aktueller Standort:Heim > 屏幕解锁插件patternLock.js suchen
Insgesamt8051 bezogener Inhalt gefunden
-

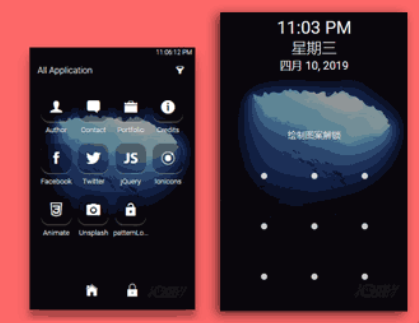
- Plug-in zum Entsperren des Bildschirms patternLock.js
- Plug-in zum Entsperren des Bildschirms patternLock.js.
- 2020-01-09 212 2543
-

- jQuery+CSS3 erzeugt IOS-Entsperrbildschirmeffekte
- jQuery+CSS3 erzeugt IOS-Entsperrbildschirmeffekte
- 2018-06-07 277 1486
-

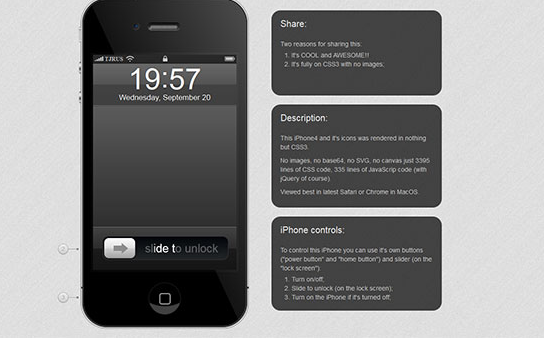
- jQuery-Folie zum Entsperren des Plugins
- Das jQuery-Sliding-Unlock-Plug-in ist ein Benutzer, der einen bestimmten Schieberegler an eine bestimmte Position schieben muss, um die Überprüfung zu bestehen. unlock.js kann diese Schiebe-Entsperrfunktion implementieren.
- 2017-04-12 326 1799
-

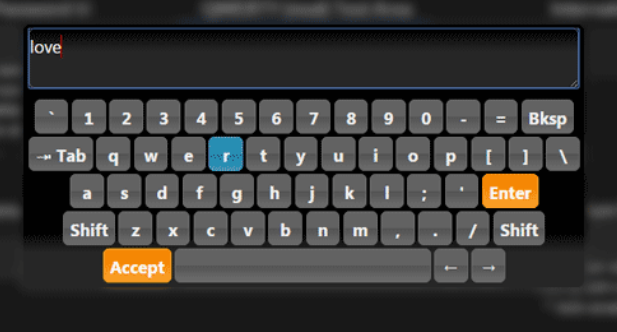
- Bildschirmtastatur-Plug-inVirtuelle Tastatur
- Bildschirmtastatur-Plug-inVirtuelle Tastatur
- 2020-01-04 108 1635
-

- Adaptives Bildschirm-Popup-Plugin
- Adaptives Bildschirm-Popup-Plugin
- 2019-10-19 145 2051
-

- Garsticky-Plugin für die JQuery-Navigation, das dem Scrollen auf dem Bildschirm folgt
- Garsticky-Plugin für die JQuery-Navigation, das dem Scrollen auf dem Bildschirm folgt
- 2019-10-16 92 1463
-

- Leichtes adaptives Bildschirm-Popup-Plug-in
- Ein adaptives Plugin für elastische Ebenen, das Text, Symbole, Bilder, HTML usw. unterstützt und einfach und benutzerfreundlich ist
- 2019-09-11 120 1474
-

- jQuery-Spezialeffekte zum adaptiven Bildschirmfokus-Bildwechsel
- Ein einfacher und eleganter Banner-Karussellschalter für große Bilder, der auf dem jQuery SuperSlide-Plug-in basiert. Der bildschirmadaptive Bildkarussellschalter zeigt Spezialeffekte an.
- 2021-06-28 226 4307
-

- Adaptiver jQuery-Scrolling-Code für drei Bildschirme
- Der adaptive jQuery-Bildlaufcode für drei Bildschirme ist ein Bildkarussell-Bildlauf-Plug-in, das die linke und rechte Taste zur Steuerung des Bildumschalteffekts sowie einen Bildlauf-Umschaltcode unterstützt, der sich an die Skalierung der Bildschirmgröße anpasst.
- 2023-06-02 185 4685
-

- Responsives Karussell-Karussell-Plug-in
- Das responsive Carousel-Karussell-Plug-in ist eine Erweiterung, die auf dem nativen Bootstrap-Karussell basiert und es ermöglicht, das Karussell besser zu gestalten und an die Größe des Bildschirms anzupassen.
- 2017-03-27 148 1439
-

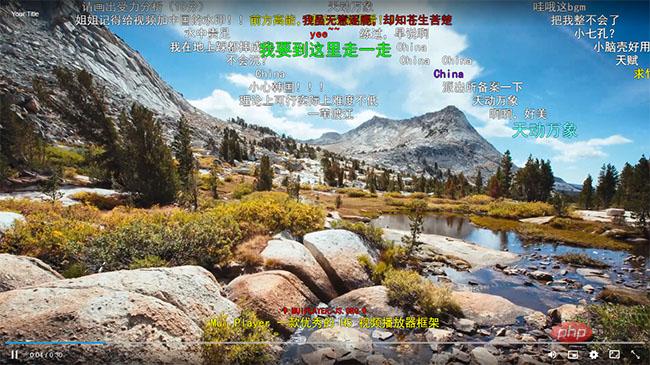
- MuiPlayer-Videoplayer-Plug-in
- Das MuiPlayer-Videoplayer-Plugin ist ein HTML5-Videowiedergabe-Plugin. Es ist standardmäßig mit exquisiten und bedienbaren Wiedergabesteuerungen konfiguriert und umfasst gängige Wiedergabeszenarien wie Vollbildwiedergabe, Wiedergabe mit schnellem Vorlauf, Schleifenwiedergabe, Lautstärkeregelung und Video Dekodierung und andere Funktionen.
- 2024-01-27 104 913
-

- Spezialeffekte für die Bildumschaltung mit adaptivem jQuery-Fokus
- Der jQuery-Spezialeffekt zum adaptiven Fokus-Bildwechsel ist ein Banner-Großbildkarussellwechsel, der auf dem jQuery-SuperSlide-Plug-in basiert. Er passt sich den Spezialeffekten des Bildkarussellwechsels auf dem Bildschirm an.
- 2023-06-02 158 2037
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- Plug-in zum Durchsuchen intensiver Bilder im Vollbildmodus (jQuery)
- Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner
- 2017-03-11 182 1971
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116
-

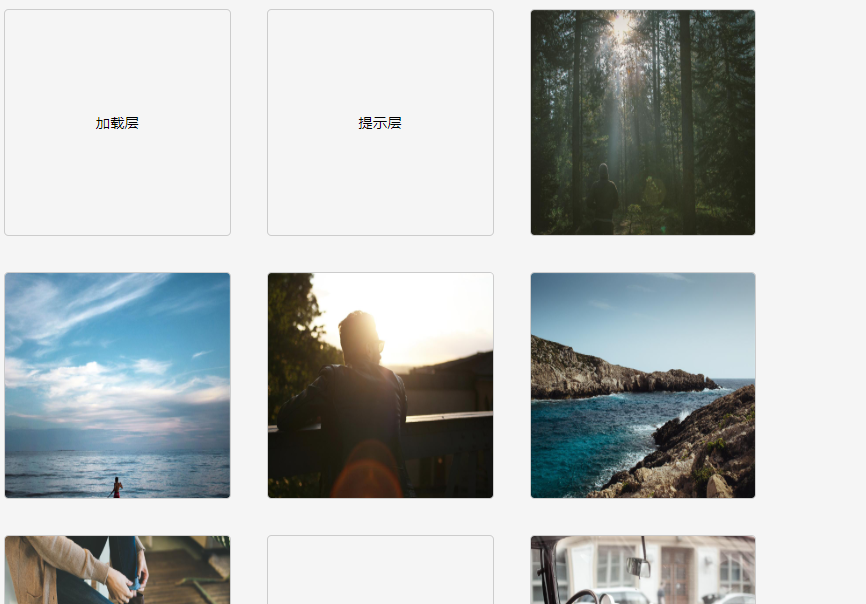
- CSS3-Mouseover-Unschärfeeffekte für andere Bilder
- Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.
- 2024-02-03 128 1098

