aktueller Standort:Heim > 作用和用法 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Häufig verwendete Tabellenoperationen
- Häufig verwendete Tabellenoperationen
- 2019-09-30 135 1231
-

- Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel
- Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel
- 2019-09-30 135 1195
-

- Verwenden Sie fullPage.js, um Sohu Express-Seiteneffekte zu erstellen
- Verwenden Sie FullPage.js, um die Sohu Express Station -Seite zu beeinflussen
- 2017-02-08 132 1540
-

- Allgemeine Operationsmethoden für jQuery-Tabellen
- jQuery-Tabelle hinzufügen, abfragen, löschen, sortieren, verschieben, alles auswählen
- 2019-09-10 115 1063
-

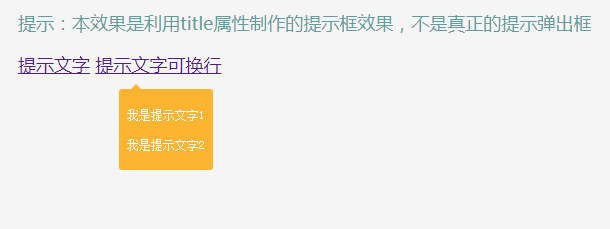
- Mit dem Titelattribut erstellter Prompt-Box-Effekt
- Mit dem Titelattribut erstellter Prompt-Box-Effekt
- 2019-10-19 113 1316
-

- Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
- Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
- 2019-10-23 216 6665
-

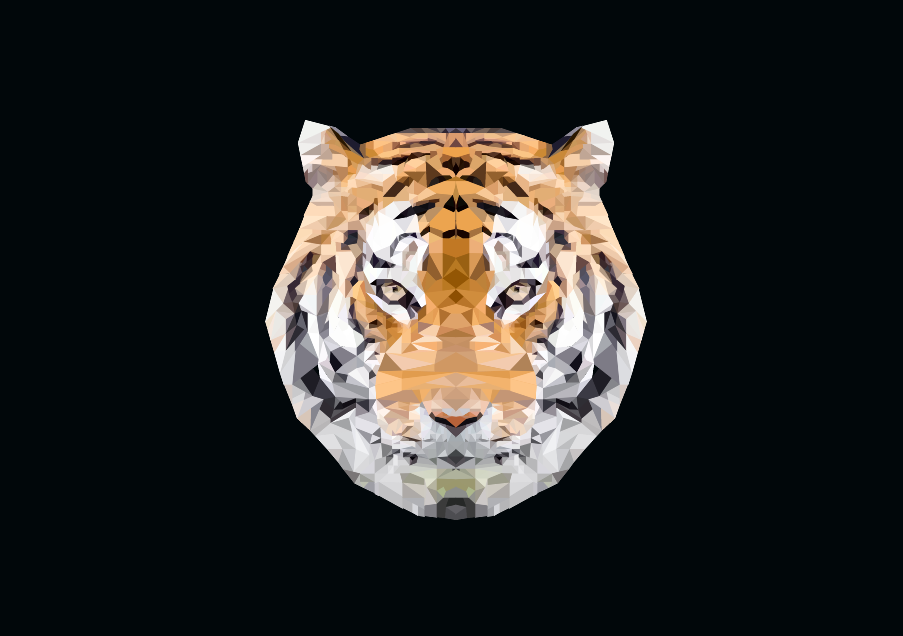
- SVG-Spezialeffekt mit bengalischem Tigermuster mit polygonalem Pfad
- Ein supercooler SVG-Spezialeffekt mit bengalischem Tigermuster, erstellt mit Polygonpfaden, geeignet für die Verwendung auf Webseiten zum Jahr des Tigers 2022
- 2022-01-19 106 5661
-

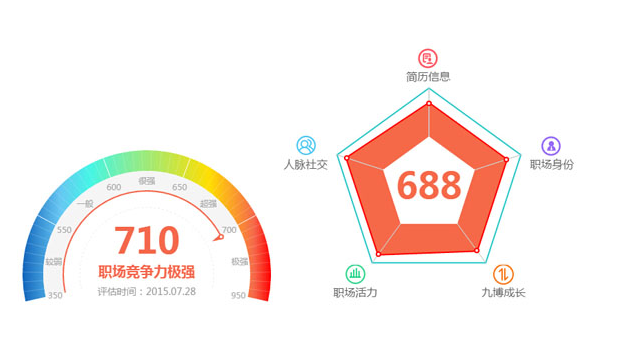
- HTML5+Canvas imitiert das Dashboard-Diagramm und den Radardiagrammcode von Alipay Sesame Credit
- HTML5+Canvas imitiert das Dashboard-Diagramm und den Radardiagrammcode von Alipay Sesame Credit
- 2018-01-24 163 2673
-

- Bildwiedergabe-Popup-Plug-in Fancybox
- So verwenden Sie das benutzerfreundliche JQuery-Bildwiedergabe-Plug-In Fancybox
- 2019-09-19 92 1209
-

- JQuery Mall-Navigationsmenü mit Produktkategorie-Seitenleistenliste
- Dies ist ein Mall-Navigationsmenü mit einer Produktkategorie-Seitenleistenliste, die mit jquery erstellt wurde. Das Mall-Menü ist mit dem IE8-Browser kompatibel. Benutzer können die Liste der verschiedenen Produkte anzeigen, indem sie auf das Dropdown-Menü auf der linken Seite klicken, was sehr praktisch und bequem ist. Wie zu verwenden Fügen Sie die Stildateien style.css und jquery.min.js in die Seite ein.
- 2017-08-24 310 4031
-

- jquery vierblättriges Kleeblatt
- CSS-Stil plus JQuery-Methodenaufruf, Codekommentare sind sehr vollständig
- 2019-09-06 142 911
-

- jquery multifunktionales responsives Fotoalbum-Plug-in Strip
- Das multifunktionale responsive Fotoalbum-Plug-in Strip von jquery unterstützt Tag-Attributaufrufe, JS-Ereignisaufrufe und mehrere Erweiterungsmethoden. Es kann Einzelbilder und Alben mit mehreren Bildern anzeigen, ist anpassungsfähig und für mobile Geräte geeignet.
- 2024-01-31 121 855
-

- CSS3-Schaltflächen-Floating-Animationseffekt
- Hauptsächlich die Verwendung von Vorher und Nachher
- 2019-09-19 97 1278
-

- BootStrap Modal- und Tab-Plug-In-Paketierung
- Die JQ-Kapselung von BootStrap Modal und Tab kann zur einfachen Verwendung in Steuerelemente gekapselt werden, ohne dass eine Menge Divs und CSS geschrieben werden müssen.
- 2019-09-12 88 1270
-

- Hintergrund-Parallaxen-Plugin Simplax
- Simplax ist eine einfache Möglichkeit, mit nur wenigen Zeilen Javascript einen Hintergrundparallaxeneffekt auf Ihrer Website zu erstellen.
- 2019-09-09 140 1506
-

- Bienen-Cursor-Spezialeffekte im Bienenstock
- Verwenden Sie CSS3, um einen Wabenhintergrund im Vollbildmodus und Spezialeffekte für die Cursoranimation einer Biene zu erstellen, die Honig sammelt.
- 2021-05-28 201 6723
-

- Tab-Icon-Bar-Animation, die Spezialeffekte umschaltet
- HTML5 CSS3 ermöglicht eine praktische Animation zum Wechseln von Tabs in der Tab-Leiste mit Hintergrundfarbe und Spezialeffekten zum Wechseln von Tabs in der Symbolleiste.
- 2021-05-26 182 4344
-

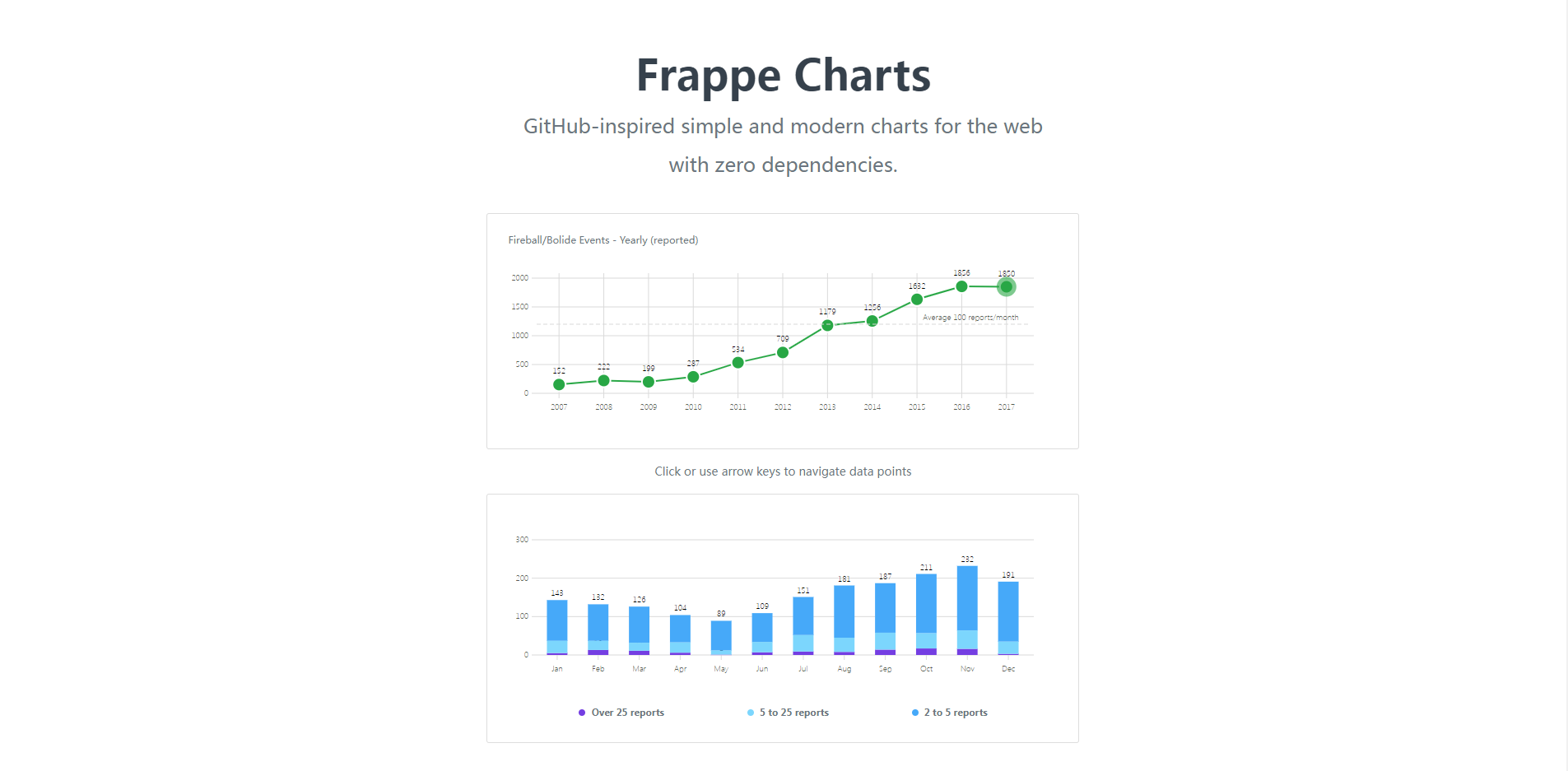
- Web-Frappe-Charts-Diagrammanwendung
- Frappe Charts ist eine praktische Diagrammanwendung, einschließlich Liniendiagrammen, Kreisdiagrammen, Säulendiagrammen usw.
- 2022-04-22 142 3044
-

- Super cooler CSS3-Maus-über-Bild-Animationseffekt
- Kann zur Charaktereinführung verwendet werden, erstellt mit reinem CSS3
- 2019-09-20 119 1312
-

- jQuery CSS3 mit Datumsuhr-Plugin
- jQuery erstellt eine schöne runde Uhr basierend auf CSS3-Attributen mit der Anzeige des aktuellen Datums. Sie können auch das Uhrenlogo und andere Funktionen in der Mitte anpassen. Dies ist ein einfaches und praktisches Uhr-Plug-in. Aufrufende Methode: $(".clock-place").CodehimClock({});
- 2019-04-12 204 1855