aktueller Standort:Heim > 小数位 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

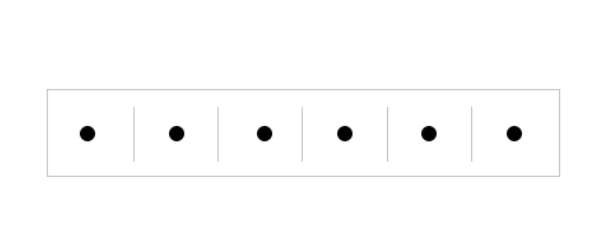
- 仿支付宝6位数字密码框
- 仿支付宝6位数字密码框
- 2019-11-13 47 1434
-

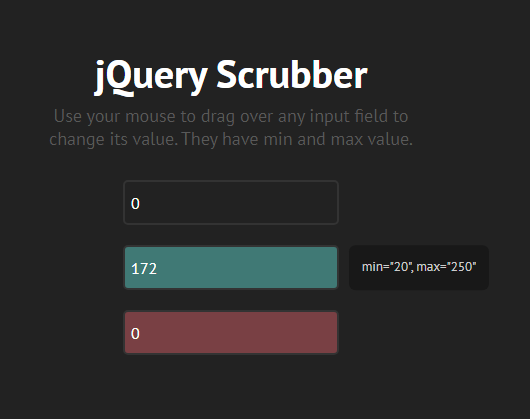
- 拖动改变数值大小
- 拖动改变数值大小
- 2019-11-05 21 830
-

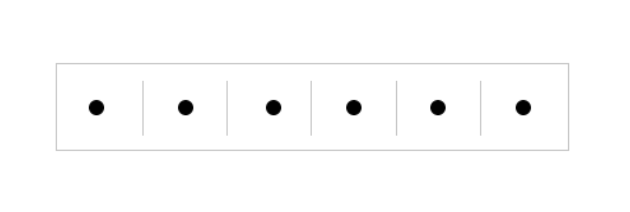
- 仿支付宝6位数字密码正则判断.zip
- 仿支付宝6位数字密码正则判断.zip
- 2020-01-10 48 1483
-

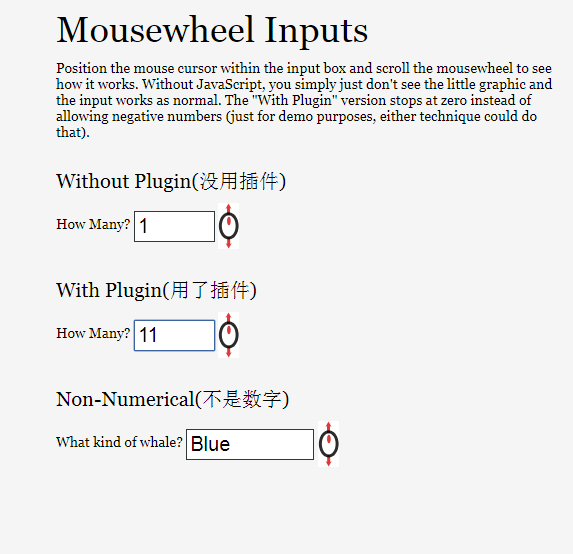
- 鼠标滑轮改变数字大小特效
- 鼠标滑轮改变数字大小特效
- 2019-10-18 12 774
-

- 自定义位置多功能实用个性锚点小导航栏
- 自定义位置多功能实用个性锚点小导航栏
- 2017-02-06 62 1630
-

- js可拖拽位置瀑布流布局代码
- js可拖拽位置瀑布流布局代码是一款采用网格瀑布流布局样式,支持图片拖拽位置和大小变换特效。
- 2017-03-22 80 1642
-

- 简单的html列表排序
- 根据列表中某一数值从大到小或从小到大排序,并且能够一键还原。 html列表排序小插件,能实现从大到小和从小到大排序,并且能够一键还原。代码简单易懂
- 2019-09-10 23 1071
-

- jQuery移动漂浮窗口
- 可指定移动范围,指定起始位置,指定移动步长,指定移动速度,数量任意的移动漂浮组件
- 2019-09-12 64 1295
-

- Der JS-Kreis breitet sich nach außen aus, um den Spezialeffekt des Bildes zu vergrößern
- Der JS-Kreis zum Ausbreiten und Vergrößern des Bildes ist ein interaktiver kleiner Kreis mit Animation. Wenn Sie auf einen kleinen Kreis auf dem Bildschirm klicken, wird der lokale Effekt dieser Position vergrößert und angezeigt.
- 2024-02-27 1 312
-

- Tab-Beschriftung, Bildumschaltung, Großbildvorschau, Spezialeffekt
- Verwenden Sie natives js ES6, um die Benutzeroberfläche für die Anzeige von Bildvorschau und Spezialeffekten auf der Registerkarte „Kategoriebeschriftung“ zu implementieren. Stellen Sie die Bildtexterfassung dynamisch ein, um Tab-Wechseleffekte für klassifizierte Bilder zu erzielen. Rufen Sie einfach die folgende Funktion auf: new $isg_Img({data: data, curType: initial display Category, parasitifer: locator });
- 2020-11-30 50 1381
-

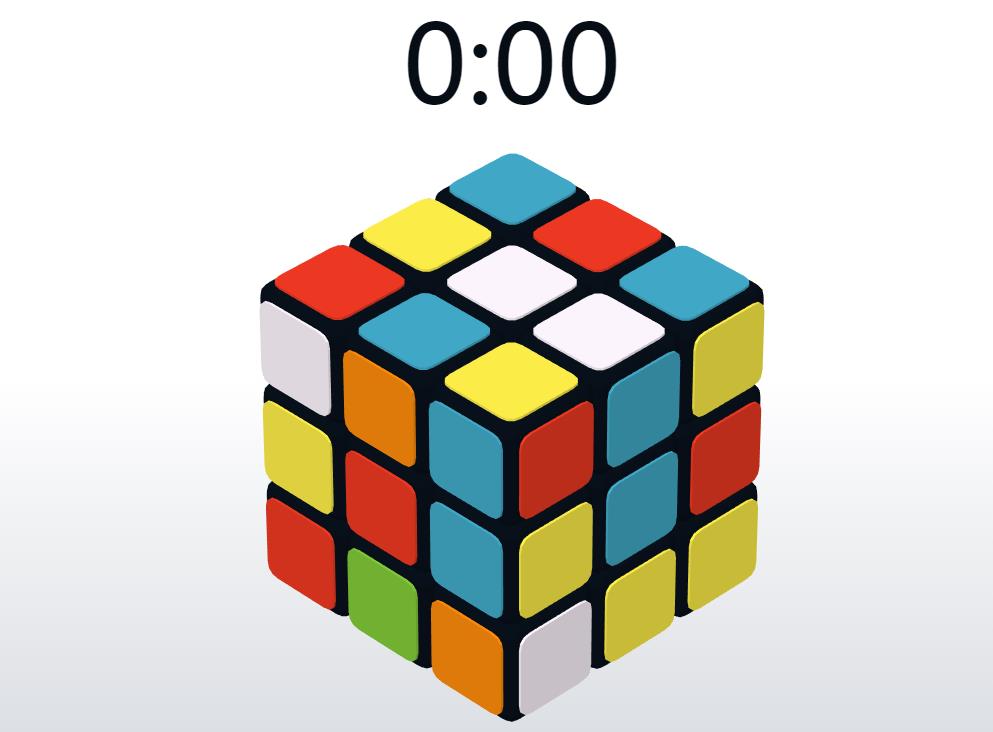
- HTML5+three实现3D酷炫拼魔方游戏特性
- html5基于three.js制作3D拼魔方小游戏,双击开始游戏,看你来多少时间内能拼成魔方游戏。单击鼠标拖动可以3D查看魔方位面。
- 2019-04-04 1715 9987
-

- Reiner CSS-Timer
- Ein in reinem CSS implementierter Timer. Das Implementierungsprinzip besteht darin, CSS-Selektoren in Kombination mit der Auswahl des Kontrollkästchens zu verwenden und CSS-Animationen zu verwenden, um die Zahl zu „verschieben“, um den Timing-Effekt zu erzielen.
- 2020-11-03 73 2304
-

- html5 css3剪影文字引导页特效
- 基于canvas绘制闪烁的小星星背景和剪影文字动画,适合引导页特效。可以任意改成中文和英文数字。ps:两个效果是分开写的。
- 2019-08-05 63 2821
-

- Angular组件库
- 本组件封装了Angular1.0版本,组件实现了以下功能: 路由,子路由,轮播,cookie读写,加密,表单提交验证,拦截器,白名单,搜索过滤与排序(等级划分), 大小写转换,Map数组循环遍历动态修改后台数据等功能。
- 2019-09-10 21 887
-

- jQuery定位滚动tab选项卡特效
- jQuery定位滚动tab选项卡特效,点击选项卡栏目上的周数能自动平滑滚动到对应的区域,页面加载时能根据当前星期滚动到对应的区域,适合电视电影等网站使用。
- 2017-04-16 84 1661
-

- Ein einfaches Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server mit reinem JS
- Das einfachste reine js+html5-Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server. Der Zuschneidebereich ist verschiebbar. Er unterstützt die Vorschau nach dem Zuschneiden und bietet ein Beispiel für den Empfang und das Hochladen von PHP-Dateien serverseitig.
- 2021-04-27 41 1383
-

- vue.js图片批量上传插件
- vue.js图片批量上传插件是一款基于vue.js框架的图片上传控件,适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能
- 2017-12-14 100 2229
-

- Coole jQuery-Binärzahlenuhr
- Die coole binäre Digitaluhr von jQuery wird in Binärform ausgedrückt. Grün bedeutet, dass der Bitwert 1 ist, und Grau bedeutet 0. Das Prinzip besteht darin, die Stunden, Minuten und Sekunden der Uhr in Binärwerte umzuwandeln Zeit, und folgen Sie dann der Ortszeit. Aktualisierungen und Aktualisierungen in Echtzeit
- 2024-02-27 1 329
-

- css3全屏大图小图切换焦点图广告代码
- 此代码么有依靠js文件实现的,而且大图和小图是分开的,这样用户在打开网页的时候能节约不少时间和流量 此代码实现方法也很简单,可以直接把index.html和images下面的文件拷贝到你需要运行的位置,然后保存即可,images下面的大图和小图按照你的需求来改,也可以给大图增加链接。
- 2017-08-16 149 1201
-

- jQuery单页全屏垂直滚动特效代码
- 非常实用的jQuery单页全屏垂直滚动特效代码,如今非常流行的特效代码,常用于产品功能介绍或者项目简介,此款jQuery插件滚动还是比较流畅,有些插件需要页面滚动到位才能切换页面,此特效还是比较流畅的。插件强大的自定义参数功能,支持手机端触屏以及支持切换的速度,值得学习使用。
- 2017-01-14 96 2141

