aktueller Standort:Heim > oa系统软件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

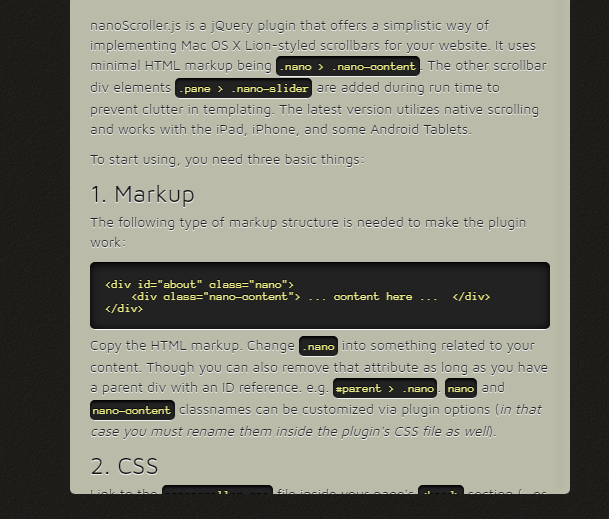
- 仿Mac系统滚动条插件nanoScroller.js
- 仿Mac系统滚动条插件nanoScroller.js
- 2019-10-17 12 1267
-

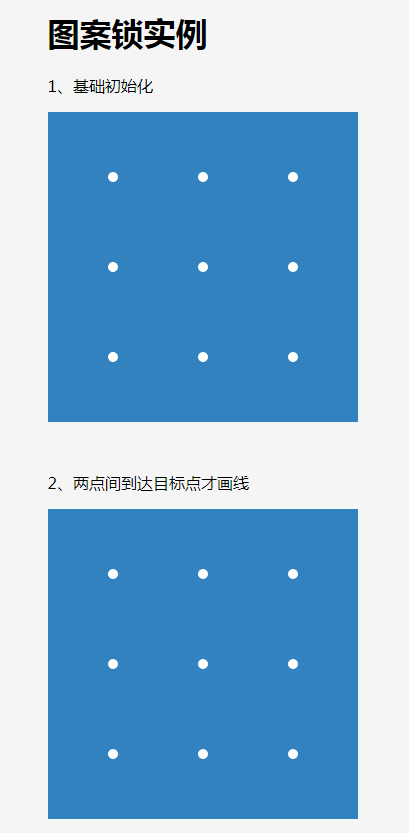
- 模拟安卓系统的图案锁插件
- 模拟安卓系统的图案锁插件
- 2019-11-06 21 1010
-

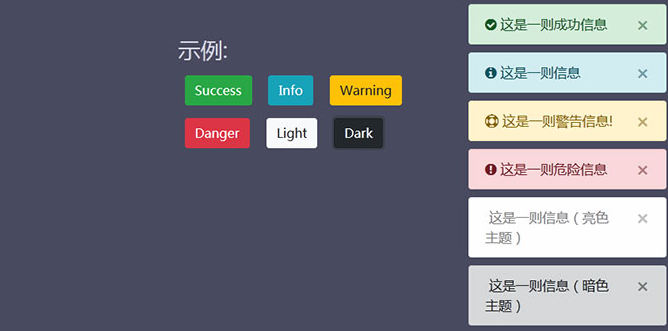
- Bootstrap+jQuery仿Mac系统弹出消息提示框插件
- Bootstrap+jQuery仿Mac系统弹出消息提示框插件
- 2018-05-09 115 1015
-

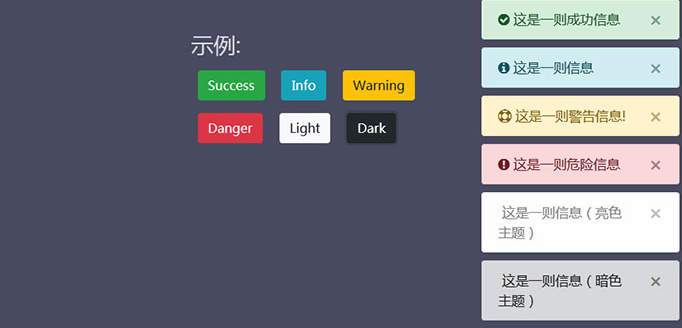
- Bootstrap+jQuery仿照Mac系统弹出消息提示框插件
- Bootstrap+jQuery仿Mac系统弹出消息提示框插件
- 2018-05-17 37 1191
-

- jQuery粒子系统插件Particleground
- Particleground 粒子系统是一个jQuery插件,时髦的背景。 Particleground包括一个可选的视差效应控制鼠标在桌面设备和移动设备上的陀螺仪。它适用于任何浏览器支持HTML5画布。
- 2019-09-07 83 1993
-

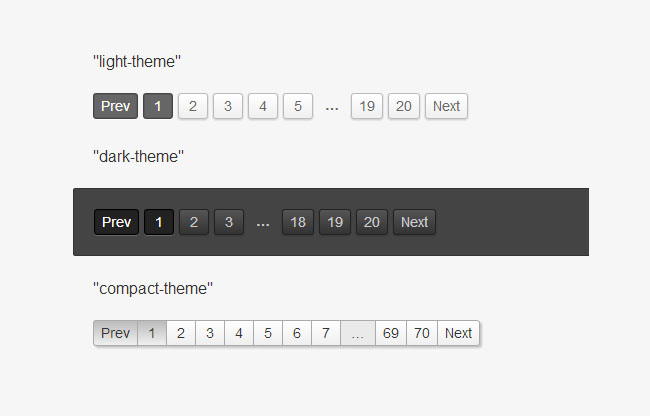
- 结合CSS3实现的jQuery分页插件
- 结合CSS3实现的jQuery分页插件,分页的效果是很常用的,无论是前台还是后端管理系统,都会使用到分页,在企业站或商城网站中都是很实用的。php中文网推荐下载!
- 2017-01-18 94 2182
-

- zDiaLog弹出层效果
- 代替window.open、window.alert、window.confirm;提供良好的用户体验; 水晶质感,设计细腻,外观漂亮; 兼容ie6/7/8、firefox2/3、Opera;弹出框在ie6下不会被select控件穿透; 无外部css文件,引用Dialog.js即可使用; 对iframe下的应用作了充分考虑,适合复杂的系统应用; Dialog显示的内容(三种):1、指向一个URL的
- 2019-09-18 30 1045
-

- DomLastic-js点击删除项目弹性动画插件
- 一款基于DomLastic.js弹性动画插件制作的jQuery点击删除项目弹性动画代码,它可以为HTML元素添加弹性动画特效效果。你可以管理一组DOM元素,使它们具有物理弹性效果。这个效果就像iOS系统的信息在滚动时的弹性效果,非常炫酷
- 2017-12-13 33 1737
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459
-

- Spezialeffekte für die HTML5-Mausradrotationsbildanzeige
- Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.
- 2024-02-29 4 314
-

- Designcode für das Js-Login-Registrierungsformular
- Teilen Sie einen js-Schütteln nach links und rechts, um den Anmelde- und Registrierungsformular-Designcode zu wechseln. Die einfache und übersichtliche Benutzeroberfläche und das verschiebbare Umschaltdesign eignen sich für die Anmeldung und Registrierung jeder Website.
- 2024-02-28 3 407
-

- React.js Spezialeffekt für die vertikale Akkordeon-Verkleinerung der Anzeige
- Der vertikale Akkordeon-Anzeigeeffekt von React.js ist ein vertikaler Akkordeon-Menü-Verkleinerungseffekt für die Inhaltsanzeige, der auf React Dom basiert.
- 2024-02-28 3 397
-

- H5-Vollbild-Akkordeon-Slide-Umschalteffekt
- Der H5-Vollbild-Akkordeon-Slide-Switching-Effekt ist ein Vollbild-Akkordeon-Menü-Slide-Bild-Switching-Effekt.
- 2024-02-28 8 370
-

- CSS3-Implementierung zum Hinzufügen eines Aufgabenlisten-Plug-Ins
- CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.
- 2024-02-28 0 398