aktueller Standort:Heim > 内存区域 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

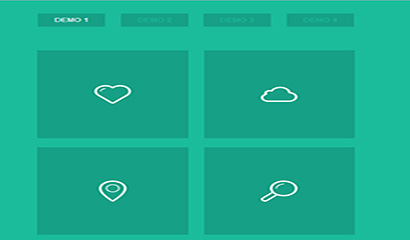
- Animations-Spezialeffekte zur CSS3-Bereichsvergrößerung im Vollbildmodus
- Der CSS3-Bereichs-Vollbild-Vergrößerungsanimations-Spezialeffekt ist ein CSS3-Bereichs-Vollbild-Vergrößerungsanimations-Spezialeffekt. Wenn Sie auf den entsprechenden Bereich klicken, wird der Bereich im Vollbildmodus vergrößert und der entsprechende Bereichsinhalt angezeigt.
- 2017-03-26 218 4422
-

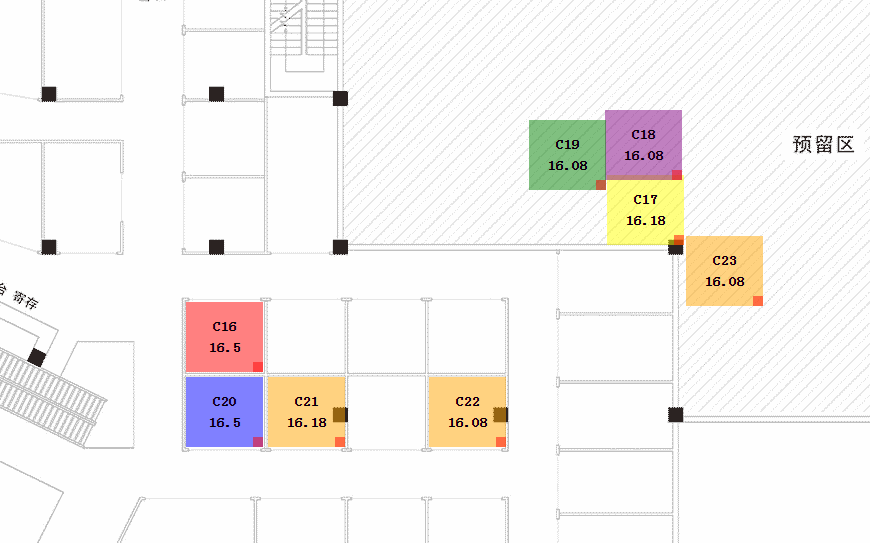
- Funktion zur Markierung der Grundrissfläche
- Funktion zur Markierung der Grundrissfläche
- 2019-11-05 138 2273
-

- Multi-Layer- und Multi-Region-Drag-Plug-in XQ_drag.js
- Multi-Layer- und Multi-Region-Drag-Plug-in XQ_drag.js
- 2019-11-05 104 4669
-

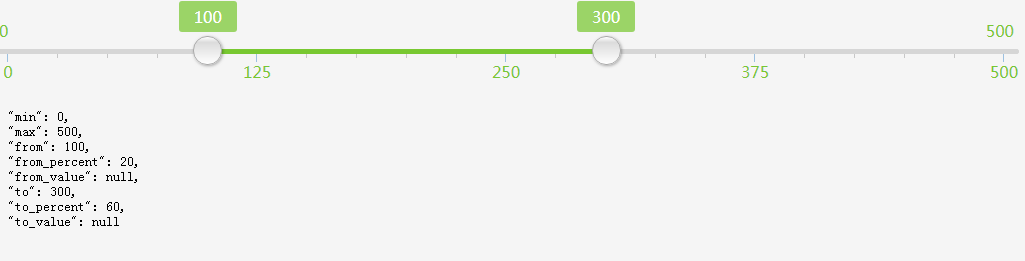
- Optionale detaillierte Preisbereichskontrolle
- Optionale detaillierte Preisbereichskontrolle
- 2019-09-30 118 1438
-

- Hotspot-Bildfokusbereich markieren Sie mit der Maus über der Eingabeaufforderung
- Hotspot-Bildfokusbereich markieren Sie mit der Maus über der Eingabeaufforderung
- 2019-10-19 130 3967
-

- Blaugrauer jQuery-Anmerkungscode für benutzerdefinierte Bildbereiche
- Blaugrauer jQuery-Anmerkungscode für benutzerdefinierte Bildbereiche
- 2018-05-12 195 1201
-

- Klicken Sie in jQuery mit der rechten Maustaste auf den Dropdown-Menücode für den angegebenen Bereich
- Ein jQuery-Rechtsklick-Dropdown-Menücode für einen bestimmten Bereich
- 2023-04-19 105 994
-

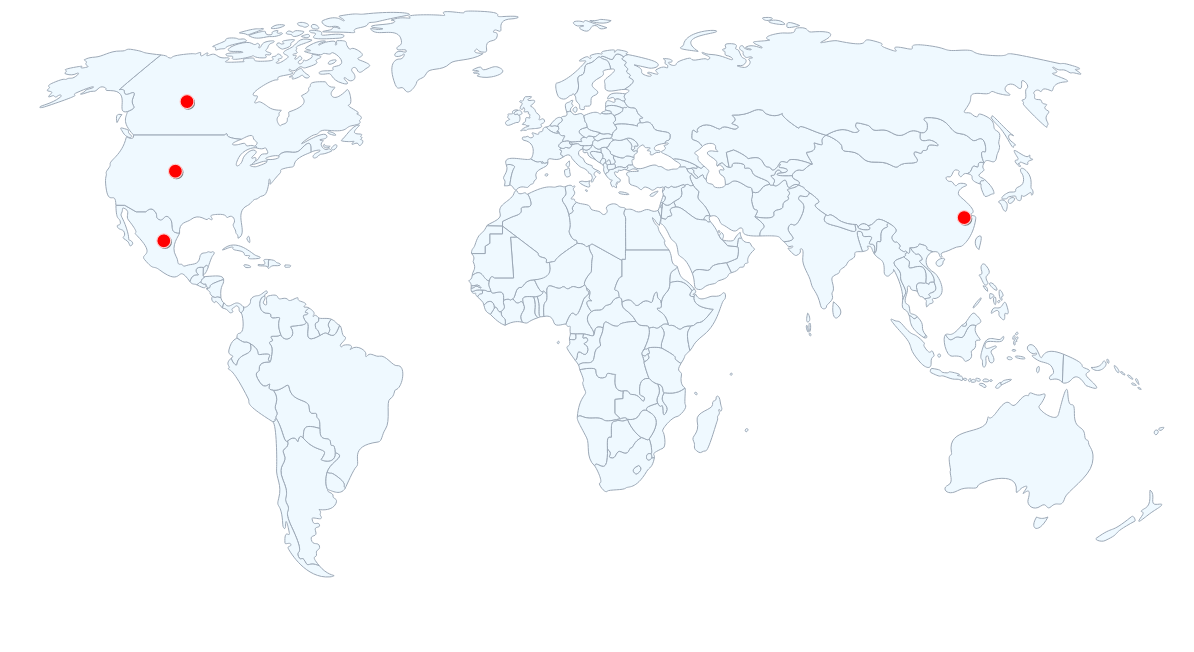
- Bereichsaufteilung der CSS3-Weltkarte mit Hervorhebung von Spezialeffekten
- Bereichsaufteilung der CSS3-Weltkarte mit Hervorhebung von Spezialeffekten
- 2018-01-22 134 2113
-

- CSS3+HTML5-Weltkartenbereichsaufteilung mit Hervorhebung von Spezialeffekten
- CSS3+HTML5-Weltkartenbereichsaufteilung mit Hervorhebung von Spezialeffekten
- 2018-01-20 127 2275
-

- jQuery-Slide-Slide-Block-Bereich-Overlay-Schaltcode
- jQuery-Slide-Slide-Block-Bereich-Overlay-Schaltcode
- 2017-09-14 165 2267
-

- Hotspot-Bild-Fokusbereich-Markierung mit der Maus über sofortigen Effekt
- JQuery-Hotspot-Bild-Fokusbereich-Markierung mit der Maus über Eingabeaufforderung
- 2019-09-21 201 10549
-

- jQuery-Slide-Slide-Block-Bereichsabdeckungs-Umschaltcode
- jQuery-Slide-Slide-Block-Bereichsabdeckungs-Umschaltcode
- 2018-02-01 84 842
-

- jQuery Awesome Curs ändert das Cursormuster-Plug-in
- Das Cursormuster innerhalb des angegebenen Bereichs kann geändert werden. Das Cursormuster wird von Fontawesome übernommen
- 2019-09-19 109 1097
-

- Sekundärer Navigationsmenücode von Lvmama Travel Network
- Der Code für das sekundäre Navigationsmenü der Reise-Website basiert auf jquery.1.11.2.min.js. Das entsprechende sekundäre Menü wird angezeigt, wenn sich die Maus über dem primären Navigationsmenü befindet zum Primärmenü Wenn der Inhalt des Sekundärmenüs den linken Bereich der Webseite überschreitet, wird das Menü im linken Bereich der Seite ganz links positioniert und die Menüelemente werden angeordnet Wenn der Inhaltsbereich des sekundären Menüs den Bereich auf der rechten Seite der Webseite überschreitet, befindet sich das Menü im rechten Bereich der Seite ganz rechts und die Menüelemente Anordnen Nach links.
- 2017-08-14 174 2260
-

- Leinwand-Anpassungsbreite großer Karussell-Lotteriecode
- Der Canvas-Lotteriecode für große Karussells mit adaptiver Breite basiert auf HTML5-Canvas, um den mittleren Inhaltsbereich zu zeichnen und so den echten Lotterieeffekt zu simulieren.
- 2017-03-26 209 2475
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 1949
-

- Nachahmung des Baidu-Bildvergrößerungseffekts
- Imitieren Sie den Baidu-Bildvergrößerungseffekt (jQuery). Bewegen Sie die Maus über das Bild, um es automatisch zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 2268
-

- Bildrotationscode im jQuery-Kartenstil
- Der Bildrotationscode im jQuery-Kartenstil kann nach dem Klicken nach links und rechts gewechselt werden. Er ist auch mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Führen Sie im Kopfbereich reset.css und style.css ein 2. Führen Sie jquery-1.4.2.min.js, Roundabout.js, Roundabout_shapes.js, Gallery_init.js im Kopfbereich ein 3. Fügen Sie Codekommentare im Textbereich hinzu
- 2017-03-11 195 1977
-

- Ein einfaches Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server mit reinem JS
- Das einfachste reine js+html5-Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server. Der Zuschneidebereich ist verschiebbar. Er unterstützt die Vorschau nach dem Zuschneiden und bietet ein Beispiel für den Empfang und das Hochladen von PHP-Dateien serverseitig.
- 2021-04-27 149 1589
-

- CSS3-Zeichnung des Doraemon-Avatar-Animationscodes
- CSS3-Zeichnung des Doraemon-Avatar-Animationscodes. Der Ausdruck ändert sich, wenn die Maus in den Avatar-Bereich bewegt wird.
- 2017-08-17 558 2565

