aktueller Standort:Heim > パフォーマンスと可用性 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery-Mobile-Popup-Box-Plug-in popups.js
- Die mobile Popup-Box ist einfach zu verwenden und verfügt über eine gute Kompatibilität. Gängige Popup-Ebenen können angepasst werden und sind lauffähig.
- 2019-09-12 140 1430
-

- Häufig verwendete Plugin-Bibliothek für Website-Effekte
- Häufig verwendete Effekt-Plug-in-Bibliotheken auf Websites werden einfach über Elementattribute aufgerufen, ohne dass JS-Code geschrieben werden muss.
- 2019-09-09 111 1120
-

- CSS3-Spezialeffekte für dynamische elastische Wellentransformationsanimationen
- Dies ist ein einzigartiger und kreativer CSS3-Animationseffekt für dynamische elastische Wellen. Es handelt sich um einen reinen CSS3-Animationseffekt für kreisförmige Wellen. Sie können jedoch lernen, wie Sie ihn implementieren, um den gewünschten Effekt zu erzielen.
- 2017-12-12 143 1739
-

- CSS-Gradienten-Spezialeffekte für unendliche Regenbogenanimationen
- Erstellen Sie Animationen für unendliche Regenbogen und geschwungene Regenbogen im Vollbildmodus basierend auf CSS3-Attributen. Dynamische Texthintergrundeffekte, die auf Webseiten verwendet werden können.
- 2021-05-28 134 1597
-

- jQuery+css elastische Skalierung Tabs Tab-Code
- Der elastische Erweiterungs-Tabs-Code von jQuery + CSS ist eine elastische Erweiterung entsprechend der Größe des Containers. Der Stil der Registerkarte kann mithilfe von CSS angepasst werden, und die Registerkarte verfügt über einen sanften Dehnungsanimationseffekt.
- 2017-08-14 228 1592
-

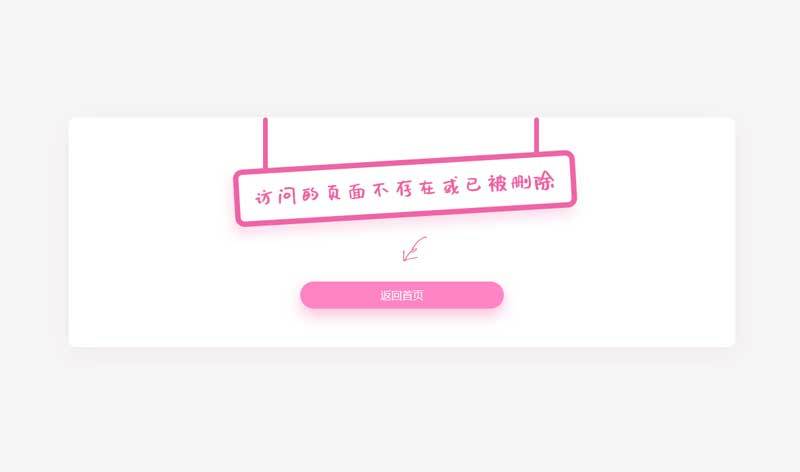
- Die einfache 404-Fehlerseite existiert nicht
- Einfache rosafarbene 404-Zugriffsseite und 404-Fehlermeldungsseite. Diese rosa 404-Seite kann in der Informationsbranche für Mütter, Kleinkinder und Frauen verwendet werden.
- 2019-06-26 413 2992
-

- Einfaches und praktisches jQuery-Karussell-Plug-in mit Miniaturbild-Textbeschreibung
- Laden Sie das einfache und praktische jQuery-Karussell-Bild-Plug-in mit Miniaturbild-Textbeschreibung herunter. Textbeschreibungen und Bilder sind getrennt, anpassbar und ein äußerst praktisches Karussellbild-JS-Plug-in.
- 2019-01-03 190 2815
-

- Einfaches responsives jQuery-Tabs-Plugin
- Dies ist ein einfaches und praktisches responsives jQuery-Tabs-Plug-in. Dieses Tab-Plugin passt sich flexibel der Größe des Containers an. Es ist praktisch und einfach und der Stil des Tabs kann mithilfe von CSS angepasst werden.
- 2017-08-16 192 1546
-

- Zwei Magnettasten-UI-Animationsspezialeffekte
- Erstellen Sie mit js css3 eine einfache Magnetknopfanimation und bewegen Sie den Knopf, indem Sie den Mauszeiger mit Spezialeffekten darüber bewegen. ps: Schaltflächen- und Cursoreffekte können separat verwendet werden.
- 2021-01-11 151 1751
-

- CSS3-Bild-Hover-Titeltext-Animations-Spezialeffekte
- CSS3-Bild-Hover-Titeltextanimations-Spezialeffekte, die auf persönlichen Websites wie Bildern oder Produktinformationen auf Unternehmenswebsites verwendet werden können, und Produkte in Einkaufszentren können ebenfalls verwendet werden. Im Allgemeinen ist es recht praktisch und es wird empfohlen, es von der chinesischen PHP-Website herunterzuladen!
- 2017-01-17 206 3073
-

- jQuery CSS3 mit Datumsuhr-Plugin
- jQuery erstellt eine schöne runde Uhr basierend auf CSS3-Attributen mit der Anzeige des aktuellen Datums. Sie können auch das Uhrenlogo und andere Funktionen in der Mitte anpassen. Dies ist ein einfaches und praktisches Uhr-Plug-in. Aufrufende Methode: $(".clock-place").CodehimClock({});
- 2019-04-12 204 1855
-

- js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
- Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.
- 2018-10-26 533 8300
-

- Effekt der dynamischen Textausgabe von jQuery
- Der dynamische Textausgabeeffekt von jQuery ist ein sehr cooler Effekt. Er kann auf Websites von Einkaufszentren und auf persönlichen Websites verwendet werden empfiehlt den Download!
- 2017-01-21 260 2833
-

- Nachahmung der Dangdang-Mobilfilterung
- Es gibt keine Begrenzung für die Unterkategorien der Filterklassifizierung. Es können keine Unterkategorien vorhanden sein und es können bis zu 6 Unterkategorien vorhanden sein. Es sind keine Einstellungen erforderlich und die Stile und JS wurden vorbereitet. Ich werde nicht näher auf das Ein- und Ausblenden von Navigation und Kategorien eingehen, es ist sehr einfach. Die Navigation erfolgt über die Transition-Eigenschaft von CSS3 und die Klassifizierung erfolgt über die Animationsfunktion animate() von jQuery.
- 2019-09-10 105 887
-

- CSS3-Download-Button-Effekt
- CSS3-Download-Schaltflächeneffekt, Schaltflächen, die über CSS3 erstellt wurden, können zuvor mit CSS vervollständigt werden, aber mehr Attribute in CSS3 machen den Stil schöner. Schaltflächen werden definitiv in Websites verwendet, unabhängig davon, ob es sich um ein Einkaufszentrum handelt eine Unternehmenswebsite, daher muss der Schaltflächenstil mit der Website übereinstimmen. PHP-Chinesische Website empfiehlt den Download!
- 2017-01-17 197 1955
-

- Implementieren Sie Spezialeffektcode für Schiebeschaltbilder auf dem Touchscreen von Mobiltelefonen
- Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.
- 2017-01-13 190 2352
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786

