aktueller Standort:Heim > 基于layui多文件上传插件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Basierend auf dem Laui-Plug-in zum Hochladen mehrerer Dateien
- Basierend auf dem Laui-Plug-in zum Hochladen mehrerer Dateien
- 2020-01-06 206 2039
-

- jquery-Datei-Upload-Plug-in basierend auf HTML5
- jquery-Datei-Upload-Plug-in basierend auf HTML5
- 2020-01-08 150 1293
-

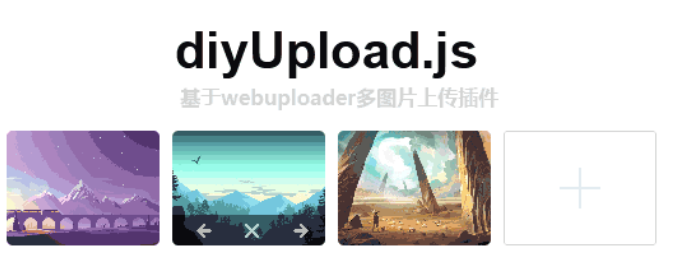
- Basierend auf dem Webuploader-Plug-in zum Hochladen mehrerer Bilder diyUpload.js
- Basierend auf dem Webuploader-Plug-in zum Hochladen mehrerer Bilder diyUpload.js
- 2020-01-07 187 2111
-

- PHP-Plugin zum Hochladen mehrerer Dateien
- PHP-Plugin zum Hochladen mehrerer Dateien
- 2020-01-07 242 2313
-

- Vorschaufähiges HTML5-Datei-Upload-Plugin basierend auf Bootstrap 3
- Vorschaufähiges HTML5-Datei-Upload-Plugin basierend auf Bootstrap 3
- 2020-01-08 138 1371
-

- Plug-in, das den asynchronen Upload und die Vorschau mehrerer Dateien und mehrerer Bilder von IE8 unterstützt
- Ein Plug-in, das das asynchrone Hochladen mehrerer Dateien und Bilder sowie die Möglichkeit, diese in der Vorschau anzuzeigen, in IE8 unterstützt
- 2020-01-07 119 1258
-

- vue.js Bild-Batch-Upload-Plug-in
- Das vue.js-Bild-Batch-Upload-Plug-in ist eine Bild-Upload-Steuerung, die auf dem vue.js-Framework basiert. Es eignet sich für den Bild-Upload-Code auf dem Mobiltelefon. Es unterstützt Batch-Upload, Drag-and-Drop-Bild-Upload und Anzeige von Dateinummer und -größe usw.
- 2017-12-14 178 2423
-

- jQuery-Upload-Fortschrittsbalken-UI-Animation
- Basierend auf PauseResume spielt der Upload mit SVG-Fortschrittsbalken die Pausenanimation ab und der Upload zeigt die Dateinummer und den Fortschrittseffekt an.
- 2019-07-11 195 2589
-

- jQuery+CSS3-Textanimations-Plug-in basierend auf animate.css
- Eine Vielzahl cooler jQuery+CSS3-Textanimations-Plug-Ins basierend auf animate.css und CSS3-Code für dynamische Texteffekte auf Webseiten.
- 2017-12-14 126 2234
-

- jQuery+echarts lädt Bilder hoch, um Text-Tag-Cloud-Code zu generieren
- Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.
- 2019-03-13 208 3352
-

- js-Karussell-Plug-in-Pfadschieber basierend auf SVG-Pfadbewegung
- path-slider.js ist ein js-Karussell-Plug-in, das auf der SVG-Pfadbewegung basiert. Dieses js-Karussell-Plug-in kann mehrere DOM-Elemente gemäß dem angegebenen SVG-Pfad verteilen und anordnen und diese DOM-Elemente dann dazu veranlassen, eine Karussellanimation auf dem SVG-Pfad auszuführen.
- 2019-09-04 152 2284
-

- SlipHover-Plug-in zur Anzeige animierter Maskenebenen
- SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.
- 2019-09-19 127 2022
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

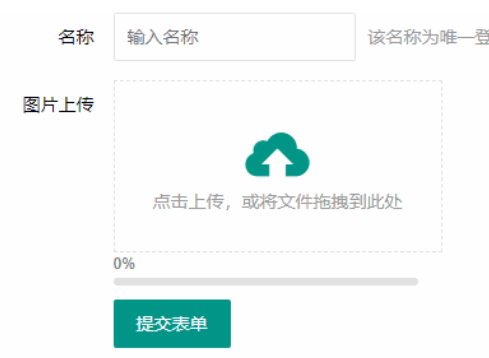
- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116
-

- CSS3-Mouseover-Unschärfeeffekte für andere Bilder
- Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.
- 2024-02-03 128 1098
-

- jQuery simuliert iPhone-Dropdown-Bildlaufleisten-Animationseffekte
- jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.
- 2024-02-03 101 1112

