aktueller Standort:Heim > 临时文件夹 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Nachahmung des Windows-Ordnerbetriebs
- Nachahmung des Windows-Ordnerbetriebs
- 2019-12-19 193 1727
-

- Nachahmung des Windows-Ordneroperationseffekts
- Nachahmung des Windows-Ordneroperationseffekts
- 2019-10-19 173 1871
-

- Reine CSS3-Imitation von iPhone-Ordnereffekten
- Reine CSS3-Imitation von iPhone-Ordnereffekten
- 2017-12-04 111 1846
-

- HTML5-Code für die Vorschau der interaktiven Ordnervorschau
- HTML5-Code für die Vorschau der interaktiven Ordnervorschau
- 2017-08-12 202 1890
-

- CSS3 erstellt Spezialeffekte für iPhone-Desktop-Ordner
- CSS3 erstellt Spezialeffekte für iPhone-Desktop-Ordner
- 2017-12-07 165 2208
-

- Vorschau des interaktiven HTML5-Animationseffektordners zum Anzeigen von Spezialeffekten
- Vorschau des interaktiven HTML5-Animationseffektordners zum Anzeigen von Spezialeffekten
- 2018-02-12 144 1723
-

- jQuery small2big Bildzoom-Plug-in
- jQuery small2big Bildskalierungs-Plug-in, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Der Head-Bereich verweist auf Dateien, CSS- und JS-Bibliotheken 2. Fügen Sie der Datei einen HTML-Code hinzu. Die Bilder im Bilderordner heißen 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- Plug-in zum Durchsuchen intensiver Bilder im Vollbildmodus (jQuery)
- Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner
- 2017-03-11 182 1971
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 174 2069
-

- jQuery-Bildhintergrundwand-Spotlight-Effektcode
- jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:
- 2017-03-11 183 2116
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 195 2283
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 186 1606
-

- Reiner CSS3-Webseitenfoto-Mouseover-Effekt
- Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 183 1867
-

- Super cooler CSS3-Bild-3D-Rotationseffekt
- Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild
- 2017-03-11 168 2162
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 173 1950
-

- Automatischer jQuery-Bildlauf-Bannercode mit fünf Bildschirmen
- jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 197 2315
-

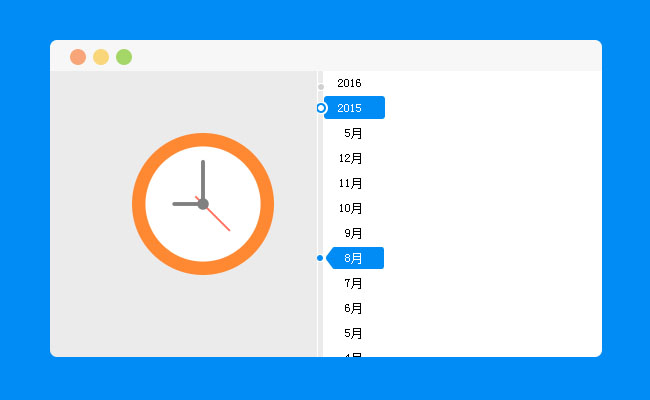
- Zeitleiste des skalierbaren jQuery-Timeline-Plugins
- Das skalierbare Timeline-Plug-in von jQuery verfügt über viele Plug-ins und Spezialeffekte. Die PHP-Website empfiehlt den Download.
- 2017-01-19 151 2979
-

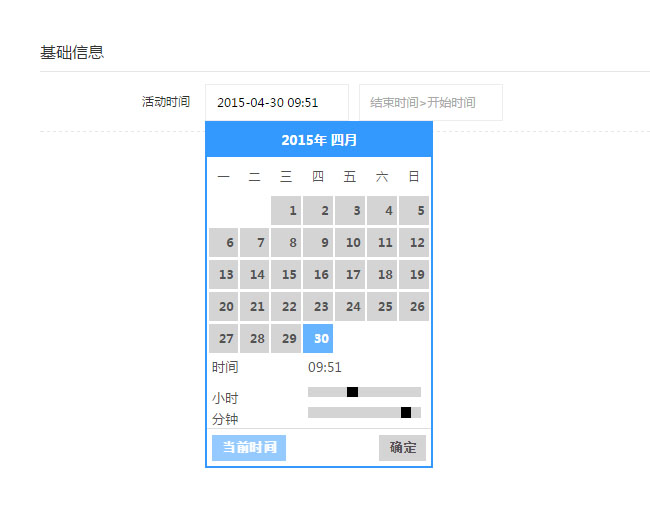
- jQuery-Datumskontrollcode mit Uhrzeit
- jQuery-Datumskontrollcode mit Uhrzeit, klicken Sie auf das Textfeld, das Datum wird unten angezeigt und die aktuelle Uhrzeit wird unten angezeigt. Dieser Effekt wird von allgemeinen Ticketkauf-Websites verwendet.
- 2017-01-20 177 2399
-

- Coole HTML5- und CSS3-Textstile und Mouseover-Spezialeffekte
- Dies ist ein sehr cooles HTML5- und CSS3-Textstil- und Maus-Rollover-Spezialeffekt-Plug-in. Zu den Texteffekten gehören 11 verschiedene Textstile und Animationseffekte, wenn die Maus über den Text gleitet. Einige Textanimationseffekte werden mit SVG und HTML5 Canvas erstellt.
- 2019-09-19 133 2030
-

- Animationseffekt der Mouseover-Bildfreigabeschaltfläche
- Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.
- 2019-09-21 167 9847