aktueller Standort:Heim > 不正使用 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

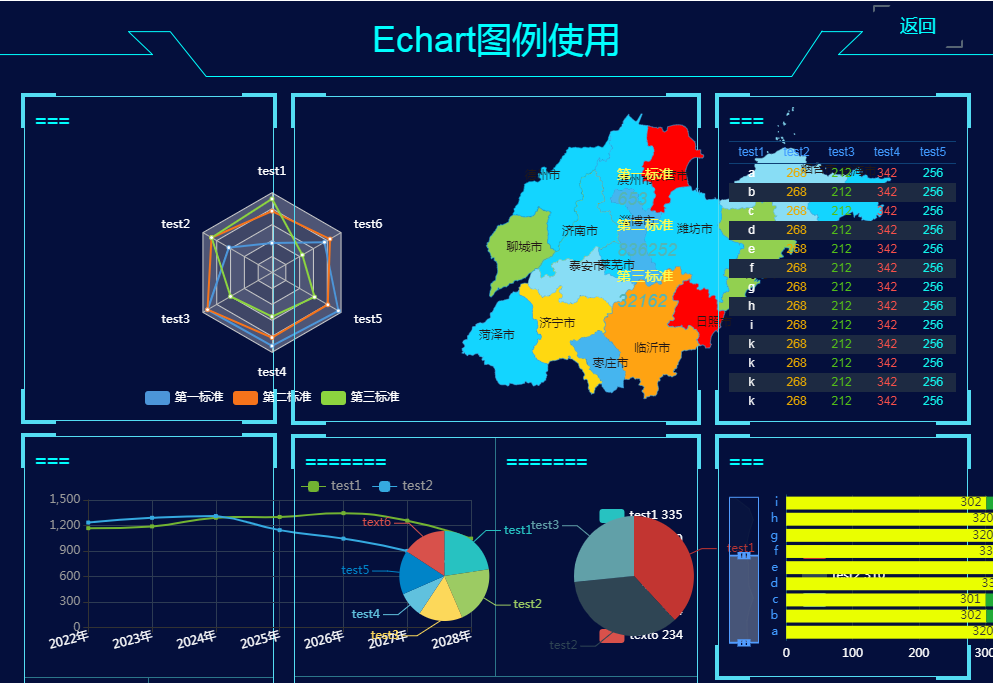
- Beispiel für die Verwendung statischer Echarts
- Beispiel für die Verwendung statischer Echarts
- 2019-09-27 87 1244
-

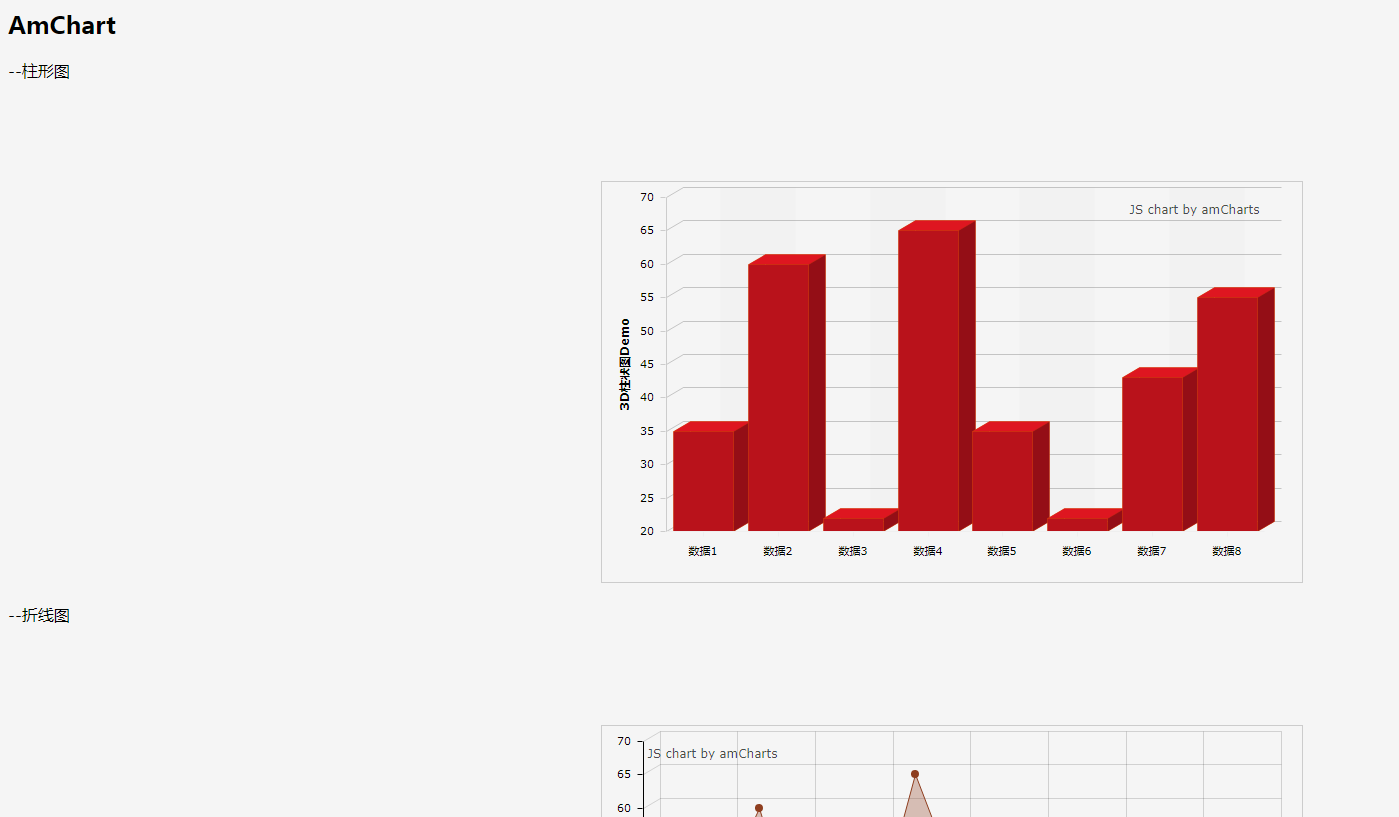
- Beispiel für die Verwendung des AmChart-Statistikdiagramm-Plug-ins
- Beispiel für die Verwendung des AmChart-Statistikdiagramm-Plug-ins
- 2019-09-30 40 2021
-

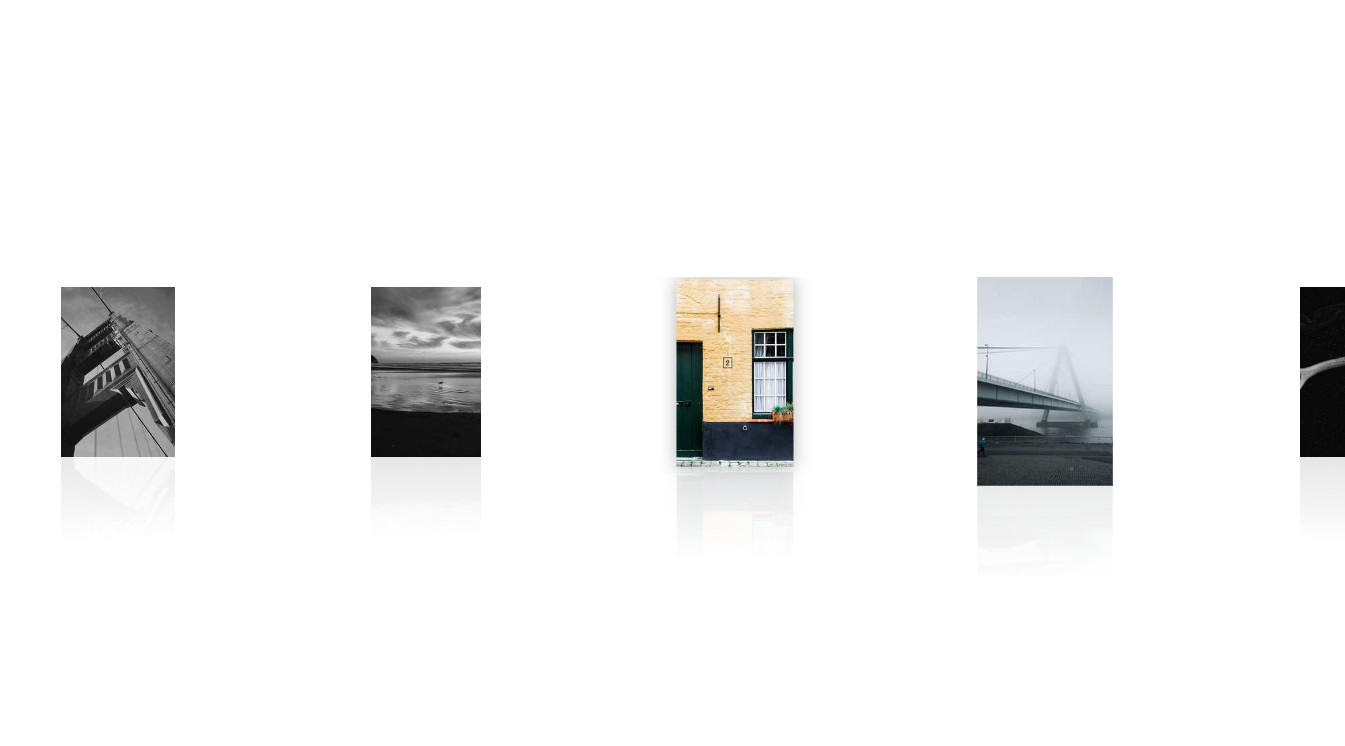
- Verwenden Sie zum Umschalten das Mausrad
- Verwenden Sie zum Umschalten das Mausrad
- 2017-09-22 50 1619
-

- SVG-Countdown-Animation mit CSS3
- Eine SVG-Countdown-Animation mit CSS3
- 2022-09-29 42 894
-

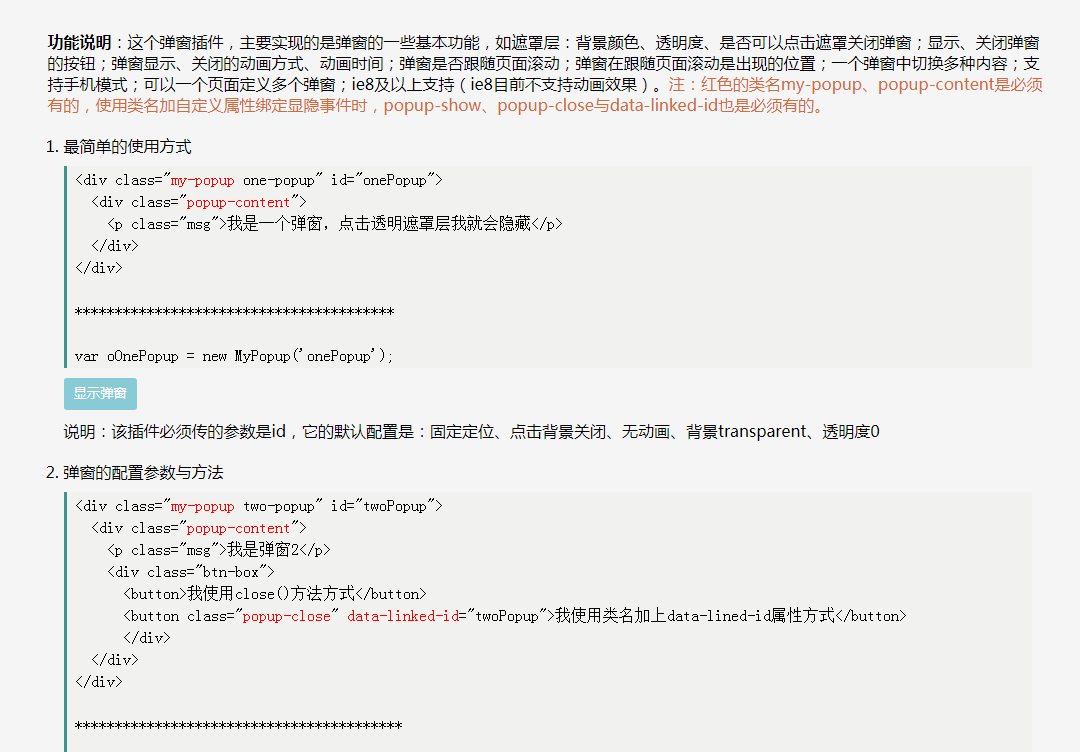
- Einfach zu verwendendes Popup-Plug-in
- Einfach zu verwendendes Popup-Plug-in
- 2019-10-21 22 976
-

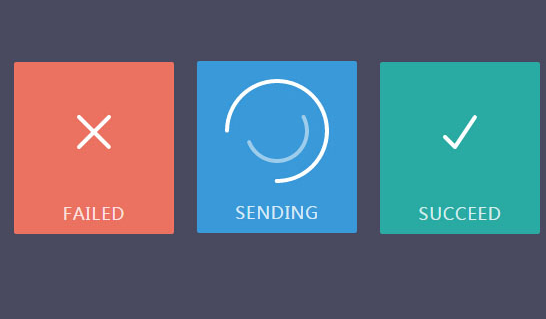
- Verwenden Sie SVG, um eine Ladeschaltflächenanimation zu erstellen
- Verwenden Sie SVG, um eine Ladeschaltflächenanimation zu erstellen
- 2018-06-12 36 1036
-

- Responsives Dropdown-Navigationsmenü mit jQuery
- Responsives Dropdown-Navigationsmenü mit jQuery
- 2018-06-12 45 1448
-

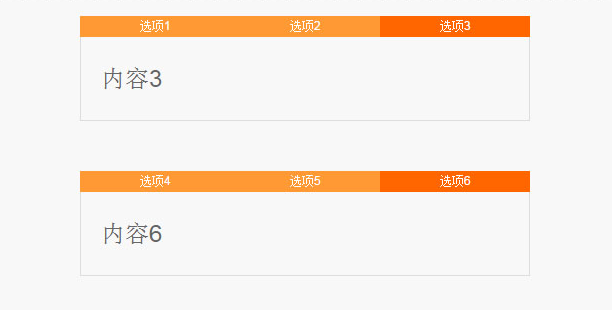
- Das jQuery-Tab-Plugin kann mehrfach verwendet werden
- jQuery-Tab-Plugin, das mehrfach verwendet werden kann
- 2018-02-11 26 1057
-

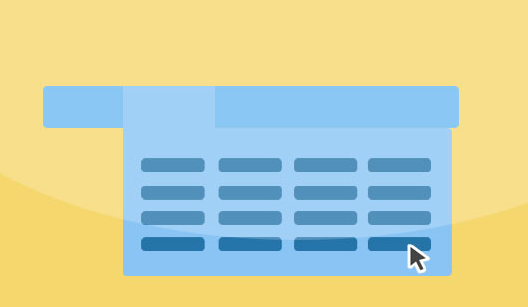
- Verwenden Sie datatableajax, um JSON-Renderingdaten basierend auf Laui anzufordern
- Verwenden Sie datatableajax, um JSON-Renderingdaten basierend auf Laui anzufordern
- 2019-09-30 107 1860
-

- jQuery-Tab-Plugin, das mehrfach verwendet werden kann
- jQuery-Tab-Plugin, das mehrfach verwendet werden kann
- 2017-09-18 106 1859
-

- CSS-Karussell-Bildergalerie (unter Verwendung von Physik)
- CSS-Karussell-Bildergalerie (unter Verwendung von Physik)
- 2023-04-17 17 734
-

- Auswirkung auf die Kapazitätsauslastung der jQuery-Festplatte in Prozent
- Auswirkung auf die Kapazitätsauslastung der jQuery-Festplatte in Prozent
- 2018-01-10 30 855
-

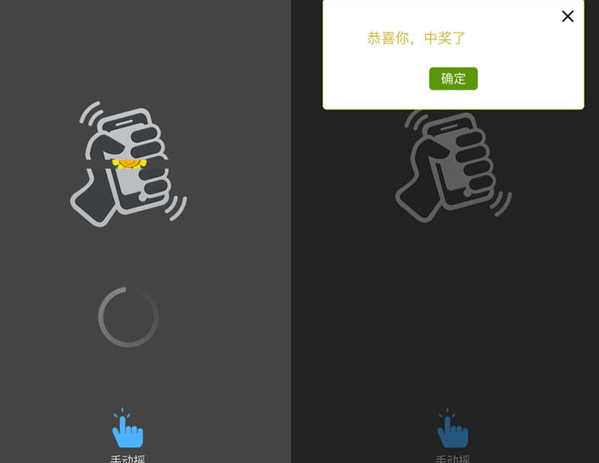
- Verwenden Sie H5, um einen mobilen WeChat-Shake-Lotteriecode zu erstellen
- Verwenden Sie H5, um einen mobilen WeChat-Shake-Lotteriecode zu erstellen
- 2018-06-08 78 2365
-

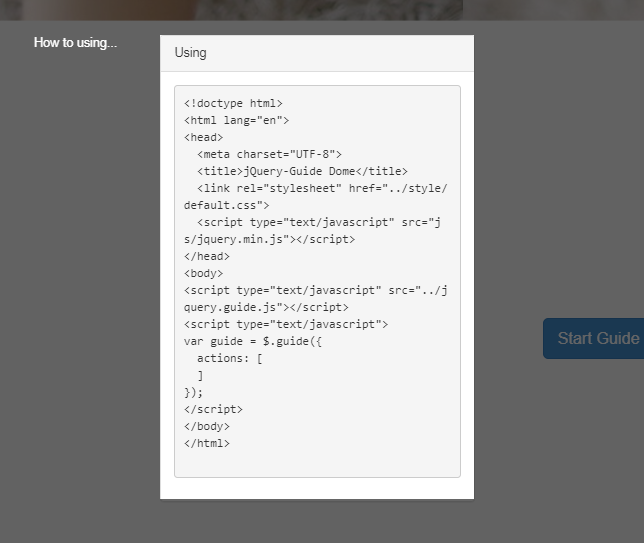
- Benutzerhandbuch-Plugin
- Funktionelle Tipps und Anleitungen für neue Websites oder Überarbeitungen alter Websites
- 2019-09-18 39 639
-

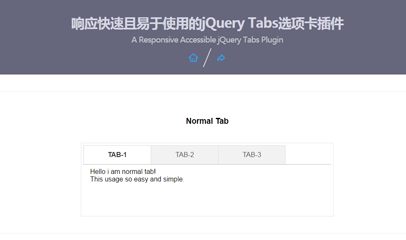
- jQuery reaktionsfähiger, schneller und benutzerfreundlicher Tabs-Tab-Effekt-Quellcode
- Der auf jQuery reagierende und benutzerfreundliche Tabs-Tab-Effekt-Quellcode ist der Code von pignose.tab.js, einem schnell reagierenden und benutzerfreundlichen jQuery Tabs-Tab-Plug-in. Dieses Tab-Plugin unterstützt mehrere Tab-Stile: normale Tabs, Tabs mit Unteroptionen, Tabs im flachen Stil, responsive Tabs und mobile Tabs usw.
- 2017-08-17 54 1353
-

- jQuery stellt fest, dass die Browserversion einen zu niedrigen Eingabeaufforderungscode enthält
- jQuery stellt fest, dass die Browserversion zu niedrig ist, und der Eingabeaufforderungscode ist ein Spezialeffekt, der Benutzer dazu auffordert, den Browser zu wechseln, der keine HTML5- und CSS3-Codes unterstützt. Tipp: Ihre Browserversion ist zu niedrig, was dazu führen kann, dass die Website nicht richtig zugänglich ist! Damit Sie die Website normal nutzen können, verwenden Sie bitte diese Browser.
- 2017-12-12 39 1376
-

- Bildglüheffekt mit Hintergrund
- Ein Bildrand-Glüheffekt, ein Bildschatteneffekt
- 2022-07-13 23 1193
-

- Verwenden Sie jQuery, um das Video-Barrage-Plug-in anzupassen
- Benutzerdefiniertes jQuery-Video-Barrage-Plug-in
- 2018-06-15 67 1812
-

- CSS3-Button-Animations-Hover-Stil
- In der neuen Version der CSS3-Schaltflächenanimation wurde korrigiert, dass die Symbolschriftart der Schaltfläche „Fern“ unsichtbar ist
- 2019-09-19 103 1370
-

- Beurteilen Sie einfach die Position des Mauszeigers, um das Bild so zu steuern, dass es sich nach links und rechts bewegt.
- Native js-Handschrift muss nicht auf einfache und detaillierte Anweisungen von jQuery angewiesen sein
- 2019-09-19 29 1440

