aktueller Standort:Heim > 引用傳遞 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

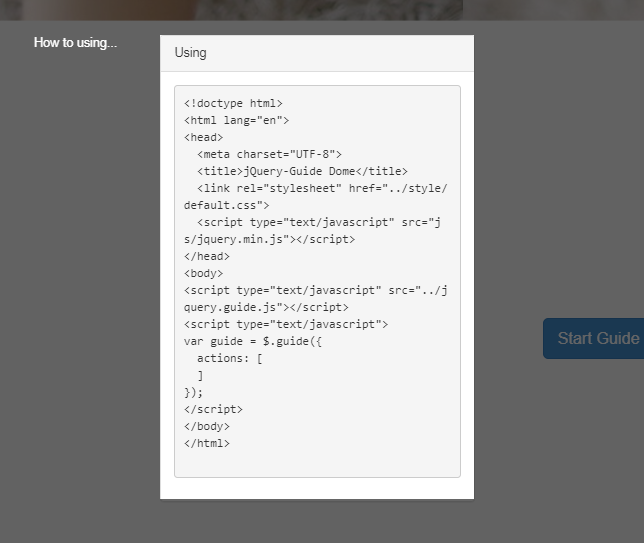
- Benutzerhandbuch-Plugin
- Funktionelle Tipps und Anleitungen für neue Websites oder Überarbeitungen alter Websites
- 2019-09-18 118 827
-

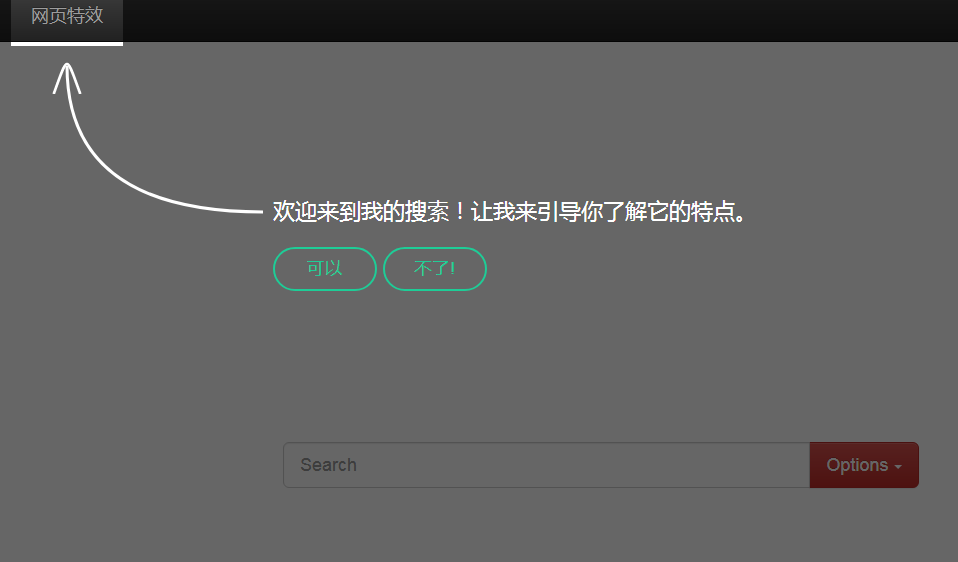
- Auswirkungen auf die Benutzerführung der jQuery-Website
- Auswirkungen auf die Benutzerführung der jQuery-Website
- 2019-10-19 159 1740
-

- jQuery-Website-Benutzerführungs-Plug-in
- Im Code für die maskierte Anleitung gibt es einen vollständigen Fall, nachdem der Benutzer die Website betritt. Die für die Anleitungsseite erforderlichen Pfeilbilder wurden gepackt und können direkt über CSS aufgerufen werden.
- 2019-09-11 121 1337
-

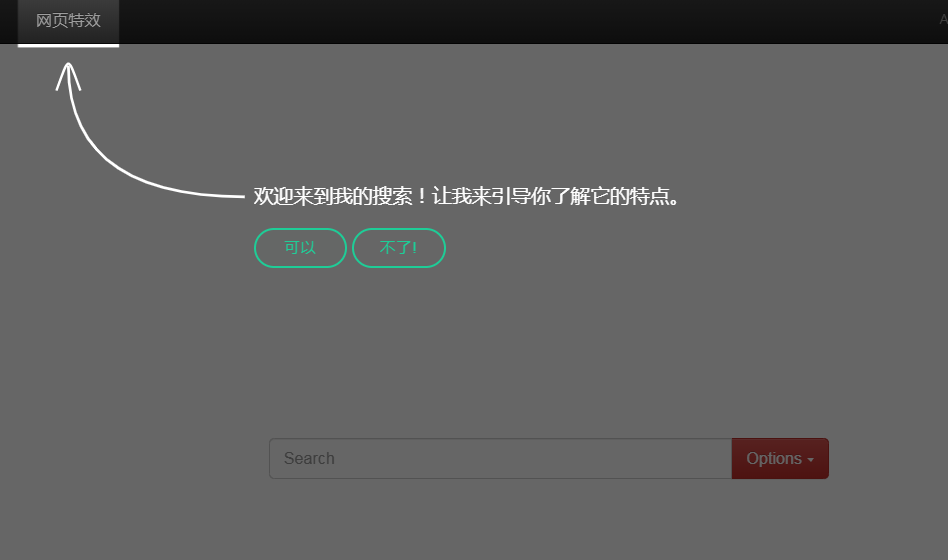
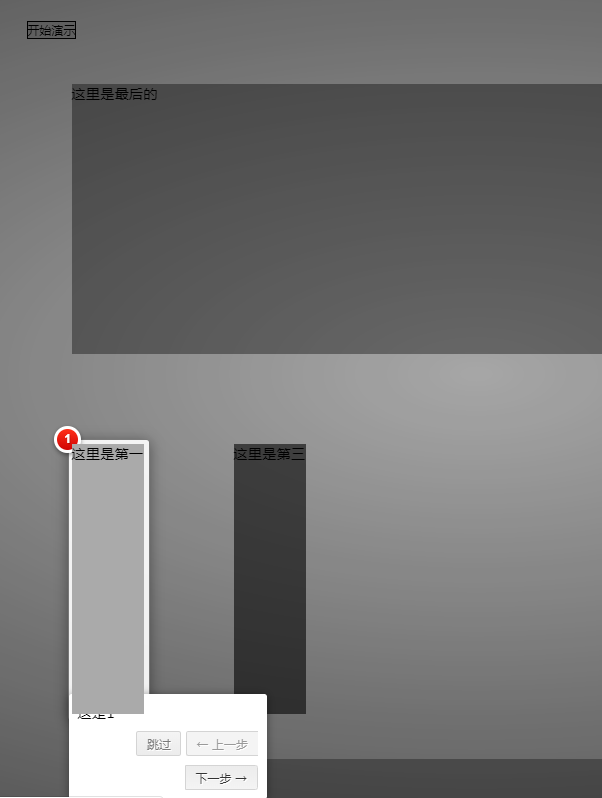
- Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
- Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
- 2019-10-23 217 6667
-

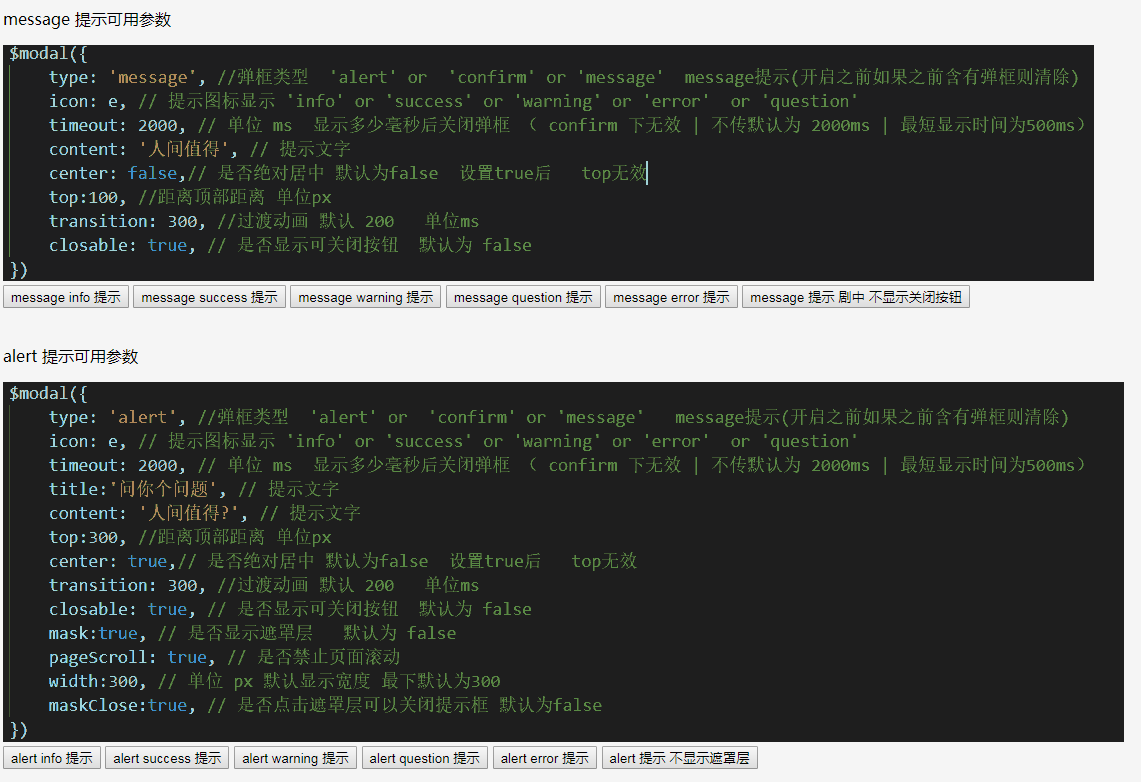
- JQuery-Popup-Box + Modalbox + Nachrichtenaufforderung
- JQuery-Popup-Box + Modalbox + Nachrichtenaufforderung, eine JS-Referenz und die Codekommentare sind sehr vollständig
- 2019-09-11 119 1304
-

- Ein einfaches und praktisches Popup-Plug-in JMask
- JMask ist ein Masken-Plug-In, das klein und flexibel, praktisch und praktisch in der Projektentwicklung ist. Die Verwendung ist ebenfalls sehr einfach. Sie müssen lediglich eine js-Datei einführen. Das Plug-in basiert auf JQuery, sodass Sie vor der Verwendung die JQuery-Datei einführen müssen.
- 2019-09-16 120 1162
-

- Bedienungsanleitung für die jquery-Website-Funktion
- Die Schritte zur Einführung der Website-Funktionen können Benutzern Hinweise zur Bedienung oder zu den zu tunden Maßnahmen geben.
- 2019-09-18 118 1397
-

- Einfacher Vollbild-Seiten-Slider-Code
- FullScreen ist ein einfacher und praktischer Vollbild-Seitenscroll- und Seitenwechselcode mit Fortschrittsbalkenindex.
- 2019-07-13 192 2396
-

- Erkennt die Eingaberichtung der Maus und zeigt das Bildanzeige-Plug-in-sHover an
- sHover ist eine kleine Komponente, die in reinem nativem JavaScript geschrieben ist und ohne die Einführung von JQuery oder anderen Plug-Ins verwendet werden kann.
- 2019-09-21 113 1322
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 1951
-

- Nachahmung des Baidu-Bildvergrößerungseffekts
- Imitieren Sie den Baidu-Bildvergrößerungseffekt (jQuery). Bewegen Sie die Maus über das Bild, um es automatisch zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 2268
-

- JS-Maus berührt den Bildwechselcode der Indextaste
- Der JS-Bildwechselcode, wenn die Maus die Indexschaltfläche berührt, ist ein einfacher und praktischer Anzeigecode für die Website-Fokuskarte.
- 2017-08-17 138 1446
-

- jQ-Bildumschaltung mit Paging-Index
- jQuery-Bildumschaltung mit Paging-Index ist ein Tool, das das Scrollen von Bildern nach links und rechts und Paging-Indexschaltflächen zur Steuerung des Scrollens entsprechender Bilder nach links und rechts unterstützt. Es eignet sich für die Erstellung von Spezialeffekten auf Webseiten mit Paging-Schaltflächen zur Steuerung des Bildlaufs.
- 2017-04-01 259 4375
-

- Vollbild-Akkordeon-Diashow mit HTML5-Spezialeffekten
- Verwenden Sie gsap, um einen stimmungsvollen Akkordeon-Hintergrundbild-Diashow-Schalter und einen Vollbild-Akkordeon-Menü-Schiebebild-Schaltereffekt zu erstellen. Kann für die große Bildanzeige auf der Leitseite der Website verwendet werden.
- 2021-05-24 209 2044
-

- Artefakt „Geständnis des Programmierers'.
- Der Animationseffekt von CSS3 wird vollständig zur Anzeige zitiert und der visuelle Effekt ist recht gut! Mit diesem Geständnis-Artefakt können Programmierer auch romantisch sein
- 2019-09-07 346 2612
-

- Verdunkelungseffekt für kleine Mall-Bilder
- Tmall Mall-Bildverdunkelungseffekt (jQuery): Nachdem Sie die Maus über das Bild bewegt haben, werden andere Bilder dunkler, um das aktuelle Hauptbild hervorzuheben, kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 154 2051
-

- jqzoom-Bildverstärkercode
- jqzoom-Bildverstärkercode, geeignet zum Anzeigen von Produktbildern, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Einführung des Kopfbereichs <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Stellen Sie die js-Bibliothek vor <script src="js/j
- 2017-03-11 153 1879
-

- Coole Umschalteffekte für jQuery-Bildtextanimationen
- Ein sehr cooler jQuery-Bild- und Textanimationswechseleffekt. Er wird als Website-Banner-Karusselleffekt verwendet. In der Mitte und unten befindet sich eine Indexschaltfläche, um den Wechsel zu steuern.
- 2021-03-04 192 4519
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 173 1950
-

- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In
- terseBanner ist ein einfaches und elegantes JQuery-Karussell-Plug-In. Es löscht viele unpraktische oder selten verwendete Funktionen und behält nur die am häufigsten verwendeten bei, die einfach zu verwenden und voll funktionsfähig sind und die Anforderungen der meisten Websites erfüllen können. Dieses Karusselldiagramm-Plug-in unterstützt IE8-Browser- und Touchscreen-Ereignisse. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.terseBanner.min.js in die Seite ein.
- 2017-08-14 237 1822

