aktueller Standort:Heim > ビットコイン流出 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery-Ein- und Ausblenden des Wasserfall-Flow-Effekts
- Der jQuery-Wasserfalleffekt zum Ein- und Ausblenden ist ein einfacher und effektiver jQuery-Wasserfalleffekt.
- 2017-08-20 360 6480
-

- jQuery-Masken-Popup-Fenstercode mit Schrittprozess
- jQuery klickt, um die Maskenebene aufzurufen, und das Betriebsfenster verfügt über ein Schrittprozessformular zum Ausfüllen des Inhalts, des vorherigen Schritts, des nächsten Schritts und des Formularvervollständigungscodes.
- 2019-04-16 168 2049
-

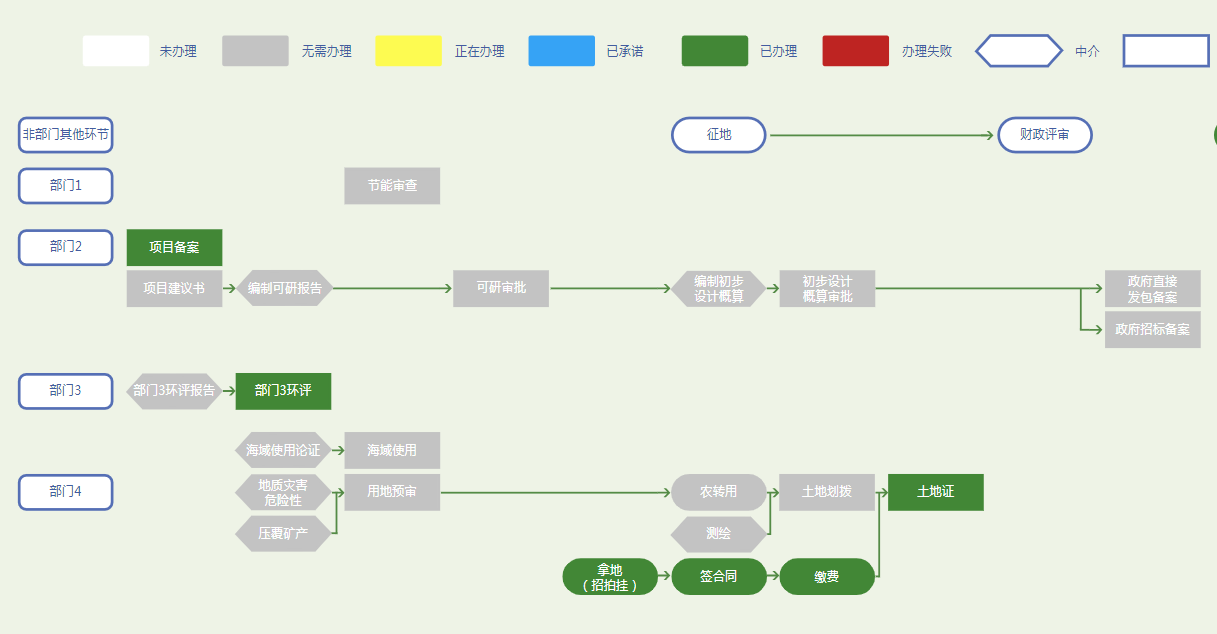
- Informationen zum Flussdiagramm des SVG-jDialog-Popup-Layer-Dialog-Plug-Ins
- Die jDialog-Popup-Ebene wird in SVG verwendet. Das Flussdiagramm stellt Daten dar, die nicht veröffentlicht werden können. Das Plug-in verwendet jDialog und wurde erweitert.
- 2019-09-11 102 1356
-

- Die Popup-Ebene im HTML5-Kartenstil wird nach links und rechts geschoben, um Express-Logistikinformationen und den js-Spezialeffektcode anzuzeigen
- Die Popup-Ebene im HTML5-Kartenstil wird nach links und rechts verschoben, um Express-Logistikinformationen anzuzeigen und den Download des js-Spezialeffektcodes anzuzeigen. Ein 3D-Umschalteffekt zum Verschieben der Taobao-Logistikinformationen nach links und rechts, um die HTML5-Spezialeffektspalte anzuzeigen.
- 2019-01-08 228 4385
-

- jquery plus Bootstrap-Step-Flow-Plug-in
- Step-Flow-Plug-in basierend auf dem Bootstrap-Popup-Layer-Stil
- 2019-09-11 130 1575
-

- Wasserfall-Flow-Bildeffekt
- HTML5-Wasserfall-Flow-Bild Klicken Sie hier, um einen großen Bildinformationscode anzuzeigen
- 2019-09-17 106 1220
-

- jQuery-Tab-Formularbild-Wasserfall-Fluss-Layout-Tab-Umschalteffekt
- jQuery-Tab-Formular-Bild-Wasserfall-Flow-Tab-Umschalteffekt, klicken Sie auf die obige Option, der angezeigte Inhalt wird in Form eines Wasserfall-Flows angezeigt. Dieser Effekt ist immer noch sehr cool und kann auf persönlichen Websites verwendet werden, um persönliche Fotoalben anzuzeigen durch Wasserfallfluss. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-14 187 2721
-

- jQuery realisiert den Animationseffekt der Bildgrenzlinie
- Der Haupteffekt besteht darin, dass, wenn die Maus über dem Bild schwebt, zwei Linien von den beiden Ecken ausgehen, ähnlich dem Effekt beim Schnittpunkt zweier Flüsse.
- 2019-09-20 149 1838
-

- Bildtexteffekt horizontal folgen
- Folgen Sie horizontal dem Bildanimationscode (jQuery), um atemberaubende visuelle Effekte zu erzielen. Bewegen Sie die Maus über das Bild, um die detaillierte Einführung des Bildes anzuzeigen. Entsprechend den unterschiedlichen Richtungen beim Hinein- und Herausbewegen der Maus unterscheiden sich auch die Details der Ein- und Ausstiegsrichtungen. Kompatibel mit Mainstream-Browsern (nicht kompatibel mit ie6)
- 2019-09-20 136 1835
-

- jQuery-Mouseover-Effekt auf das Bild
- jQuery bewirkt, dass die Maus über das Bild bewegt wird, und der Text wird ein- und ausgeblendet. Der Download wird von PHP empfohlen. Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 216 1734
-

- Scannen Sie den jQuery-QR-Code von WeChat, um zum Anfang zurückzukehren
- Scannen Sie den WeChat-QR-Code. jQuery ist ein Tool, das das QR-Code-Bild vergrößert und anzeigt, wenn Sie mit der Maus über das QR-Code-Symbol fahren. Es verfügt auch über Feedback-Links und führt zum oberen Rand der Webseite zurück praktisch und kompatibel mit gängigen Browsern.
- 2017-03-24 313 3328
-

- Klicken Sie mit der Maus auf den Wasserfallfluss, um den Bildcode zu vergrößern
- Das Wasserfall-Flow-Layout verwendet einen Mausklick, um den Bildcode zu vergrößern. Wenn Sie mit der Maus auf das Bild klicken, wird das vergrößerte Bild angezeigt. Dieser Effekt ist sehr schön und eignet sich gut für die Anzeige von Produkten oder persönlichen Fotoalben. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-21 213 2305
-

- Registerkarte zum Erweitern und Reduzieren des jQuery-Bildinhalts
- Der jQuery-Bildinhalt erweitert/reduziert die Registerkarten. Wenn Sie auf das Bild klicken, wird die entsprechende Texterklärung angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich referenziert die folgenden Dateien <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 176 1632
-

- JS super cooler Bild-Flip-Display-Effekt
- JS ist ein super cooler Anzeigeeffekt zum Umdrehen von Bildern. Steuern Sie das Ein- und Ausblenden von Bildern entsprechend der Richtung, in die die Maus in das Bild hinein- und herausfährt. Der Effekt ist atemberaubend und mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, animation.css 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Der JS-Code muss nach dem HTML-Code in public.js und main.js geladen werden. 4. Wenn Sie die Bildgröße ändern müssen, ändern Sie sie einfach direkt in Zeile 10 von lrtk.css
- 2017-03-11 213 2079
-

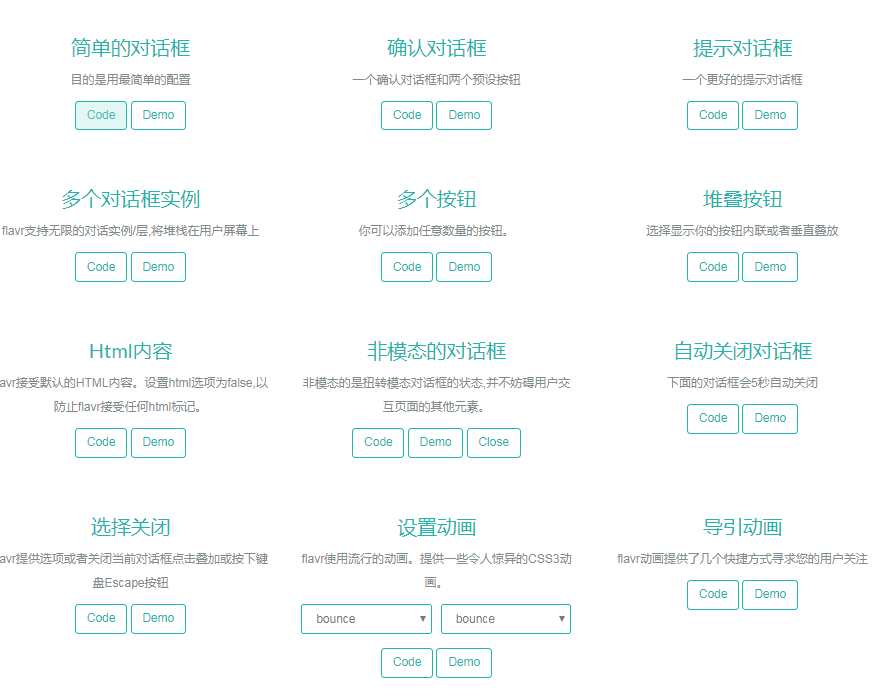
- flavr – schönes flaches jQuery-Popup-Dialogfeld
- flavr ist ein stilvoller, flacher Popup-Dialog für Ihre nächste Website. flavr ist ein responsives Design-Layout, das sich an jede Bildschirmgröße anpasst. Holen Sie sich das beste Benutzererlebnis, verwenden Sie beliebte animate.css-Animationen und das Beste: Flavr kann in jedem neuen Browser IE8(+), jedem Gerät und jeder Bildschirmgröße ausgeführt werden.
- 2019-09-17 147 1567
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 186 1606
-

- Verdunkelungseffekt für kleine Mall-Bilder
- Tmall Mall-Bildverdunkelungseffekt (jQuery): Nachdem Sie die Maus über das Bild bewegt haben, werden andere Bilder dunkler, um das aktuelle Hauptbild hervorzuheben, kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 154 2050
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 195 2283
-

- jQuery schaltet die Maus über ein quadratisches Bild, um einen abgerundeten Kanteneffekt zu erzielen
- jQuery schaltet die Maus auf einen runden Kanteneffekt um, wenn Sie auf das Bild klicken, um eine schwebende Ebene anzuzeigen, die für die Anzeige von Teamseiten geeignet ist. Der Download wird von PHP empfohlen. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery-1.7.1.js im Kopfbereich ein 3. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu.
- 2017-03-11 139 3011
-

- Anzeigeeffekt der jQuery-Bildlistenanimation
- Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu
- 2017-03-11 199 1887