aktueller Standort:Heim > 基于bootstrap和animate.css的模态框效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Modaler Boxeffekt basierend auf Bootstrap und animate.css
- Modaler Boxeffekt basierend auf Bootstrap und animate.css. Sie können den dynamischen Effekt des Anzeigens und Ausblendens anpassen, beim Anzeigen und Ausblenden Rückrufmethoden hinzufügen und Daten eingeben
- 2019-09-16 90 2079
-

- Maus-Scroll-Animationseffekt basierend auf animate.css und nativem JS
- Der Maus-Scrolling-Animationseffekt wird basierend auf animate.css und nativem JS realisiert. Es handelt sich um einen sehr guten CSS3-Animationseffekt. Er basiert auf dem CSS-Animations-Plug-in animate.css und verfügt über viele Animationsspezialeffekte Open Source. Bitte besuchen Sie die offizielle Website, um einen Blick darauf zu werfen.
- 2017-01-14 126 2186
-

- Modales Bootstrap-Fenster mit Übergangsanimationseffekt
- Dies ist ein modales Bootstrap-Fenster und Popover, das auf dem Übergangsanimationseffekt von Velocity.js basiert. Dieser Effekt basiert auf dem modalen Bootstrap-Fenster und dem Popover und verwendet Velocity.js, um den Animationsübergangseffekt zu erstellen, wenn das modale Fenster und das Popover geöffnet werden.
- 2019-09-16 119 1015
-

- Animationseffekt zum Öffnen des jQuery-Modalfensters
- Der Animationseffekt zum Öffnen des modalen Fensters von jQuery basiert auf dem modalen Fenster und Popover von Bootstrap und verwendet Velocity.js, um den Animationsübergangseffekt zu erstellen, wenn das modale Fenster und das Popover geöffnet werden.
- 2017-03-23 188 1946
-

- jqueryAlert-Bullet-Box-Plug-in (pcwap)
- Eine modale Box, Informationsaufforderungsbox usw., die auf Basis von Jquery entwickelt wurde und mit PCs und mobilen Endgeräten kompatibel ist
- 2019-09-12 109 982
-

- 4 coole Bootstrap-Bildergalerie- und Lightbox-Effektvorlagen
- Dies ist eine Bildergalerie- und Lightbox-Effektvorlage basierend auf Bootstrap. Dieser Vorlagensatz verfügt über 4 verschiedene Layouteffekte.
- 2019-09-12 145 2085
-

- jQuery+CSS3-Textanimations-Plug-in basierend auf animate.css
- Eine Vielzahl cooler jQuery+CSS3-Textanimations-Plug-Ins basierend auf animate.css und CSS3-Code für dynamische Texteffekte auf Webseiten.
- 2017-12-14 126 2234
-

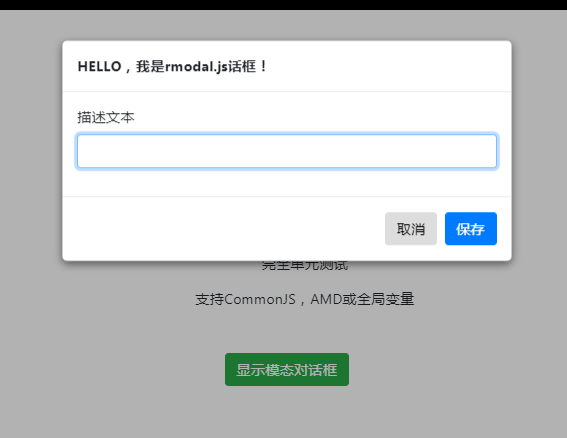
- js modales Dialog-Plug-in rmodal.js
- rmodal.js ist ein js-modales Dialog-Plug-in mit Animationseffekten. Die komprimierte Version des modalen Dialog-Plugins rmodal.js ist nur 1,2 KB groß. Es weist keine externen Abhängigkeiten auf und kann modale Dialogeffekte mit animierten Effekten erstellen. Zu seinen Merkmalen gehören außerdem: einfache Bedienung und hohe Ausführungseffizienz. Geschrieben in reinem JS ohne externe Abhängigkeiten. Unterstützt alle modernen Browser, einschließlich IE9+. Kann in Verbindung mit Bootstrap und animate.css verwendet werden. Unterstützt CommonJS AMD oder Globals.
- 2019-09-11 143 3609
-

- Anmeldeeffekt für das modale jQuery-Fenster
- Der jQuery-Anmeldeeffekt für das modale Fenster ist ein Popup-Spezialeffektcode für das Anmeldefeld einer Website, der auf Basis von jquery implementiert wird.
- 2017-03-23 249 2337
-

- Spezialeffekte für jQuery+CSS3-Übergangsanimationen im modalen Fenster
- Der Spezialeffekt der jQuery+CSS3-Übergangsanimation für modale Fenster basiert auf ModalWindowEffects von Codrops. Er verwendet das jQuery-Plug-in, um die Effekte verschiedener geöffneter modaler Fenster einheitlich zu verwalten.
- 2017-03-23 166 1641
-

- Unterstützen Sie den auf Mobilgeräte reagierenden Karusselleffekt basierend auf Bootstrap
- Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein
- 2017-08-16 237 2330
-

- Einfacher und praktischer Bootstrap-Tab-Effekt
- Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.
- 2017-08-16 185 1495
-

- Plug-in zum Zuschneiden von Bildern basierend auf HTML5
- Das auf HTML5 basierende Bildzuschneide-Plug-in mit der WYSIWYG-Zuschneidemethode kann mehrere Bilder in Miniaturbildgröße basierend auf der HTML5-Leinwand generieren Die Zeichnungsimplementierung unterstützt das Zuschneiden mit verschiedenen Effekten. Wenn Sie das Bild speichern müssen, benötigen Sie natürlich immer noch ein Back-End-Dienstprogramm, um das Bild zuzuschneiden. Die Zuschneideseite wird basierend auf dem Bootstrap-Framework implementiert.
- 2017-01-13 207 2076
-

- jquery-Miniaturansicht und großes Scrollen mit Vorschaueffekten
- Klicken Sie basierend auf der Bildvorschau des JQuery Plus-CSS-Fotorahmens auf die seitliche Miniaturansicht, um den entsprechenden Großbildeffekt anzuzeigen. Dies ist ein häufig verwendeter Vorschaueffekt, der das Umschalten zwischen Miniaturansichten und großen Bildern kombiniert.
- 2021-04-20 206 1792
-

- Google Wobble-Window-Plugin jquery-wobblewindow-plugin
- Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.
- 2019-09-19 132 1963
-

- Die jQuery-Maus bewegt sich in den Jitter-Deformationseffekt
- Der jQuery-Mouse-In-Jitter-Deformationseffekt basiert auf der HTML5-Leinwand. Er kann einen wellenförmigen Jitter-Effekt für den Rand eines HTML-Elements erzeugen, wenn die Maus hinein- und herausbewegt wird.
- 2017-05-15 193 6330
-

- easyDialog ist eine einfache und praktische Popup-Layer-Komponente
- easyDialog verfügt über keinen Vorlagenmechanismus und ist nur für den Popup-Effekt der Logikebene verantwortlich. EasyDialog kümmert sich nicht darum, wie der Inhalt dargestellt werden soll Die Geschäftsebene und die Geschäftsanforderungen ändern sich ständig. Wenn Logik und Geschäft sehr eng miteinander verbunden sind, werden Portabilität und Skalierbarkeit stark eingeschränkt.
- 2019-09-16 100 1595
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681

