aktueller Standort:Heim > python使用 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

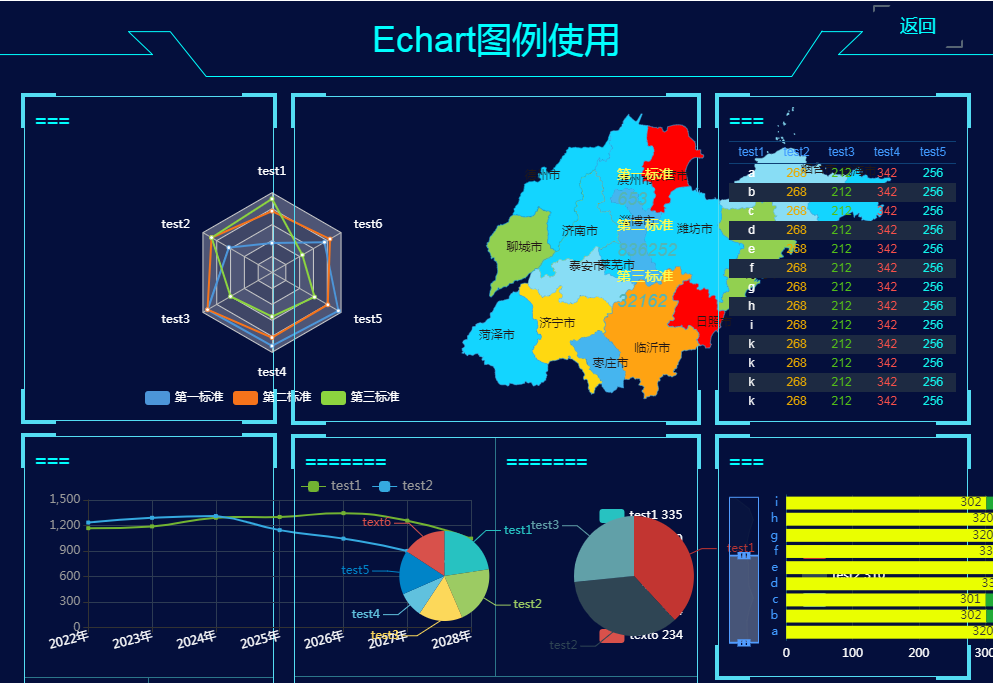
- Beispiel für die Verwendung statischer Echarts
- Beispiel für die Verwendung statischer Echarts
- 2019-09-27 87 1244
-

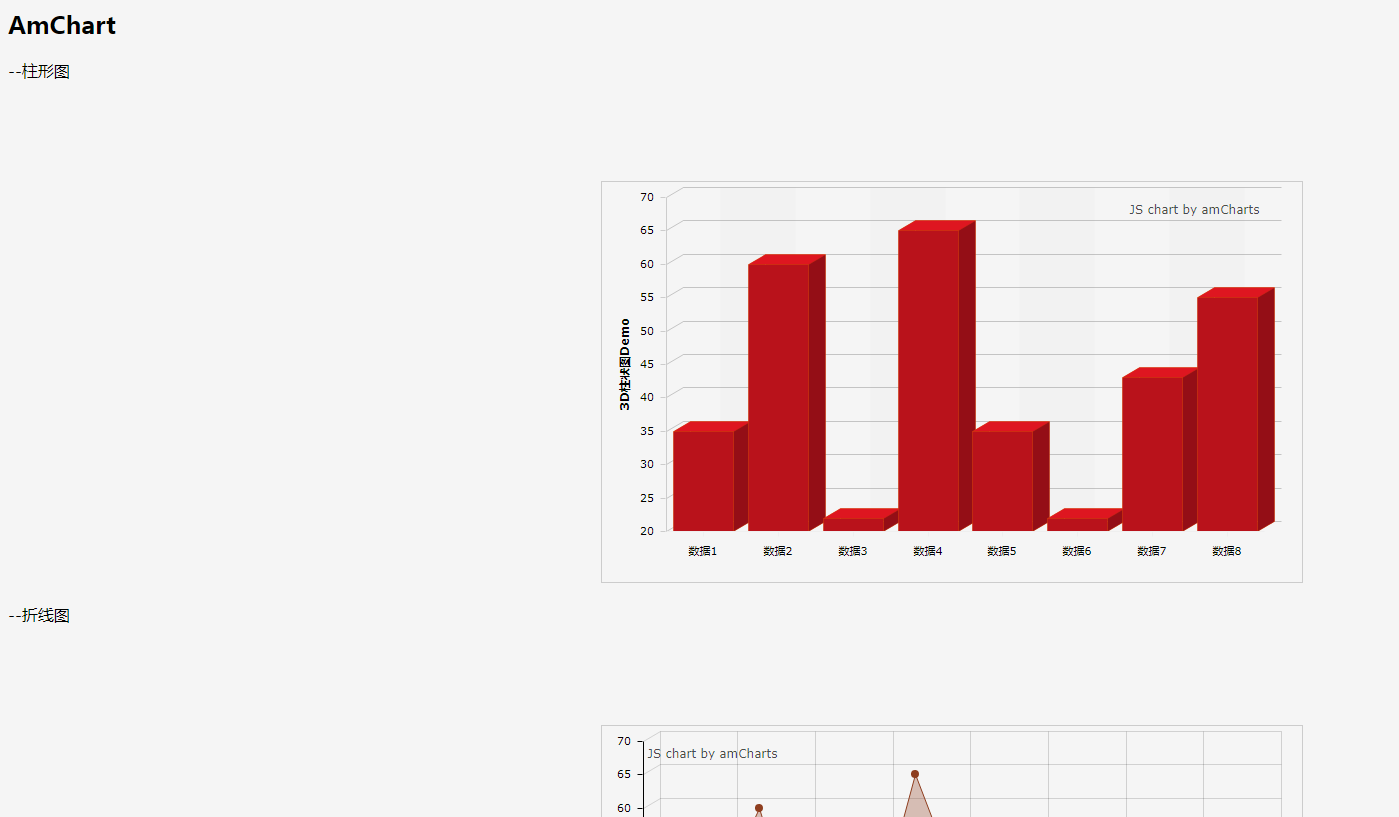
- Beispiel für die Verwendung des AmChart-Statistikdiagramm-Plug-ins
- Beispiel für die Verwendung des AmChart-Statistikdiagramm-Plug-ins
- 2019-09-30 40 2021
-

- Verwenden Sie zum Umschalten das Mausrad
- Verwenden Sie zum Umschalten das Mausrad
- 2017-09-22 50 1619
-

- SVG-Countdown-Animation mit CSS3
- Eine SVG-Countdown-Animation mit CSS3
- 2022-09-29 42 894
-

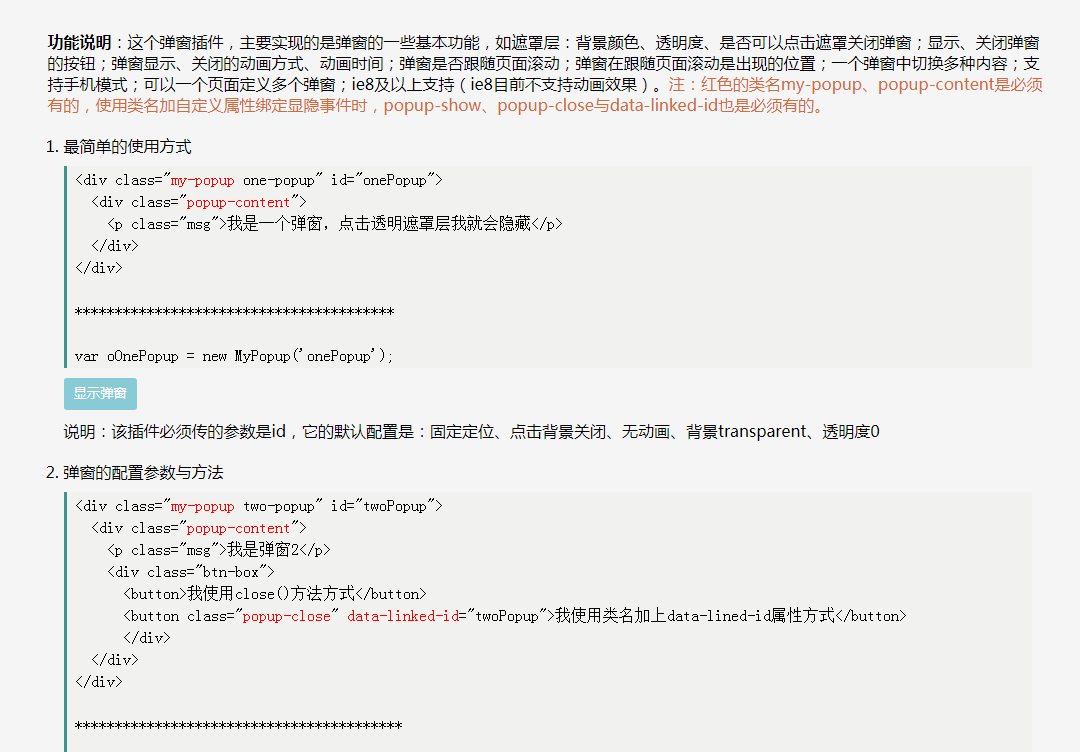
- Einfach zu verwendendes Popup-Plug-in
- Einfach zu verwendendes Popup-Plug-in
- 2019-10-21 22 976
-

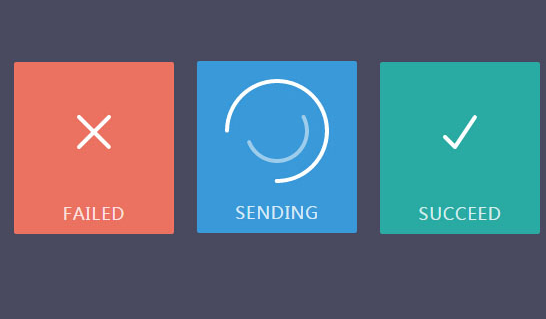
- Verwenden Sie SVG, um eine Ladeschaltflächenanimation zu erstellen
- Verwenden Sie SVG, um eine Ladeschaltflächenanimation zu erstellen
- 2018-06-12 36 1036
-

- Responsives Dropdown-Navigationsmenü mit jQuery
- Responsives Dropdown-Navigationsmenü mit jQuery
- 2018-06-12 45 1448
-

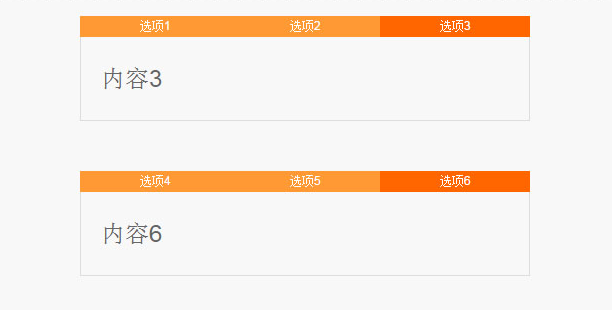
- Das jQuery-Tab-Plugin kann mehrfach verwendet werden
- jQuery-Tab-Plugin, das mehrfach verwendet werden kann
- 2018-02-11 26 1057
-

- Verwenden Sie datatableajax, um JSON-Renderingdaten basierend auf Laui anzufordern
- Verwenden Sie datatableajax, um JSON-Renderingdaten basierend auf Laui anzufordern
- 2019-09-30 107 1860
-

- jQuery-Tab-Plugin, das mehrfach verwendet werden kann
- jQuery-Tab-Plugin, das mehrfach verwendet werden kann
- 2017-09-18 106 1859
-

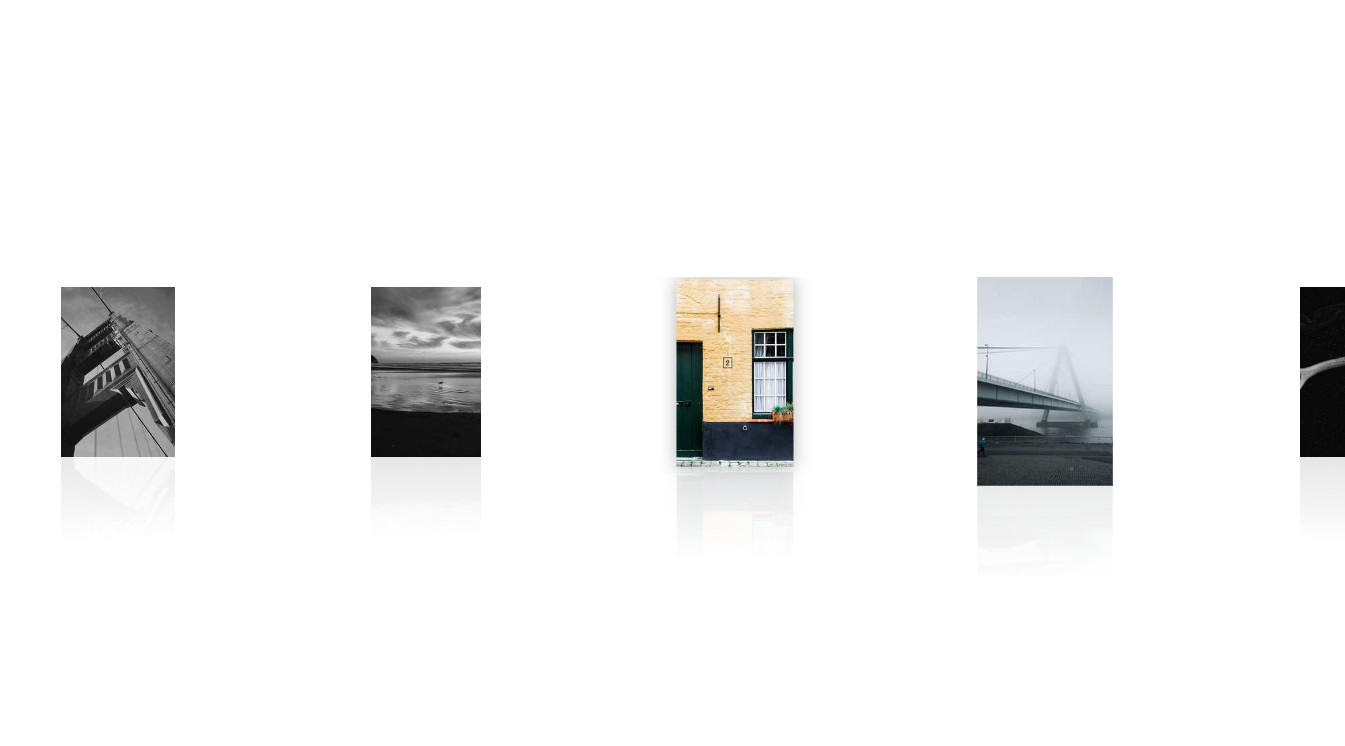
- CSS-Karussell-Bildergalerie (unter Verwendung von Physik)
- CSS-Karussell-Bildergalerie (unter Verwendung von Physik)
- 2023-04-17 17 734
-

- Auswirkung auf die Kapazitätsauslastung der jQuery-Festplatte in Prozent
- Auswirkung auf die Kapazitätsauslastung der jQuery-Festplatte in Prozent
- 2018-01-10 30 855
-

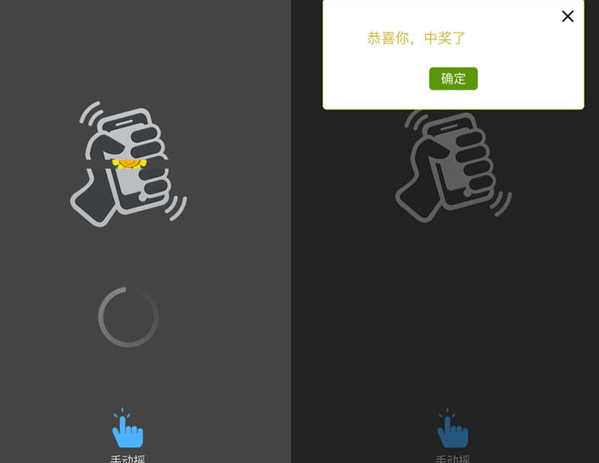
- Verwenden Sie H5, um einen mobilen WeChat-Shake-Lotteriecode zu erstellen
- Verwenden Sie H5, um einen mobilen WeChat-Shake-Lotteriecode zu erstellen
- 2018-06-08 78 2365
-

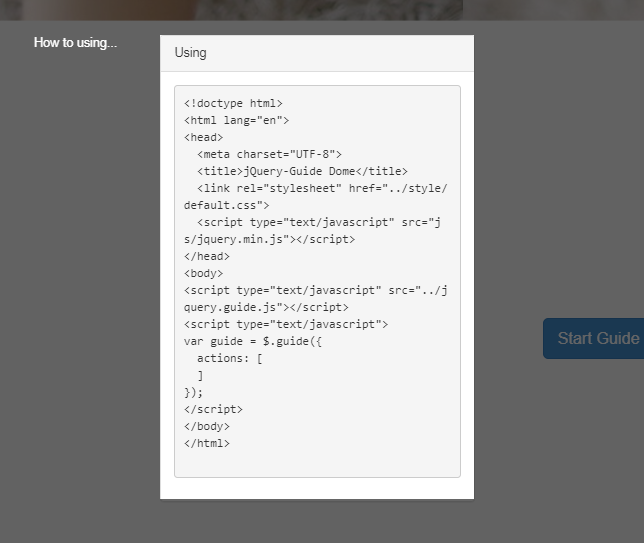
- Benutzerhandbuch-Plugin
- Funktionelle Tipps und Anleitungen für neue Websites oder Überarbeitungen alter Websites
- 2019-09-18 39 639
-

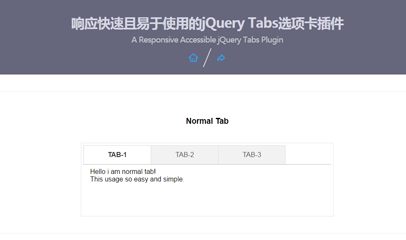
- jQuery reaktionsfähiger, schneller und benutzerfreundlicher Tabs-Tab-Effekt-Quellcode
- Der auf jQuery reagierende und benutzerfreundliche Tabs-Tab-Effekt-Quellcode ist der Code von pignose.tab.js, einem schnell reagierenden und benutzerfreundlichen jQuery Tabs-Tab-Plug-in. Dieses Tab-Plugin unterstützt mehrere Tab-Stile: normale Tabs, Tabs mit Unteroptionen, Tabs im flachen Stil, responsive Tabs und mobile Tabs usw.
- 2017-08-17 54 1353
-

- Bildglüheffekt mit Hintergrund
- Ein Bildrand-Glüheffekt, ein Bildschatteneffekt
- 2022-07-13 23 1193
-

- Verwenden Sie jQuery, um das Video-Barrage-Plug-in anzupassen
- Benutzerdefiniertes jQuery-Video-Barrage-Plug-in
- 2018-06-15 67 1812
-

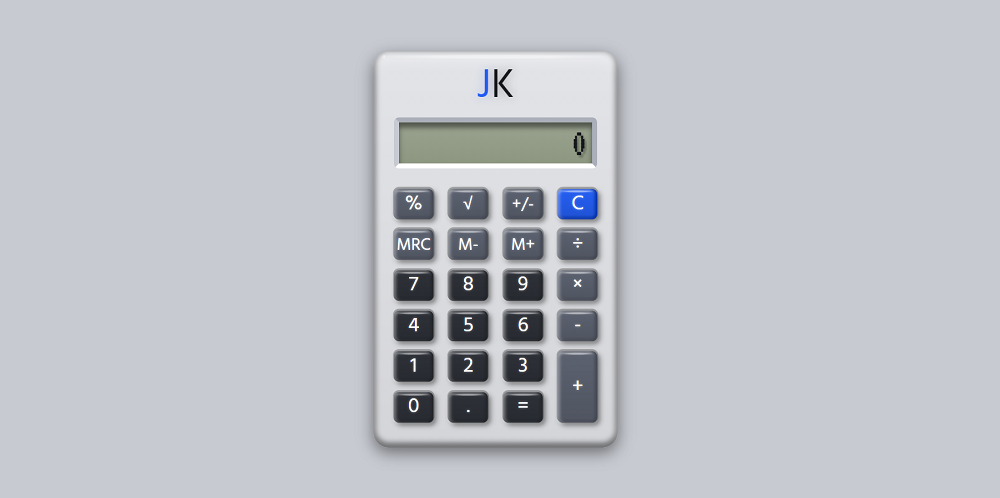
- Online-Toolcode für wissenschaftliche Rechner
- HTML5 CSS3 erzeugt ein UI-Layout für den wissenschaftlichen Online-Rechner, ein 3D-Rechner-Bedienfeld sowie Spezialeffekte für das Additions-, Subtraktions-, Multiplikations- und Divisions-Digitalrechner-Tool.
- 2021-05-25 72 1631
-

- Verwenden Sie L2Dwidget, um Kundenservice-Spezialeffekte zweidimensionaler Zeichentrickfiguren zu realisieren
- Erstellen Sie Comic-Charakter-Animationen und 3D-Cartoon-Charakter-Animations-Spezialeffekte basierend auf L2Dwidget und JSON. PS: 3 Zeichentrickfigurenstile mit externen Linkdateien wie Bild-MP3. Ändern Sie den Teil „Modell“, um die Anzeige zu ersetzen.
- 2021-03-31 128 1983
-

- Das jQuery-Karussell-Plug-in ist einfach zu verwenden und die Größe lässt sich leicht ändern.
- Basierend auf dem JQuery-Karussell-Plug-In unterstützt das Karussell die Typen „Links“ und „Rechts“, „Auf“ und „Ab“, „Fading“ und „Fading“, wird jedoch für niedrigere Versionen nicht unterstützt.
- 2019-06-29 145 2576

