aktueller Standort:Heim > 富文本插件ckedit suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Rich-Text-Plugin ckedit
- Rich-Text-Plugin ckedit
- 2020-01-04 36 1212
-

- 富文本编辑器插件summernote.js?3.1.9
- 富文本编辑器插件summernote.js是一款基于jQuery+Bootstarp实现的网页文本编辑器特效。
- 2017-09-06 142 2461
-

- Textbearbeitungs-Plug-in wangEditor
- Textbearbeitungs-Plug-in wangEditor
- 2020-01-06 40 968
-

- 突出文本插件highlightRegex
- 突出文本插件highlightRegex
- 2019-11-13 24 699
-

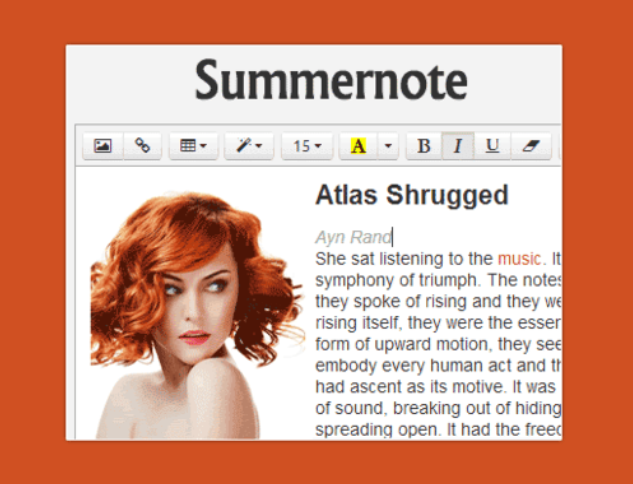
- Texteditor-Plug-in Summernote
- Texteditor-Plug-in Summernote
- 2020-01-03 39 967
-

- Fügen Sie das Emoticon-JQuery-Plug-In in das Textfeld ein
- Fügen Sie das Emoticon-JQuery-Plugin in das Textfeld ein
- 2020-01-04 31 1286
-

- Texteingabe-Anzeige-Plug-in Typed.js
- Texteingabe-Anzeige-Plug-in Typed.js
- 2020-01-03 24 1433
-

- JQuery-Texteditor-Plugin Summernote
- JQuery-Texteditor-Plugin Summernote
- 2020-01-06 26 1038
-

- jQuery-Texteditor-Plugin jWYSIWYG
- jQuery-Texteditor-Plugin jWYSIWYG
- 2020-01-06 30 1119
-

- jQuery-Texteditor-Plugin EmojiOne
- jQuery-Texteditor-Plugin EmojiOne
- 2020-01-04 24 824
-

- jQuery-Texteditor-Plugin Froala WYSIWYG-Editor
- jQuery-Texteditor-Plugin Froala WYSIWYG-Editor
- 2020-01-06 26 1516
-

- 文本无缝循环滚动插件txtscroll.js
- 文本无缝循环滚动插件txtscroll.js
- 2019-10-10 57 2182
-

- jquery Texteingabe-Animationseffekt-Plug-in Fancy Input
- jquery Texteingabe-Animationseffekt-Plug-in Fancy Input
- 2020-01-06 40 1034
-

- jQuery做出Markdown网页文本编辑器插件
- jQuery做出Markdown网页文本编辑器插件
- 2018-01-05 29 1436
-

- 仿搜索引擎文本框自动补全插件
- 仿搜索引擎文本框自动补全插件
- 2019-11-11 51 995
-

- Markdown网页文本编辑器插件
- Query实现的一款基于bootstrap的Markdown网页文本编辑器插件,Markdown在线编辑器代码。
- 2017-12-14 42 1506
-

- Lebhafte und springende Spezialeffekte für Textanimationen
- Spezialeffekte für Webseiten, springender Text, Texteffekte, Animationen, Bild-Plug-Ins
- 2021-11-29 73 2606
-

- 轻量级自适应屏幕弹窗插件
- 自适应的一款弹层插件,支持文本,icon,图片,html等,简单易用
- 2019-09-11 30 1321
-

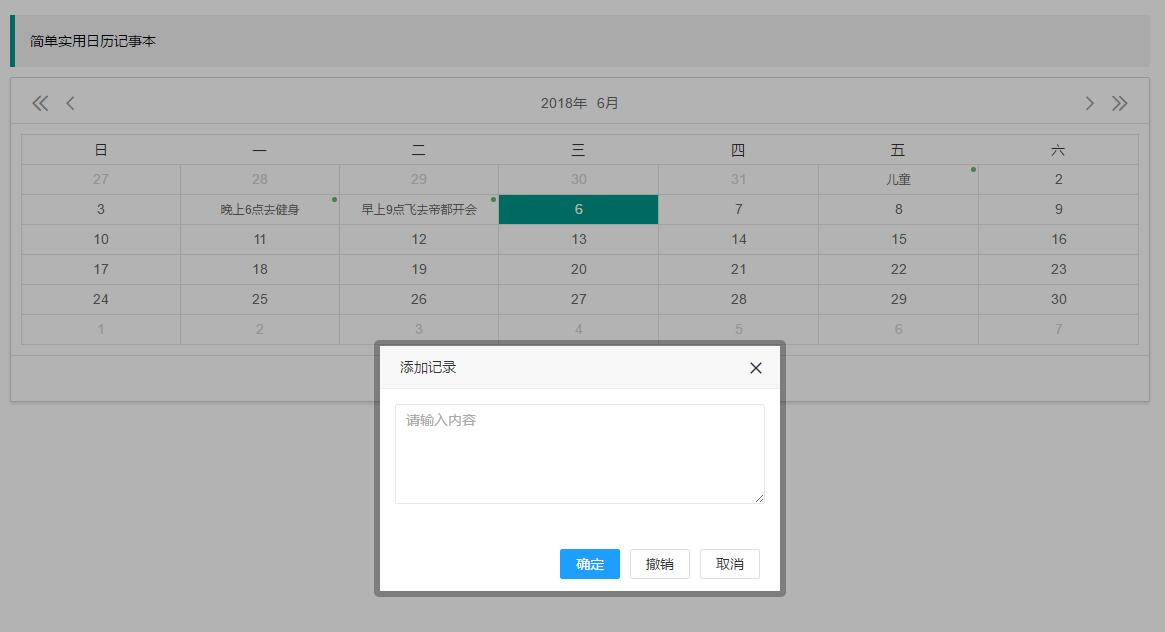
- js-实现简单实用响应式日历日程记事本
- 简单实用响应式日历日程记事本js插件代码下载。一款简单易用的日历每日事项记录,简单的电子日历记事本代码。支持撤销、添加、修改文字记录效果代码。
- 2018-10-27 253 4287
-

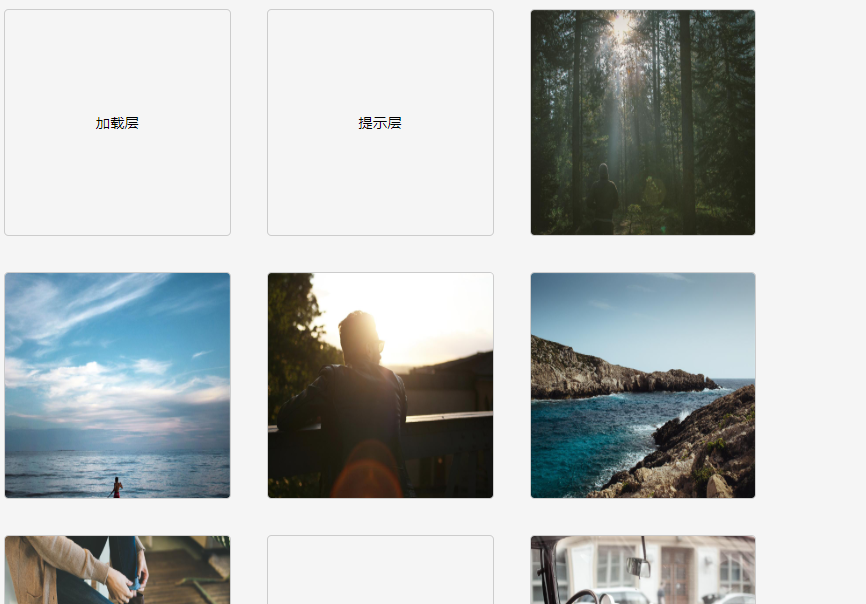
- html5全屏可拖拽的横向图片布局
- html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。
- 2019-06-20 151 3483

