aktueller Standort:Heim > photoshop图层合并 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery+css3全屏混合轮播图效果
- jQuery基于css3属性图片混合层叠,全屏轮播切换代码。
- 2019-04-27 157 6517
-

- Nativer JS-Anzeigecode für kaskadierende Bildkarussells
- Der native JS-Anzeigecode für kaskadierende Bildkarussells ist ein für die Anzeige geeigneter Karussellbildcode.
- 2024-02-28 12 397
-

- h5滑动模态框适用移动端
- 集合了几个常用的h5端模态框功能,比如从下向上滑出,从右向左滑出,弹出框,提示浮层等。并且蒙版区域不能滑动。
- 2019-09-12 36 1163
-

- Elastischer Slider-Effekt beim Ziehen des Bildes mit der Maus
- Der elastische Schiebereglereffekt beim Ziehen des Bildes mit der Maus Durch Klicken und Ziehen des Bildes mit der Maus wird ein elastischer Effekt erzeugt, der für jede Webseitenproduktion geeignet ist.
- 2024-02-28 2 347
-

- easyDialog 简单、实用的弹出层组件
- easyDialog没有模板机制,只负责逻辑层的弹出效果,至于内容(消息框、表单、图片等)该如何呈现,easyDialog都不管,内容属于业务层的东西,业务需求是千变万化的,如果逻辑和业务结合很紧密,那么可移植性和可扩展性将大大降低。
- 2019-09-16 24 1419
-

- 基于Bootstrap支持移动端的响应式轮播图效果
- bootstrap-carousel-touch-slider是一款基于Bootstrap支持移动端的响应式轮播图效果。该轮播图特效可以使用手指进行滑动切换。并且它和animate.css结合,可以制作出各种炫酷的文字动画效果。 使用方法 在页面中引入bootstrap相关文件,font-awesome.css字体图标文件,animate.min.css动画文件,以及jquery.touchS
- 2017-08-16 137 2117
-

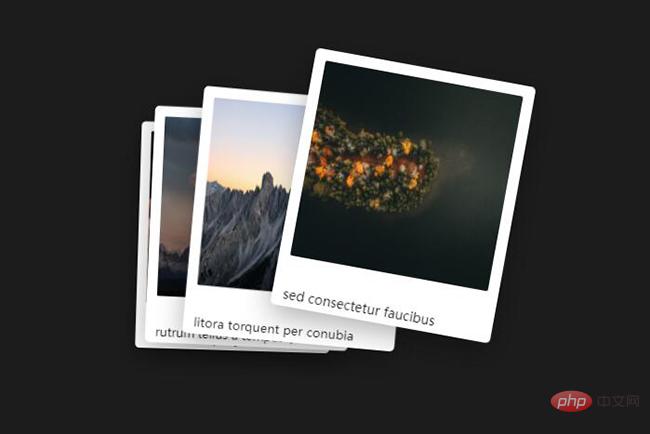
- SlipHover动画遮罩层显示插件
- SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
- 2019-09-19 34 1809
-

- jQuery鼠标经过方形图片切换成圆边特效
- jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。
- 2017-03-11 60 2757
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459
-

- Spezialeffekte für die HTML5-Mausradrotationsbildanzeige
- Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.
- 2024-02-29 4 314
-

- Designcode für das Js-Login-Registrierungsformular
- Teilen Sie einen js-Schütteln nach links und rechts, um den Anmelde- und Registrierungsformular-Designcode zu wechseln. Die einfache und übersichtliche Benutzeroberfläche und das verschiebbare Umschaltdesign eignen sich für die Anmeldung und Registrierung jeder Website.
- 2024-02-28 3 407
-

- React.js Spezialeffekt für die vertikale Akkordeon-Verkleinerung der Anzeige
- Der vertikale Akkordeon-Anzeigeeffekt von React.js ist ein vertikaler Akkordeon-Menü-Verkleinerungseffekt für die Inhaltsanzeige, der auf React Dom basiert.
- 2024-02-28 3 397
-

- H5-Vollbild-Akkordeon-Slide-Umschalteffekt
- Der H5-Vollbild-Akkordeon-Slide-Switching-Effekt ist ein Vollbild-Akkordeon-Menü-Slide-Bild-Switching-Effekt.
- 2024-02-28 8 370
-

- CSS3-Implementierung zum Hinzufügen eines Aufgabenlisten-Plug-Ins
- CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.
- 2024-02-28 0 398

