aktueller Standort:Heim > localstorage使用方法 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Häufig verwendete Tabellenoperationen
- Häufig verwendete Tabellenoperationen
- 2019-09-30 135 1231
-

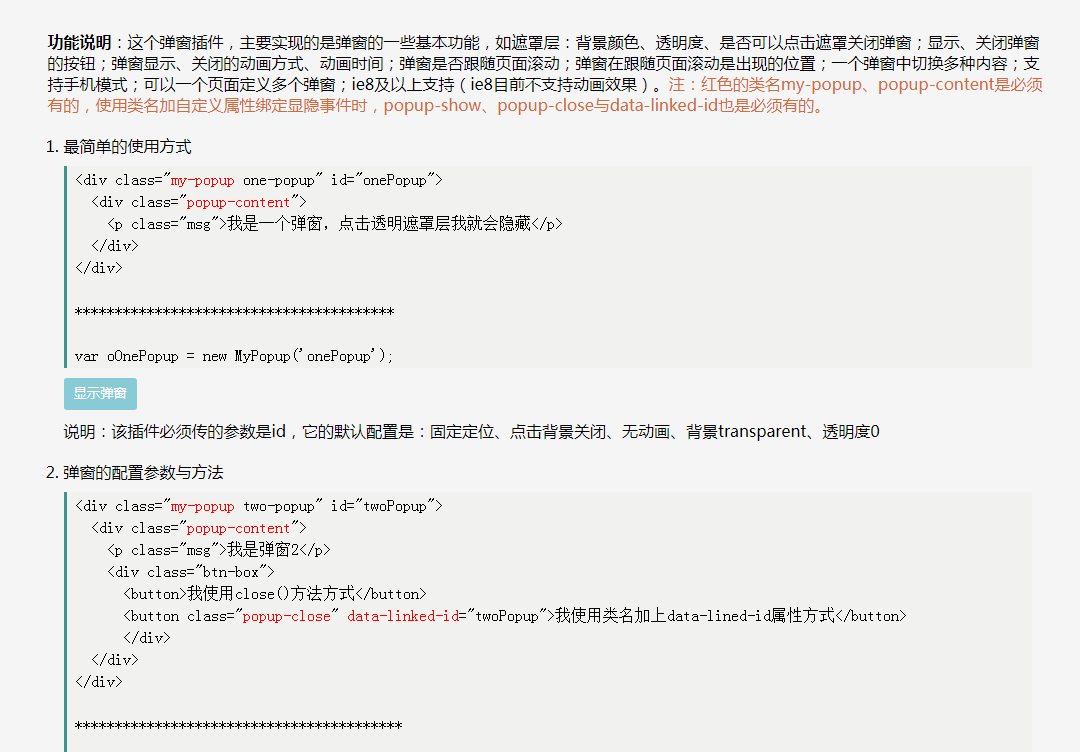
- Einfach zu verwendendes Popup-Plug-in
- Einfach zu verwendendes Popup-Plug-in
- 2019-10-21 117 1205
-

- Bildwiedergabe-Popup-Plug-in Fancybox
- So verwenden Sie das benutzerfreundliche JQuery-Bildwiedergabe-Plug-In Fancybox
- 2019-09-19 92 1209
-

- Allgemeine Operationsmethoden für jQuery-Tabellen
- jQuery-Tabelle hinzufügen, abfragen, löschen, sortieren, verschieben, alles auswählen
- 2019-09-10 115 1063
-

- Das jQuery-Karussell-Plug-in ist einfach zu verwenden und die Größe lässt sich leicht ändern.
- Basierend auf dem JQuery-Karussell-Plug-In unterstützt das Karussell die Typen „Links“ und „Rechts“, „Auf“ und „Ab“, „Fading“ und „Fading“, wird jedoch für niedrigere Versionen nicht unterstützt.
- 2019-06-29 210 2750
-

- jquery vierblättriges Kleeblatt
- CSS-Stil plus JQuery-Methodenaufruf, Codekommentare sind sehr vollständig
- 2019-09-06 142 911
-

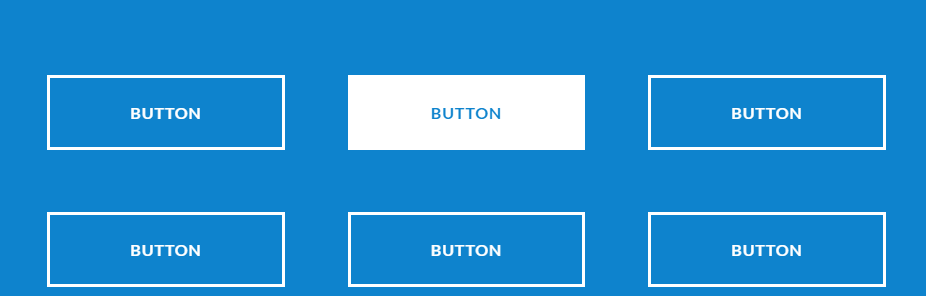
- CSS direkt aufrufbare Schaltflächenkomponente
- Die Schaltflächenkomponente von CSS3 kann direkt aufgerufen werden, ist einfach zu verwenden und hat verschiedene Effekte.
- 2019-09-20 125 1307
-

- Hintergrund-Parallaxen-Plugin Simplax
- Simplax ist eine einfache Möglichkeit, mit nur wenigen Zeilen Javascript einen Hintergrundparallaxeneffekt auf Ihrer Website zu erstellen.
- 2019-09-09 140 1506
-

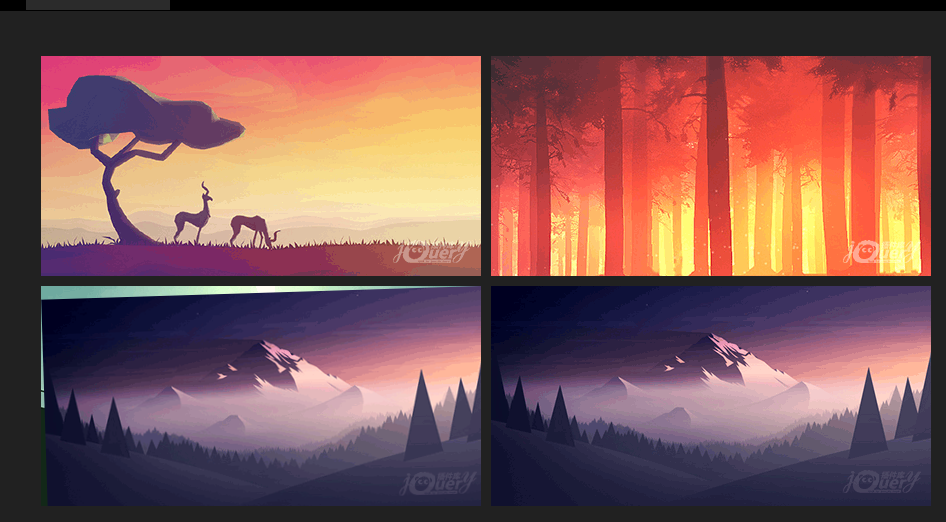
- Einfaches und benutzerfreundliches Plug-in zum Wechseln dreidimensionaler Banner
- Wirkungsbeschreibung: Einfacher und benutzerfreundlicher dreidimensionaler Banner-Fokusbildeffekt mit Bildlauf nach links und rechts Der Quellcode enthält keine Bilder und das CSS ist relativ redundant. Webmaster haben es optimiert, um es für faule Leute einfacher zu nutzen. Anwendung: 1. Integrieren Sie CSS in Ihre Seite, um sicherzustellen, dass es keinen Namenskonflikt gibt. 2. Kopieren Sie den Codeteil in index.html an die gewünschte Stelle.
- 2017-08-21 197 2034
-

- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In
- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In. Es löscht viele unpraktische oder selten verwendete Funktionen und behält nur die am häufigsten verwendeten bei, die einfach zu verwenden und voll funktionsfähig sind und die Anforderungen der meisten Websites erfüllen können. Dieses Karusselldiagramm-Plug-in unterstützt IE8-Browser- und Touchscreen-Ereignisse. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.terseBanner.min.js in die Seite ein.
- 2017-08-14 237 1822
-

- Einfache und benutzerfreundliche Mouseover-Animationsschaltfläche
- Wenn Sie die Maus darauf bewegen, erhalten Sie eine gute Animation. Die Verwendungsmethode ist sehr einfach. Sie müssen sich nur die Beispiele im Code ansehen.
- 2019-09-21 116 1237
-

- JQuery Mall-Navigationsmenü mit Produktkategorie-Seitenleistenliste
- Dies ist ein Mall-Navigationsmenü mit einer Produktkategorie-Seitenleistenliste, die mit jquery erstellt wurde. Das Mall-Menü ist mit dem IE8-Browser kompatibel. Benutzer können die Liste der verschiedenen Produkte anzeigen, indem sie auf das Dropdown-Menü auf der linken Seite klicken, was sehr praktisch und bequem ist. Wie zu verwenden Fügen Sie die Stildateien style.css und jquery.min.js in die Seite ein.
- 2017-08-24 310 4031
-

- Einfacher und praktischer Bootstrap-Tab-Effekt
- Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.
- 2017-08-16 185 1495
-

- jQuery ermittelt die Position der Maus, die in das Element-Plugin bewegt wird
- Dieses Plug-in verwendet jQuery, um die Richtung zu bestimmen, aus der der Benutzer die Maus in das Element bewegt.
- 2019-09-20 132 1225
-

- BootStrap Modal- und Tab-Plug-In-Paketierung
- Die JQ-Kapselung von BootStrap Modal und Tab kann zur einfachen Verwendung in Steuerelemente gekapselt werden, ohne dass eine Menge Divs und CSS geschrieben werden müssen.
- 2019-09-12 88 1270
-

- Rasterbild-Akkordeon-JQuery-Spezialeffektcode
- Der Rasterbild-Akkordeon-JQuery-Spezialeffektcode kombiniert die Funktionen von Raster-Akkordeon-Miniaturansichten und Akkordeon-Bedienfeldern, um Ihnen eine interessante Möglichkeit zur Anzeige Ihrer Bild-Website zu bieten. Sie können wählen, ob Sie XML oder HTML verwenden möchten. Die leistungsstarke API ermöglicht eine weitere Erweiterung der Funktionalität dieses jQuery-Plugins, das problemlos in Ihre eigenen Anwendungen integriert werden kann. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien style.css und grid-accordion.css ein 2. im Kopf
- 2017-03-11 178 2441
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 1949
-

- Ein einfaches und praktisches Popup-Plug-in JMask
- JMask ist ein Masken-Plug-In, das klein und flexibel, praktisch und praktisch in der Projektentwicklung ist. Die Verwendung ist ebenfalls sehr einfach. Sie müssen lediglich eine js-Datei einführen. Das Plug-in basiert auf JQuery, sodass Sie vor der Verwendung die JQuery-Datei einführen müssen.
- 2019-09-16 120 1162
-

- Atmosphärisches jQuery-Farbauswahl-Plugin
- Das atmosphärische jQuery-Farbauswahl-Plug-in jColor.js unterstützt mehrere Möglichkeiten zum Auswählen von Farben und unterstützt das Ziehen und Scrollen zum Auswählen von Farben. Die Aufrufmethode ist ebenfalls sehr einfach und ein sehr praktisches jQuery-Plug-in.
- 2017-01-13 163 2087
-

- Zoomify – jQuery-Zoomeffekt-Lightbox-Plug-in
- Zoomify ist ein einfaches jQuery-Lightbox-Plug-in mit Zoomeffekt. Es bietet nicht nur grundlegende Eigenschaften, sondern bietet auch automatische Ereignisse und benutzerdefinierte Methoden, die die meisten Anforderungen erfüllen können.
- 2020-11-10 152 2281

