aktueller Standort:Heim > 命令用法 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel
- Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel
- 2019-09-30 135 1195
-

- Häufig verwendete Tabellenoperationen
- Häufig verwendete Tabellenoperationen
- 2019-09-30 135 1231
-

- Allgemeine Operationsmethoden für jQuery-Tabellen
- jQuery-Tabelle hinzufügen, abfragen, löschen, sortieren, verschieben, alles auswählen
- 2019-09-10 115 1063
-

- Bildwiedergabe-Popup-Plug-in Fancybox
- So verwenden Sie das benutzerfreundliche JQuery-Bildwiedergabe-Plug-In Fancybox
- 2019-09-19 92 1209
-

- jquery vierblättriges Kleeblatt
- CSS-Stil plus JQuery-Methodenaufruf, Codekommentare sind sehr vollständig
- 2019-09-06 142 911
-

- Einfaches und benutzerfreundliches Plug-in zum Wechseln dreidimensionaler Banner
- Wirkungsbeschreibung: Einfacher und benutzerfreundlicher dreidimensionaler Banner-Fokusbildeffekt mit Bildlauf nach links und rechts Der Quellcode enthält keine Bilder und das CSS ist relativ redundant. Webmaster haben es optimiert, um es für faule Leute einfacher zu nutzen. Anwendung: 1. Integrieren Sie CSS in Ihre Seite, um sicherzustellen, dass es keinen Namenskonflikt gibt. 2. Kopieren Sie den Codeteil in index.html an die gewünschte Stelle.
- 2017-08-21 197 2034
-

- jQuery small2big Bildzoom-Plug-in
- jQuery small2big Bildskalierungs-Plug-in, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Der Head-Bereich verweist auf Dateien, CSS- und JS-Bibliotheken 2. Fügen Sie der Datei einen HTML-Code hinzu. Die Bilder im Bilderordner heißen 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- Hintergrund-Parallaxen-Plugin Simplax
- Simplax ist eine einfache Möglichkeit, mit nur wenigen Zeilen Javascript einen Hintergrundparallaxeneffekt auf Ihrer Website zu erstellen.
- 2019-09-09 140 1506
-

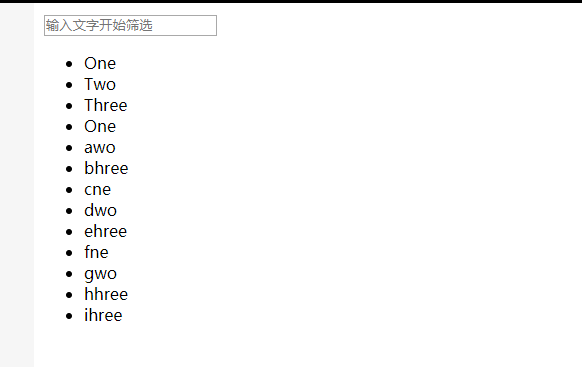
- jQuery-Filter-Plugin fastLiveFilter
- fastLiveFilter ist ein jQuery-Filter-Plug-in, ultraleicht (nur 2 KB groß), einfach zu verwenden und hocheffizient.
- 2019-09-10 92 1237
-

- jquery multifunktionales responsives Fotoalbum-Plug-in Strip
- Das multifunktionale responsive Fotoalbum-Plug-in Strip von jquery unterstützt Tag-Attributaufrufe, JS-Ereignisaufrufe und mehrere Erweiterungsmethoden. Es kann Einzelbilder und Alben mit mehreren Bildern anzeigen, ist anpassungsfähig und für mobile Geräte geeignet.
- 2024-01-31 121 855
-

- Atmosphärisches jQuery-Farbauswahl-Plugin
- Das atmosphärische jQuery-Farbauswahl-Plug-in jColor.js unterstützt mehrere Möglichkeiten zum Auswählen von Farben und unterstützt das Ziehen und Scrollen zum Auswählen von Farben. Die Aufrufmethode ist ebenfalls sehr einfach und ein sehr praktisches jQuery-Plug-in.
- 2017-01-13 163 2087
-

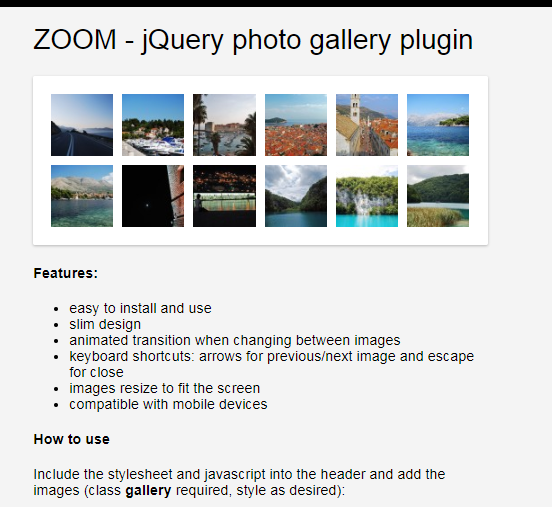
- ZOOM-Fotoalbum-Plug-in
- Eine der beeindruckendsten Anwendungen von jQuery ist die Bildverarbeitung, mit der Sie Ihren Projekten atemberaubende Bildwechseleffekte hinzufügen können. ZOOM ist ein jQuery-Bildumschalt-Anzeige-Plug-in mit Vollbildeffekt. Es unterstützt das Umschalten der vorderen und hinteren Tastaturtasten und unterstützt mobile Geräte.
- 2019-09-18 120 1259
-

- jQuery CSS3 mit Datumsuhr-Plugin
- jQuery erstellt eine schöne runde Uhr basierend auf CSS3-Attributen mit der Anzeige des aktuellen Datums. Sie können auch das Uhrenlogo und andere Funktionen in der Mitte anpassen. Dies ist ein einfaches und praktisches Uhr-Plug-in. Aufrufende Methode: $(".clock-place").CodehimClock({});
- 2019-04-12 204 1855
-

- Einfache und benutzerfreundliche Mouseover-Animationsschaltfläche
- Wenn Sie die Maus darauf bewegen, erhalten Sie eine gute Animation. Die Verwendungsmethode ist sehr einfach. Sie müssen sich nur die Beispiele im Code ansehen.
- 2019-09-21 116 1237
-

- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In
- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In. Es löscht viele unpraktische oder selten verwendete Funktionen und behält nur die am häufigsten verwendeten bei, die einfach zu verwenden und voll funktionsfähig sind und die Anforderungen der meisten Websites erfüllen können. Dieses Karusselldiagramm-Plug-in unterstützt IE8-Browser- und Touchscreen-Ereignisse. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.terseBanner.min.js in die Seite ein.
- 2017-08-14 237 1822
-

- Einfacher und praktischer Bootstrap-Tab-Effekt
- Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.
- 2017-08-16 185 1495
-

- JQuery Mall-Navigationsmenü mit Produktkategorie-Seitenleistenliste
- Dies ist ein Mall-Navigationsmenü mit einer Produktkategorie-Seitenleistenliste, die mit jquery erstellt wurde. Das Mall-Menü ist mit dem IE8-Browser kompatibel. Benutzer können die Liste der verschiedenen Produkte anzeigen, indem sie auf das Dropdown-Menü auf der linken Seite klicken, was sehr praktisch und bequem ist. Wie zu verwenden Fügen Sie die Stildateien style.css und jquery.min.js in die Seite ein.
- 2017-08-24 310 4031
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 1949
-

- Nachahmung des Baidu-Bildvergrößerungseffekts
- Imitieren Sie den Baidu-Bildvergrößerungseffekt (jQuery). Bewegen Sie die Maus über das Bild, um es automatisch zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 2268
-

- Rasterbild-Akkordeon-JQuery-Spezialeffektcode
- Der Rasterbild-Akkordeon-JQuery-Spezialeffektcode kombiniert die Funktionen von Raster-Akkordeon-Miniaturansichten und Akkordeon-Bedienfeldern, um Ihnen eine interessante Möglichkeit zur Anzeige Ihrer Bild-Website zu bieten. Sie können wählen, ob Sie XML oder HTML verwenden möchten. Die leistungsstarke API ermöglicht eine weitere Erweiterung der Funktionalität dieses jQuery-Plugins, das problemlos in Ihre eigenen Anwendungen integriert werden kann. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien style.css und grid-accordion.css ein 2. im Kopf
- 2017-03-11 178 2441