aktueller Standort:Heim > 屏幕截图 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery-Nachrichtensperrcode in der unteren rechten Ecke des Bildschirms
- jQuery-Nachrichtensperrcode in der unteren rechten Ecke des Bildschirms
- 2018-06-21 63 1263
-

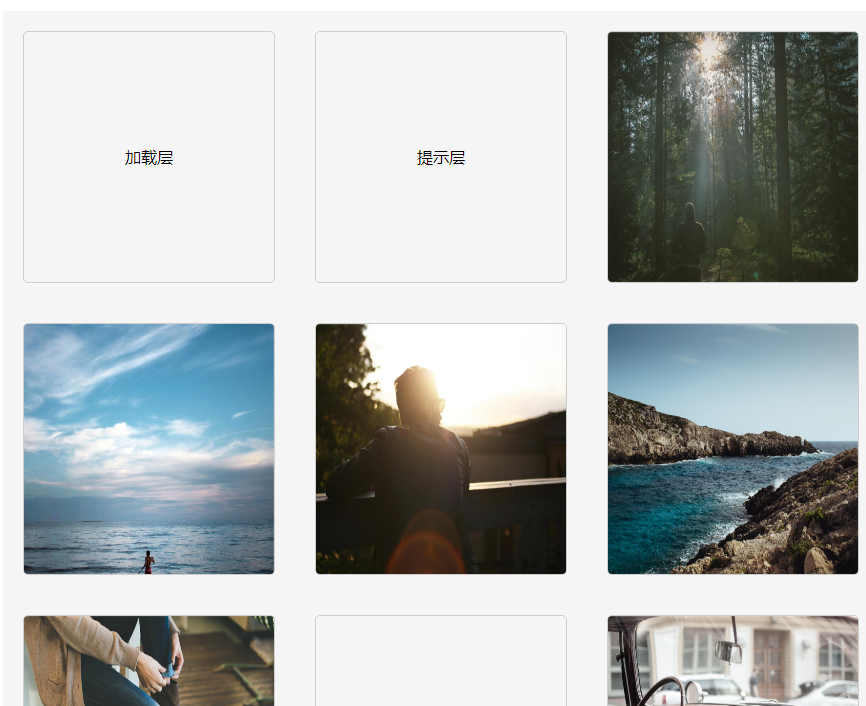
- Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel
- Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel
- 2019-09-30 44 983
-

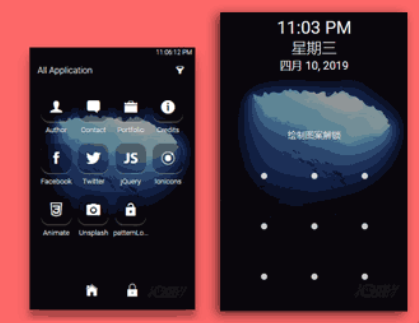
- Plug-in zum Entsperren des Bildschirms patternLock.js
- Plug-in zum Entsperren des Bildschirms patternLock.js.
- 2020-01-09 149 2331
-

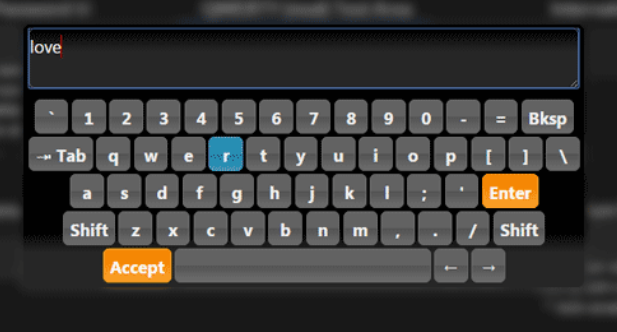
- Bildschirmtastatur-Plug-inVirtuelle Tastatur
- Bildschirmtastatur-Plug-inVirtuelle Tastatur
- 2020-01-04 25 1397
-

- 屏幕放大镜jquery特效
- 屏幕放大镜jquery特效
- 2017-03-26 74 1079
-

- jquery手机屏幕放大镜
- jquery手机屏幕放大镜
- 2017-08-08 97 4716
-

- Adaptives Bildschirm-Popup-Plugin
- Adaptives Bildschirm-Popup-Plugin
- 2019-10-19 41 1806
-

- 拖动放大缩小图片截图js+H5代码
- 拖动放大缩小图片截图js+H5代码
- 2018-06-11 68 1837
-

- Plug-in zum Hochladen und Abfangen mobiler Bilder photoClip.js
- Plug-in zum Hochladen und Abfangen mobiler Bilder photoClip.js
- 2020-01-06 27 1000
-

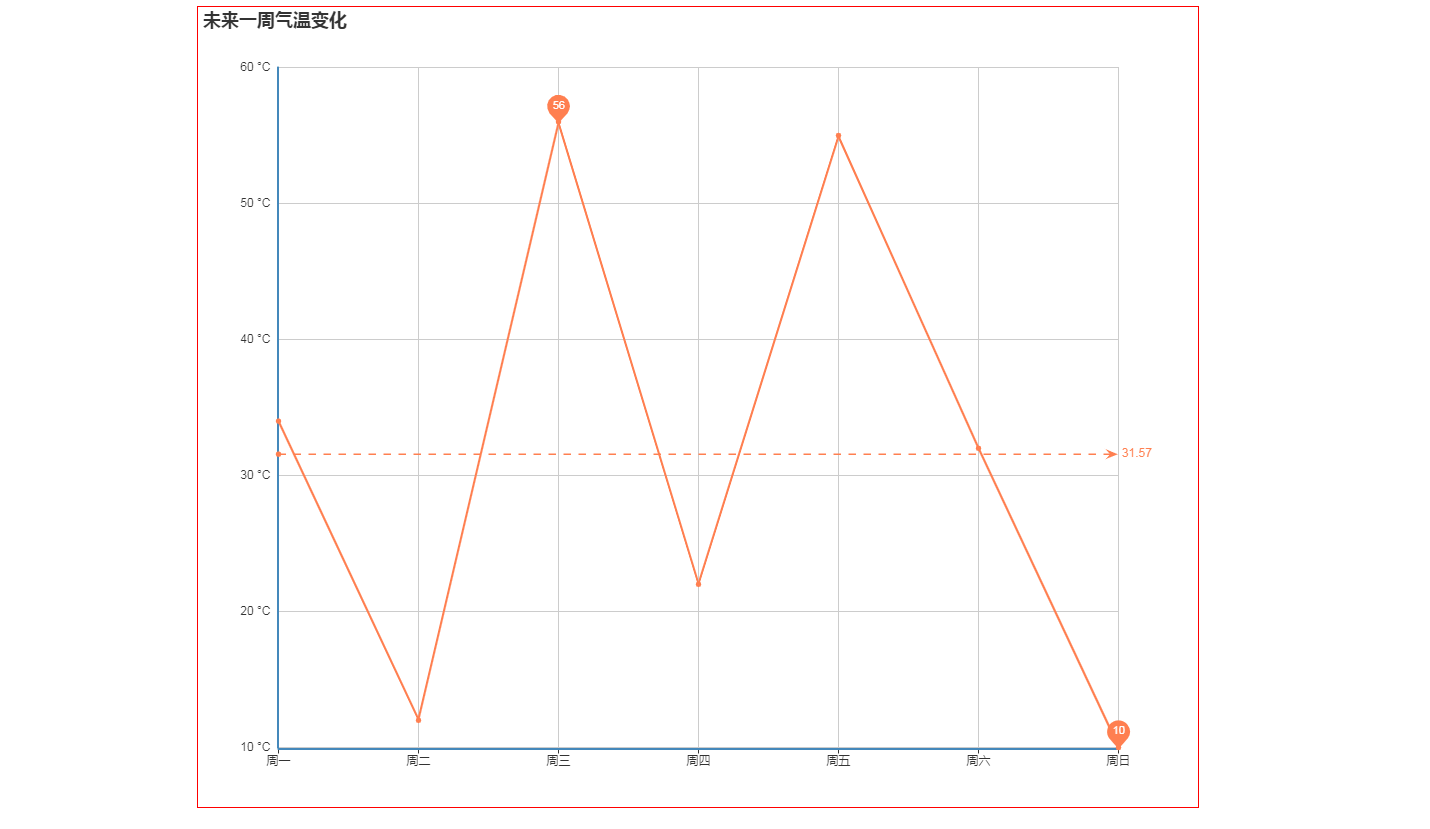
- Screenshot des ETS-Tooltips mit dem Code für das Temperaturänderungsliniendiagramm
- Ein Screenshot des ETS-Tooltips, der den Code des Temperaturänderungsliniendiagramms zeigt
- 2023-04-19 12 705
-

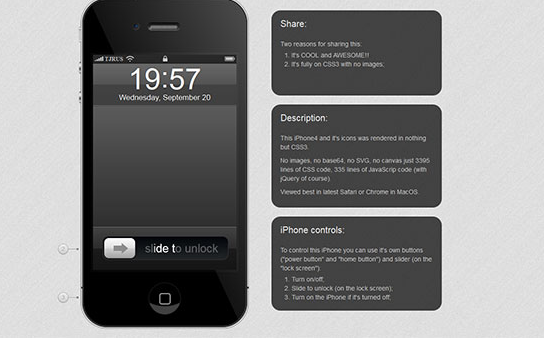
- jQuery+CSS3做出IOS解锁屏幕特效
- jQuery+CSS3做出IOS解锁屏幕特效
- 2018-06-07 191 1296
-

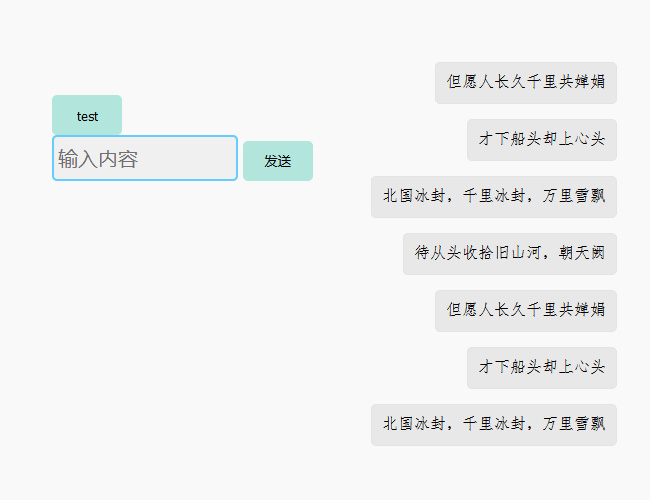
- Nachrichtenbereich vom Typ jQuery in der unteren rechten Ecke des Bildschirms
- Nachrichtenbereich vom Typ jQuery in der unteren rechten Ecke des Bildschirms
- 2019-12-31 46 1063
-

- Garsticky-Plugin für die JQuery-Navigation, das dem Scrollen auf dem Bildschirm folgt
- Garsticky-Plugin für die JQuery-Navigation, das dem Scrollen auf dem Bildschirm folgt
- 2019-10-16 28 1249
-

- jQuery-Spezialeffekte zum adaptiven Bildschirmfokus-Bildwechsel
- Ein einfacher und eleganter Banner-Karussellschalter für große Bilder, der auf dem jQuery SuperSlide-Plug-in basiert. Der bildschirmadaptive Bildkarussellschalter zeigt Spezialeffekte an.
- 2021-06-28 139 4091
-

- CSS3 做出iPhoneX手机屏幕背景和页面背景图片同时切换特效
- CSS3 做出iPhoneX手机屏幕背景和页面背景图片同时切换特效
- 2017-12-07 46 2767
-

- jquery网页浮动导航点击锚点链接屏幕滚动
- jquery网页浮动导航点击锚点链接屏幕滚动
- 2017-02-08 84 1469
-

- jQuery超出屏幕高度显示返回顶部
- jQuery超出屏幕高度显示返回顶部是一款带有返回顶部按钮,支持设置QQ,电话号码的jQuery在线客服代码
- 2017-03-22 62 1398
-

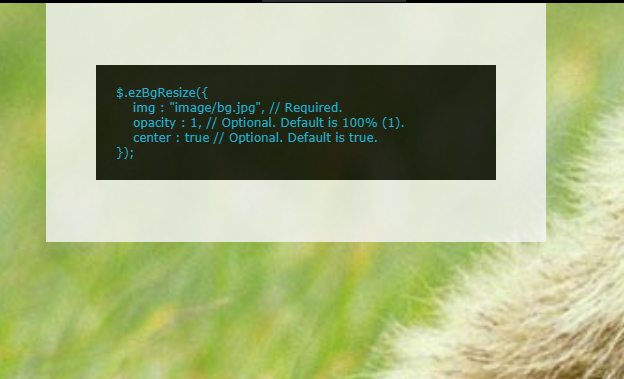
- Hintergrundbild im Vollbildmodus
- Das Vollbild-Hintergrundbild ist einfach und benutzerfreundlich
- 2019-09-07 50 1089
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 151 3483
-

- CSS-Splitscreen-Bildwechseleffekt
- Ein CSS-Splitscreen-Bildwechseleffekt
- 2022-12-15 18 602

