aktueller Standort:Heim > jQuery-Runningjs响应式页面动画插件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

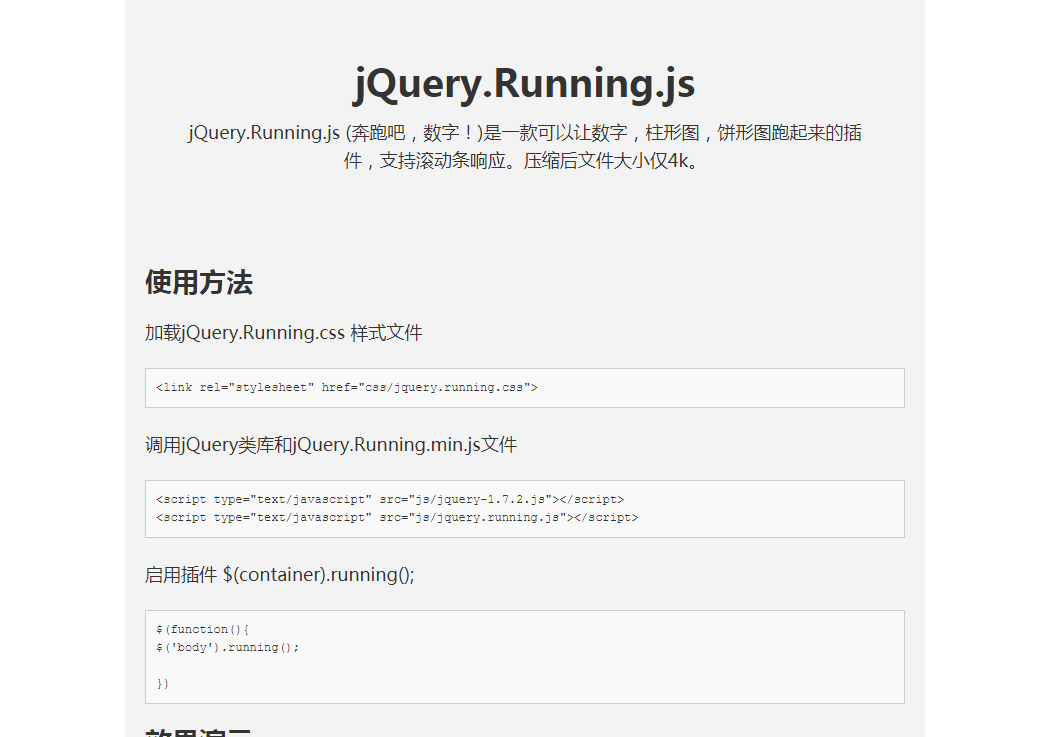
- jQuery-Runningjs responsives Seitenanimations-Plug-in
- jQuery-Runningjs responsives Seitenanimations-Plug-in
- 2017-12-11 14 838
-

- Reaktionsfähiges Vollbild-Umschaltseiten-Plug-in Ascensor.js
- Reaktionsfähiges Vollbild-Umschaltseiten-Plug-in Ascensor.js
- 2019-10-16 21 2973
-

- jQuery-responsives Web-Musik-Player-Plug-in
- jQuery-responsives Web-Musik-Player-Plug-in
- 2020-01-14 46 1084
-

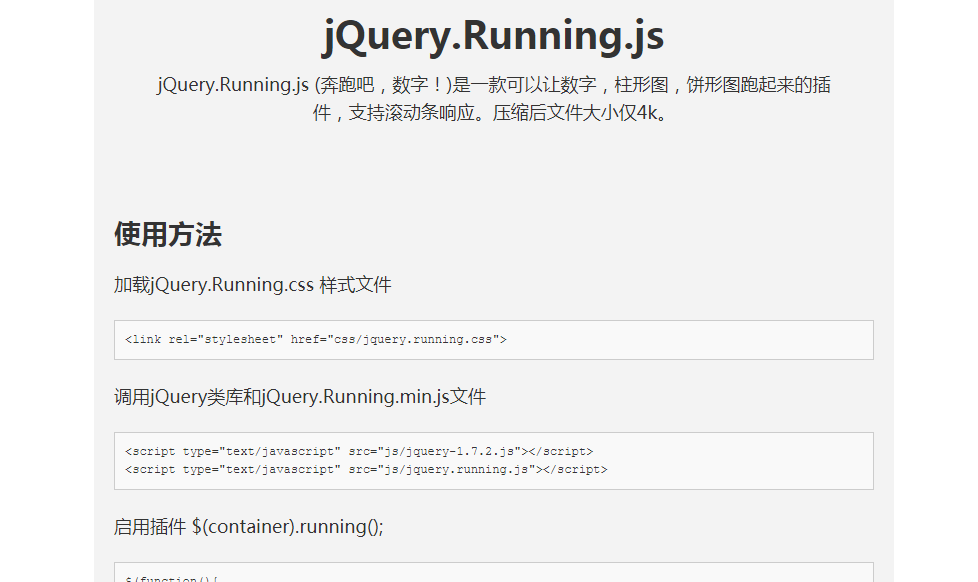
- jQuery+Running – js responsives Page-Scrolling-Animations-Plug-in für digitales Wachstum
- jQuery.Running.js Responsive Page Scrolling Number Growth Animation Plug-In (Run, Numbers!) ist ein Code, der Zahlen, Säulendiagramme und Kreisdiagramme ausführen kann und die Reaktion der Bildlaufleiste unterstützt.
- 2017-12-15 65 1909
-

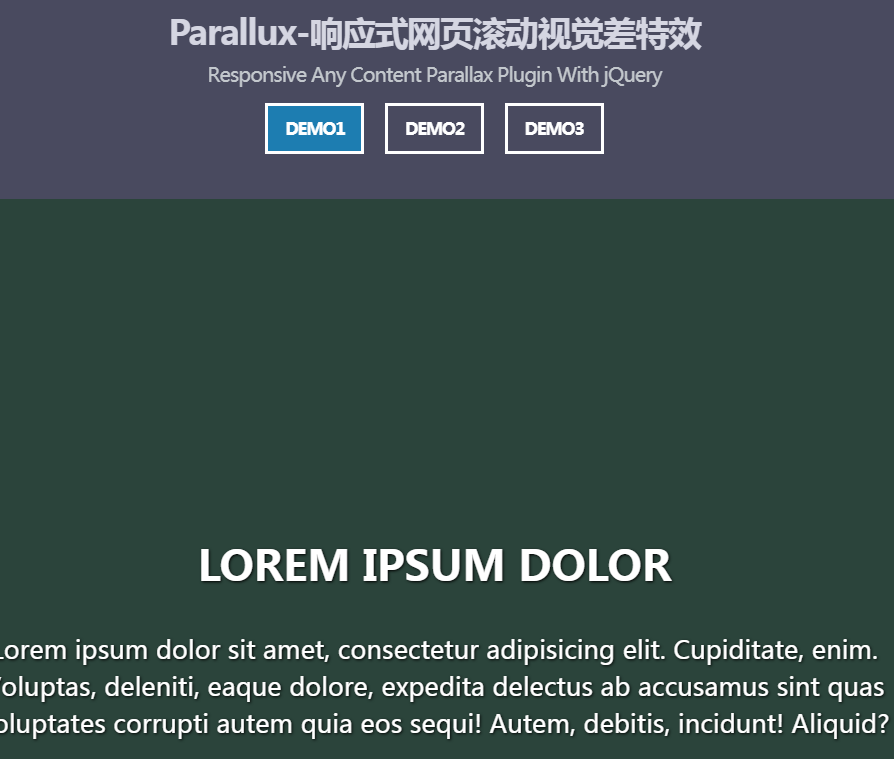
- Parallux responsives jQuery-Plug-in zum Scrollen von Webseiten mit visuellem Unterschiedseffekt
- Parallux responsives Web-Scrolling-JQuery-Plug-in mit visuellem Differenzeffekt
- 2019-10-17 14 1403
-

- jQuery Mobile responsives numerisches Tastatur-Plug-in
- jQuery Mobile responsives numerisches Tastatur-Plug-in
- 2019-12-31 34 1631
-

- jQuery+H5 responsives mobiles Touchscreen-Karussell-Plug-in mit verschiebbaren Bildern
- jQuery+H5 responsives mobiles Touchscreen-Karussell-Plug-in mit verschiebbaren Bildern
- 2018-06-04 129 3911
-

- 3D-Cube-Seitenwechsel-Übergangsanimation jQuery-Plug-in-cubeTransition.js
- 3D-Cube-Seitenwechsel-Übergangsanimation jQuery-Plug-in-cubeTransition.js
- 2019-10-16 32 1714
-

- Responsiver Akkordeoneffekt Google Bildergalerie jQuery-Plugin
- mg-space ist ein responsives jQuery-Plug-in für die Bildergalerie mit Akkordeoneffekt, das die Google-Bildergalerie imitiert. Dieses Bildergalerie-Plugin ist einfach zu verwenden. Sie können auf ein Themenbild klicken, um eine Gruppe verwandter Bilder akkordeonartig zu erweitern, oder Sie können eine Diashow verwandter Bilder erstellen.
- 2017-08-15 151 1876
-

- Responsive Lightbox-Bildergalerie
- lightGallery ist ein leichtes, anpassbares, reaktionsfähiges, modulares jQuery LightBox-Bildergalerie-Plug-in. Es verfügt über mehr als 20 Animationsübergangseffekte und ist ein hervorragendes LightBox-Plug-in.
- 2019-09-17 19 929
-

- jQuery-Wasserfall-Plug-in Grid-A-Licious
- jQuery-Wasserfall-Flow-Plug-in Grid-A-Licious ist ein einfaches und benutzerfreundliches jQuery-Plug-in, mit dem reaktionsfähige Wasserfall-Flow-Layouts erstellt werden können, die sich automatisch an die Breite verschiedener Geräte anpassen können.
- 2017-03-22 79 1404
-

- Erstellen Sie eine einfache responsive Diashow
- Auf dieser Website werden viele jQuery-Diashow-Plug-Ins vorgestellt. Sie sind alle hervorragend und leistungsstark und eignen sich für die Verwendung auf mittleren und großen Seiten. Wenn Ihre Seite jedoch sehr einfach ist und Sie nur einen einfachen und reinen Diashow-Effekt wünschen, sind diese Plug-Ins möglicherweise etwas aufgeblasen. Heute werden wir eine einfache responsive Diashow ohne Plug-Ins schreiben.
- 2020-11-20 88 1543
-

- jQuery HTML5-Hintergrundvideo-Plugin-Vidbacking
- Plug-in-Beschreibung: Vidbacking ist ein reaktionsfähiges, plattformübergreifendes HTML5-Videohintergrund-Plug-in. Mit diesem Video-Hintergrund-Plugin können Sie ab einem bestimmten Abschnitt auf der Seite HTML5-Videos als Hintergrund für die gesamte Seite verwenden. Wenn der Browser kein HTML5-Video unterstützt, greift das Plug-in automatisch auf das angegebene Hintergrundbild zurück.
- 2019-09-06 44 1505
-

- jQuery-Breitbild-Schaltflächensteuerungs-Timeline-Scrollcode
- Das jQuery-Horizontal-Timeline-Plug-in erstellt eine reaktionsfähige Breitbild-Timeline-Schaltfläche für die linke und rechte Seite, um den Scroll-Effektcode zu steuern. Dies ist ein atmosphärischer Code im Timeline-Stil mit Hintergrund.
- 2019-04-01 216 4949
-

- jquery multifunktionales responsives Fotoalbum-Plug-in Strip
- Das multifunktionale responsive Fotoalbum-Plug-in Strip von jquery unterstützt Tag-Attributaufrufe, JS-Ereignisaufrufe und mehrere Erweiterungsmethoden. Es kann Einzelbilder und Alben mit mehreren Bildern anzeigen, ist anpassungsfähig und für mobile Geräte geeignet.
- 2024-01-31 2 372
-

- Zurück zum Top-Plugin jquery.gototop
- Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.
- 2023-05-26 14 579
-

- jquery Return to Top-Plugin
- Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.
- 2017-03-24 71 1575
-

- Responsive grafische Diashow für die Blog-Website
- Dies ist eine reaktionsfähige animierte Bild-Text-Diashow, die auf dem Swiper-Plugin basiert. Sie unterstützt das Scrollen mit der Maus und verfügt über Animationseffekte wie Ein- und Ausblenden. Geeignet für Blog-artige Website-Diashow-Grafiken und Textlayout-Spezialeffekte.
- 2019-06-26 194 3187
-

- Responsive Blog-Diashow mit Animationseffekten
- Dies ist eine responsive Blog-Diashow mit Animationseffekten, die mit dem Swiper-Plugin erstellt wurde. Sie enthält Miniaturansichten, Daten, Titel, Einleitungen, Detaillinks und andere Informationen. Wenn die Folie umgeschaltet wird, haben diese Informationen Animationseffekte wie Einblenden und Einblenden aus.
- 2020-11-20 146 2055
-

- Unterstützen Sie den auf Mobilgeräte reagierenden Karusselleffekt basierend auf Bootstrap
- Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein
- 2017-08-16 137 2117

