aktueller Standort:Heim > 哈希函数 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

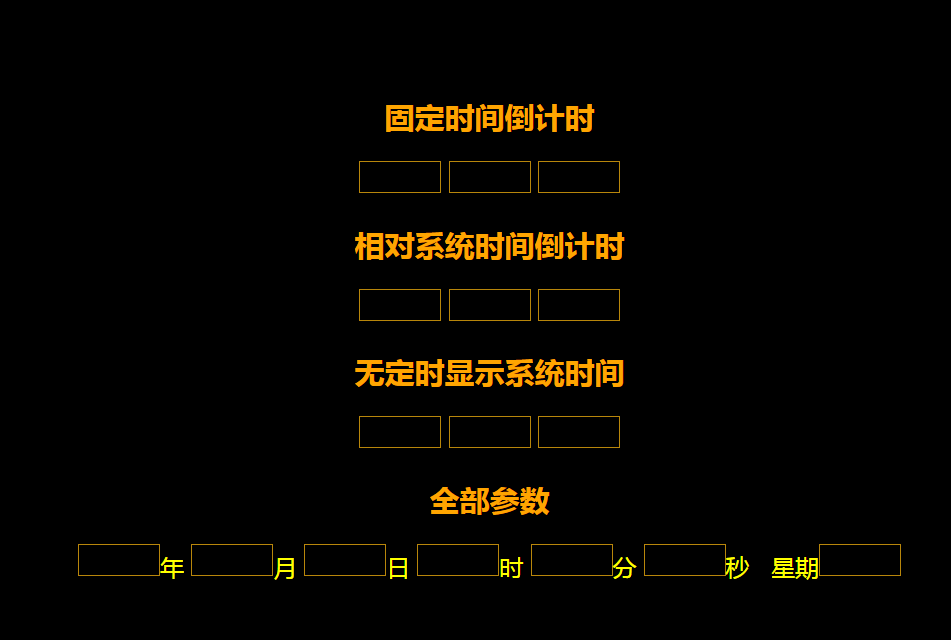
- es5-Countdown-Plug-in, das Rückruffunktionen unterstützt
- es5-Countdown-Plug-in, das Rückruffunktionen unterstützt
- 2019-10-26 24 1010
-

- jQuery-Paginierungs-Plugin Paginierung
- Das jQuery-Paging-Plug-in Pagination bietet mehrere Datenquellenmethoden, zahlreiche Konfigurationsparameter, Rückruffunktionen, Anzeigesteuerelemente usw. Es bietet außerdem 5 Sätze integrierter Paging-Leisten-Skins.
- 2017-03-24 88 1550
-

- jQuery-Eingabeaufforderungsbox-Plug-in myAlert
- myAlert-Eingabeaufforderungsfeld mit Bestätigungsschaltfläche, Sie können die Rückruffunktion anpassen, ultraleicht, nur 3 KB und kompatibel mit ie6
- 2019-09-12 23 1032
-

- jQuery-Lotterie-Plug-in mit neun Quadraten jqeury.luckdraw.js
- Ein modifiziertes jQuery-Plug-in, das eine Rückruffunktion per Mausklick hinzufügt, die den Hintergrund auffordern kann, die Gewinnzahl zu ändern
- 2019-09-04 21 1597
-

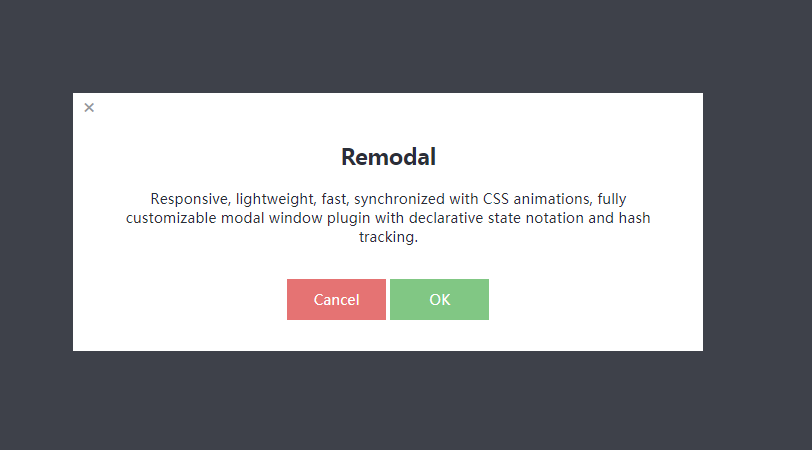
- jQuery-Dialogfeld, modales Fenster-Plug-in Remodal
- Remodal ist ein flaches, reaktionsfähiges, leichtes, schnelles und leicht anpassbares modales Fenster-Plug-in. Verwenden Sie deklarative Zustandsnotation und Hash-Tracking. Alle modernen Browser unterstützen es. Sie können ganz einfach einen Hintergrundcontainer (wie einen Unschärfeeffekt) für ein modales Fenster definieren.
- 2019-09-12 40 1174
-

- Vollbild-Bildanzeigencode, der nach dem Schließen von jQuery nicht mehr angezeigt wird
- Der Vollbild-Bildanzeigencode wird nach dem Schließen von jQuery nicht mehr angezeigt und die Cookie-Funktion wird aufgerufen, um die Aktualisierung der Anzeige zu steuern und nicht wiederholt anzuzeigen.
- 2019-03-12 304 6021
-

- overhang.js – jQuery-Plug-in für Top-Benachrichtigungsaufforderungen
- overhang.js ist ein Plug-in, das auf jQuery und der jQuery-Benutzeroberfläche basiert und Benachrichtigungen, Bestätigungen und Eingabeaufforderungen animiert anzeigt. overhang.js bietet viele Parameter, Sie können den Benachrichtigungsstil anpassen und die Rückruffunktion kann auch mehr Ihrer Anforderungen erfüllen.
- 2020-11-10 50 3497
-

- Tab-Beschriftung, Bildumschaltung, Großbildvorschau, Spezialeffekt
- Verwenden Sie natives js ES6, um die Benutzeroberfläche für die Anzeige von Bildvorschau und Spezialeffekten auf der Registerkarte „Kategoriebeschriftung“ zu implementieren. Stellen Sie die Bildtexterfassung dynamisch ein, um Tab-Wechseleffekte für klassifizierte Bilder zu erzielen. Rufen Sie einfach die folgende Funktion auf: new $isg_Img({data: data, curType: initial display Category, parasitifer: locator });
- 2020-11-30 50 1381
-

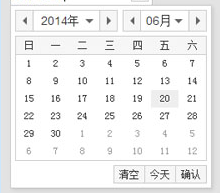
- JS-Kalendersteuerungs-SpezialeffektcodelayDate
- Der JS-Kalendersteuerelement-Spezialeffektcode „layDate“ ist ein sehr einfaches Kalendersteuerelement. Es gibt zwei Möglichkeiten, „laydate.js“ direkt zu verwenden Das andere ist, es über die ID aufzurufen, was immer noch eine sehr gute Kalenderdatumskontrolle ist.
- 2017-01-13 89 1474
-

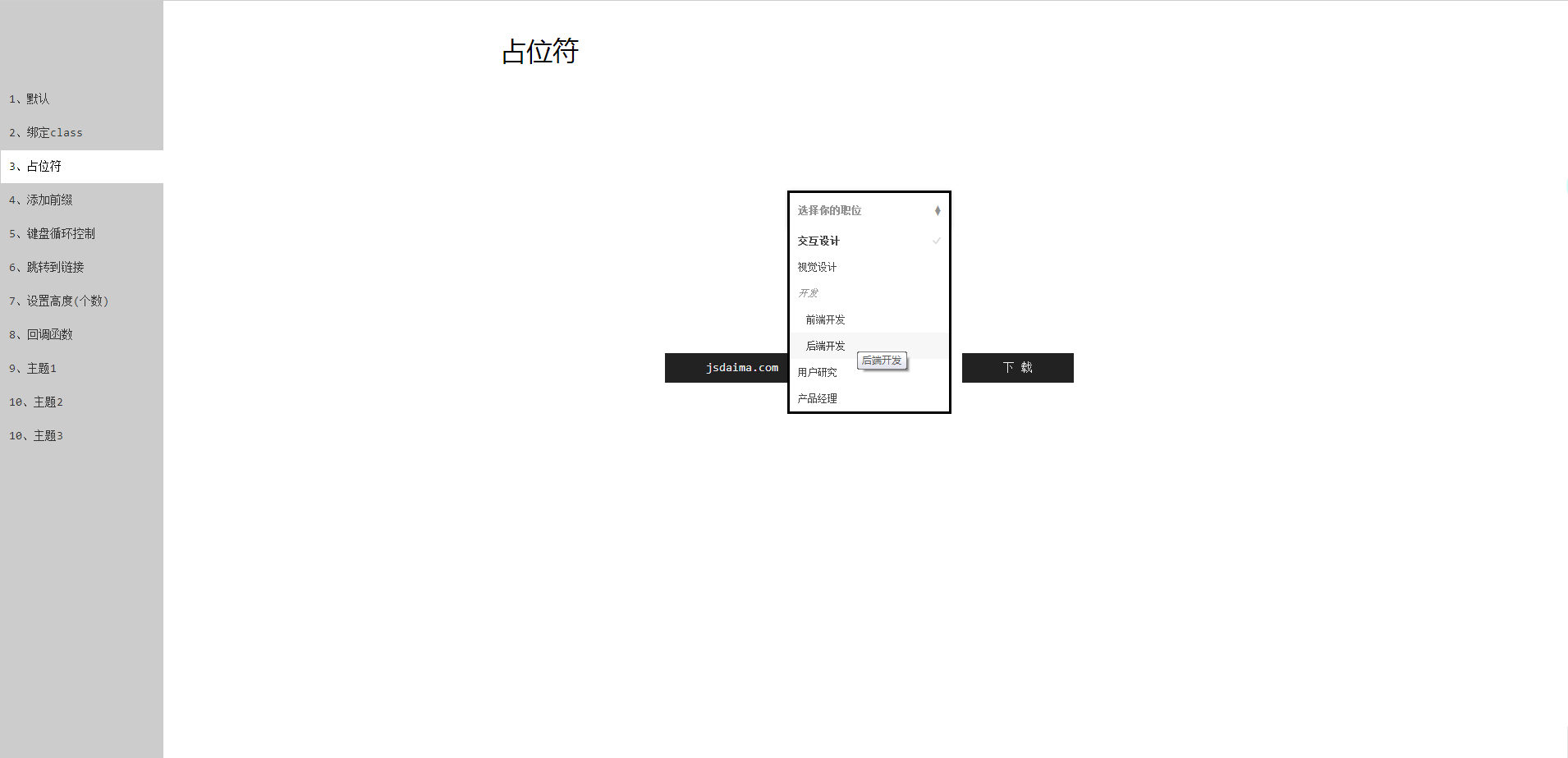
- jQuery-Dropdown-Box-Verschönerungs-Plug-in Select-or-Die
- Select-or-Die ist ein auf jQuery basierendes Dropdown-Box-Verschönerungs-Plug-in. Es kann Ihre ursprüngliche Dropdown-Box vollständig und nahtlos verschönern. Es unterstützt sogar das Hinzufügen Präfixe und HTML-Datenattribute, Tastaturzyklussteuerung, Festlegen der Höhe, Springen zu Links und Rückruffunktionen usw.
- 2017-03-14 58 1786
-

- jQuery imitiert den Aufhellungs- und Abdunkelungseffekt von Jingdong-Bildern
- jQuery imitiert den Aufhellungs- und Abdunkelungseffekt von Jingdong-Bildern. Wenn Sie mit der Maus über das Bild fahren, wird das Bild heller und andere Bilder dunkler. Bewegen Sie die Maus weg und alle Bilder werden heller. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich bezieht sich auf die Datei lrtk.css und die js-Bibliothek, animate.js ist eine separat geschriebene Animationsfunktion. <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- Nachahmung der Dangdang-Mobilfilterung
- Es gibt keine Begrenzung für die Unterkategorien der Filterklassifizierung. Es können keine Unterkategorien vorhanden sein und es können bis zu 6 Unterkategorien vorhanden sein. Es sind keine Einstellungen erforderlich und die Stile und JS wurden vorbereitet. Ich werde nicht näher auf das Ein- und Ausblenden von Navigation und Kategorien eingehen, es ist sehr einfach. Die Navigation erfolgt über die Transition-Eigenschaft von CSS3 und die Klassifizierung erfolgt über die Animationsfunktion animate() von jQuery.
- 2019-09-10 32 701
-

- Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
- Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.
- 2017-01-13 189 9306
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459

