aktueller Standort:Heim > 外部css suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- CSS, um niedliche Cartoon-Alien-Zeichnungsanimations-Spezialeffekte zu realisieren
- Ein CSS zur Realisierung der Spezialeffekte einer niedlichen Cartoon-Alien-Malanimation
- 2023-02-02 11 531
-

- 网页右侧div+css返回顶部样式代码
- 网页右侧div+css返回顶部样式代码
- 2017-02-06 105 1801
-

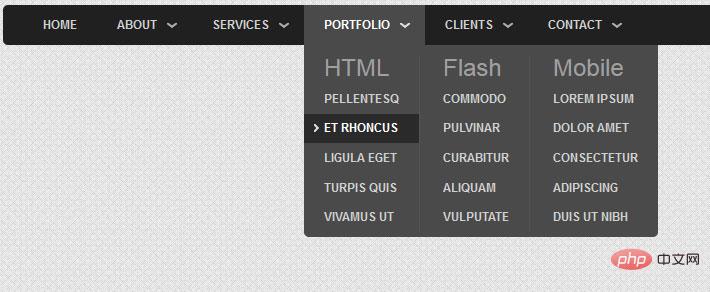
- 8 klassische CSS-Website-Navigationsleistenstile
- 8 klassische CSS-Website-Navigationsleistenstile, Spezialeffekte für das obere Navigationsmenü und verschiedene Layouteffekte für Dropdown-Menüs.
- 2023-02-09 51 1021
-

- CSS带返回顶部右侧悬浮菜单
- CSS带返回顶部右侧悬浮菜单,在右侧悬浮的返回顶部,在商城网站或者其他的一些网站,我们是经常看到的,伙伴们可以参考源码。php中文网推荐下载!
- 2017-01-18 68 2107
-

- Reines CSS mit animierten Texteffekten
- Der reine CSS-Effekt für animierten Text mit unteren Linien erzeugt einen horizontalen Linieneffekt, bevor der Text angezeigt wird, und die Linien des Titels ändern sich von Balken zu Punkten, was die Lebendigkeit erhöht.
- 2024-01-27 3 351
-

- div css仿太平洋网页固定层返回顶部代码
- div css仿太平洋网页固定层代码是一款带有返回顶部按钮的网页右侧悬浮菜单特效。
- 2017-06-02 147 2455
-

- jQuery支持局部缩放图片放大镜插件
- jQuery支持局部缩放图片放大镜插件是一款提供2种图片缩放模式,图片内部缩放和图片外部缩放,并且可以在图片上使用鼠标滚轮来对图片进行局部缩放。
- 2017-03-26 81 4107
-

- zDiaLog弹出层效果
- 代替window.open、window.alert、window.confirm;提供良好的用户体验; 水晶质感,设计细腻,外观漂亮; 兼容ie6/7/8、firefox2/3、Opera;弹出框在ie6下不会被select控件穿透; 无外部css文件,引用Dialog.js即可使用; 对iframe下的应用作了充分考虑,适合复杂的系统应用; Dialog显示的内容(三种):1、指向一个URL的
- 2019-09-18 30 1045
-

- 扫微信二维码jQuery返回顶部
- 扫微信二维码jQuery返回顶部是一款鼠标划过二维码图标会缩放弹出二维码图片,另外有意见反馈链接和返回网页顶部功能,效果实用,兼容主流浏览器。
- 2017-03-24 213 2951
-

- jQuery颜色选择器ColorPicker
- ColorPicker基于强大的jQuery,使用方便、配置简单,同时不需要加载额外的CSS文件。可以随心所欲的使用到项目中,兼容各大浏览器。
- 2019-09-07 55 4082
-

- Verwenden Sie L2Dwidget, um Kundenservice-Spezialeffekte zweidimensionaler Zeichentrickfiguren zu realisieren
- Erstellen Sie Comic-Charakter-Animationen und 3D-Cartoon-Charakter-Animations-Spezialeffekte basierend auf L2Dwidget und JSON. PS: 3 Zeichentrickfigurenstile mit externen Linkdateien wie Bild-MP3. Ändern Sie den Teil „Modell“, um die Anzeige zu ersetzen.
- 2021-03-31 128 1983
-

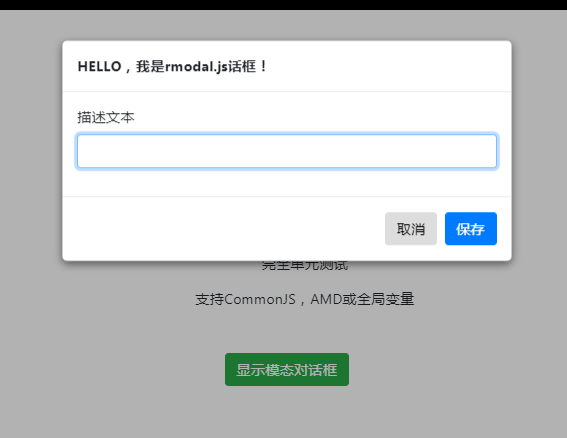
- js模态对话框插件rmodal.js
- rmodal.js是一款带动画效果的js模态对话框插件。rmodal.js模态对话框插件压缩版本仅1.2kb,没有任何外部依赖,可以制作出带动画特效的模态对话框效果。它的特点还有: 使用简单,执行效率高。 纯js编写,没有任何外部依赖。 支持包括IE9+的所有现代浏览器。 可以和bootstrap和animate.css结合使用。 支持CommonJS AMD 或 globals。
- 2019-09-11 37 3405
-

- Der JS-Kreis breitet sich nach außen aus, um den Spezialeffekt des Bildes zu vergrößern
- Der JS-Kreis zum Ausbreiten und Vergrößern des Bildes ist ein interaktiver kleiner Kreis mit Animation. Wenn Sie auf einen kleinen Kreis auf dem Bildschirm klicken, wird der lokale Effekt dieser Position vergrößert und angezeigt.
- 2024-02-27 1 312
-

- 纯js自定义右键菜单插件
- 纯js编写,自定义右键菜单,支持图标、快捷键、支持配置型样式(json对象形式配置)和引入型样式(style标签中定义的样式或外部样式表样式)
- 2019-09-17 36 825
-

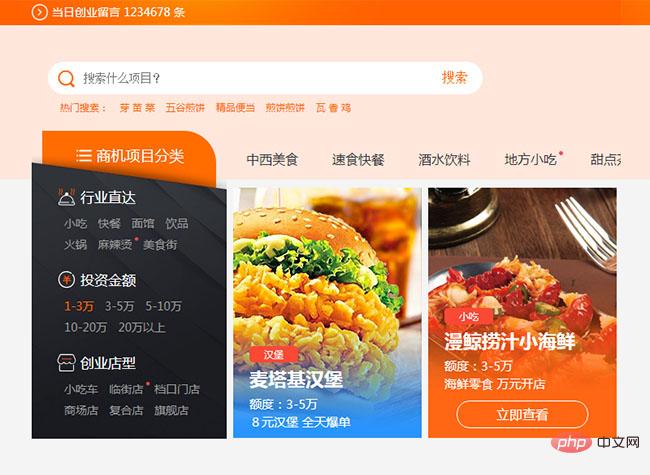
- div+css Catering-Kategorie-Navigationsmenücode
- Der div+css-Navigationsmenücode für die Catering-Kategorie ist ein Navigationsmenü-Layoutcode für die orangefarbene Kopfzeile für die Investitionsseite der Catering-Franchise-Website.
- 2024-02-27 6 468
-

- 简单好用的立体式banner切换插件
- 效果描述: 简单好用的立体式左右滚动banner焦点图效果 源代码没有任何图片,且CSS较为冗余,懒人站长已经做过优化,方便懒人们使用 使用方法: 1、将CSS引入到你的页面中,保证命名不冲突 2、将index.html中代码部分拷贝到你需要的地方即可
- 2017-08-21 96 1780
-

- jQuery仿京东图片变亮变暗效果
- jQuery仿京东图片变亮变暗效果,鼠标悬停图片之后该图片变亮,其他图片变暗。移开鼠标所有图片变亮。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库,animate.js是另外编写的动画函数。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478

