aktueller Standort:Heim > 拖拽布局插件dargFlex.js suchen
Insgesamt0 bezogener Inhalt gefunden
-

- Drag-and-Drop-Layout-Plug-in dargFlex.js
- Drag-and-Drop-Layout-Plug-in dargFlex.js
- 2019-11-04 98 1338
-

- Win10 Drag-and-Drop-Layout-Plug-in jquery.gridster.js
- Win10 Drag-and-Drop-Layout-Plug-in jquery.gridster.js
- 2019-11-04 154 2268
-

- jQuery-Plugin für Drag-and-Drop-Sortierlayout
- jQuery-Plugin für Drag-and-Drop-Sortierlayout
- 2017-09-12 128 1118
-

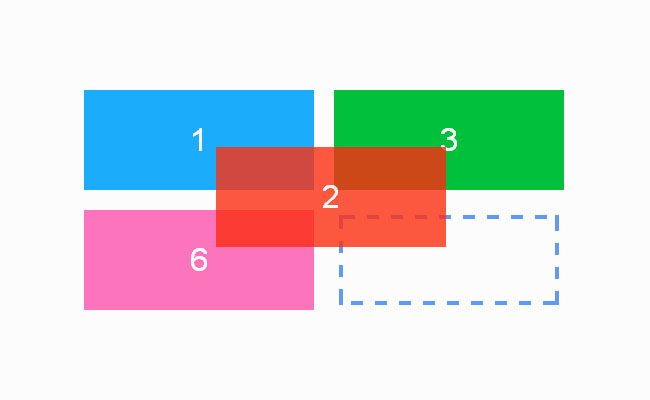
- Drag-and-Drop-Sortier-Wasserfall-Plug-in
- Drag-and-Drop-Sortier-Wasserfall-Plug-in
- 2019-11-02 129 1155
-

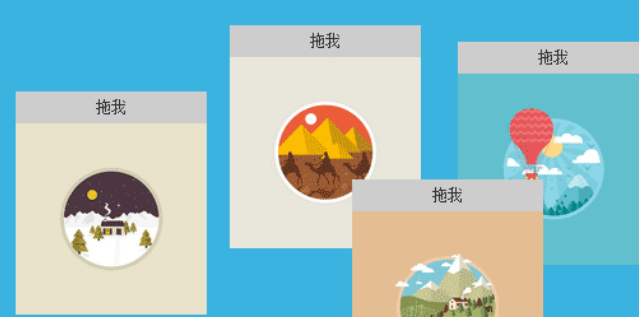
- js ziehbarer Positions-Wasserfall-Flow-Layout-Code
- Der js-Wasserfall-Flow-Layoutcode mit ziehbarer Position ist ein Raster-Wasserfall-Flow-Layoutstil, der Spezialeffekte beim Ziehen von Bildern, Positionsänderung und Größenänderung unterstützt.
- 2017-03-22 194 1901
-

- Mehrspaltiges Rasterformat-Drag-Layout-Plug-in Gridster.js
- Mehrspaltiges Rasterformat-Drag-Layout-Plug-in Gridster.js
- 2019-11-01 104 1398
-

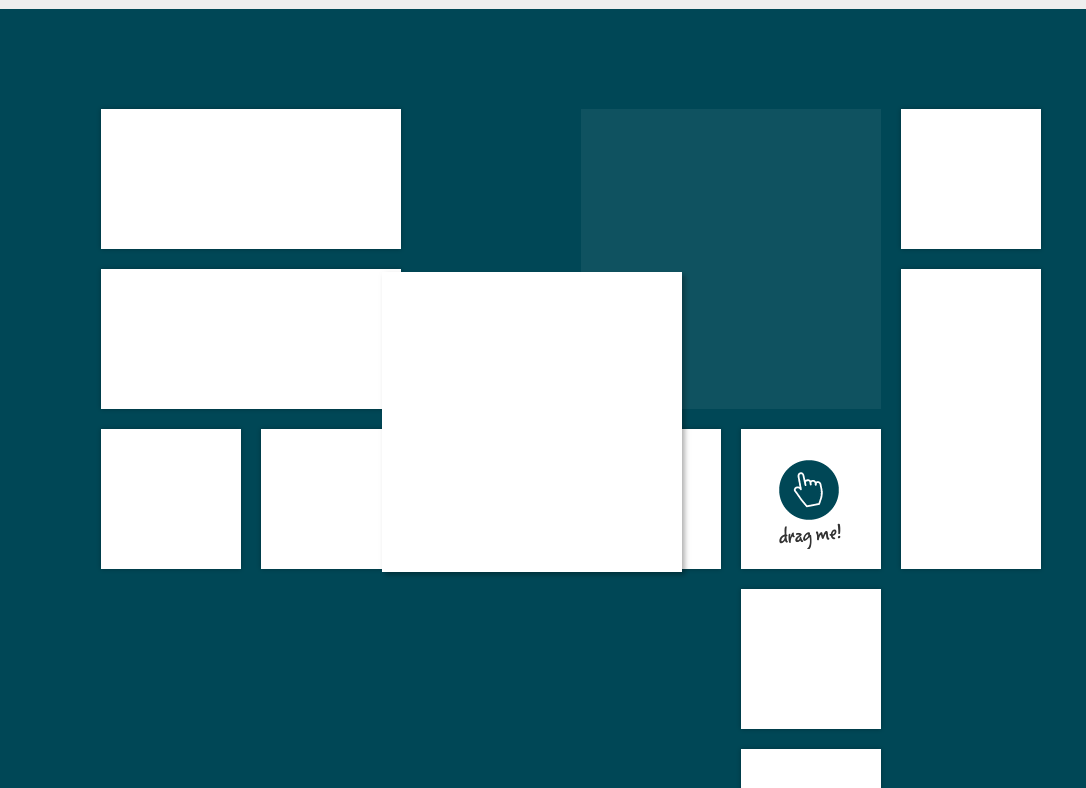
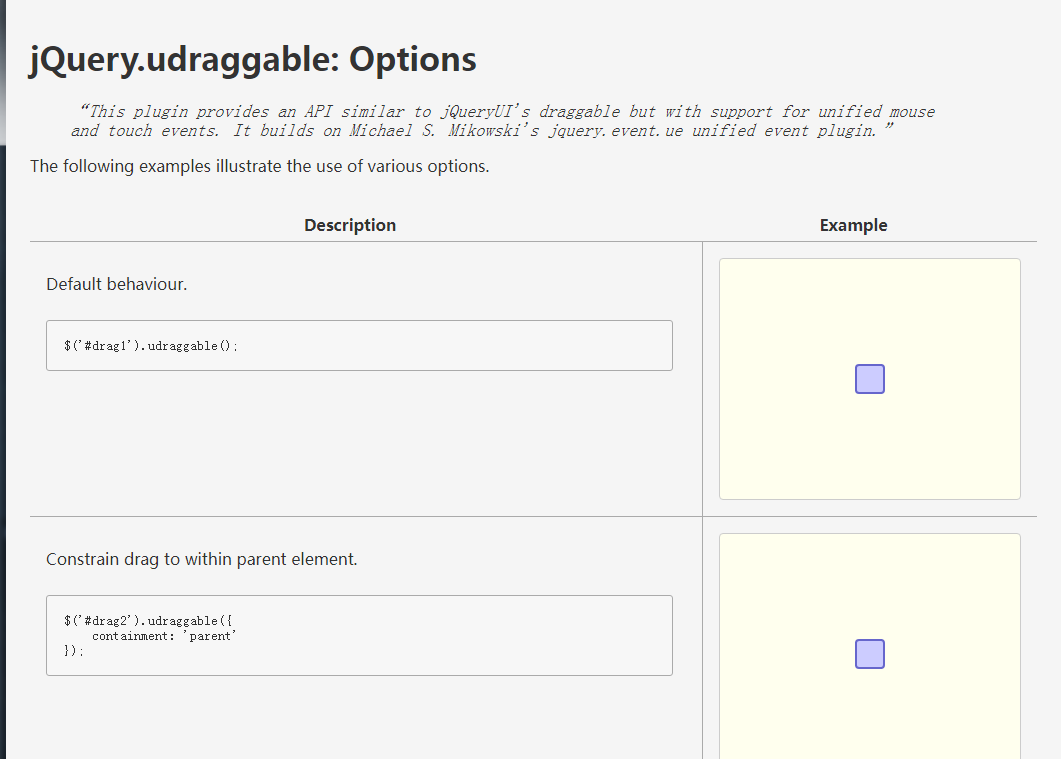
- ziehbares Drag-and-Drop-Plugin
- ziehbares Drag-and-Drop-Plugin
- 2019-11-05 117 1632
-

- Drag-and-Drop-Plugin DAD
- Drag-and-Drop-Plugin DAD
- 2019-11-05 144 1659
-

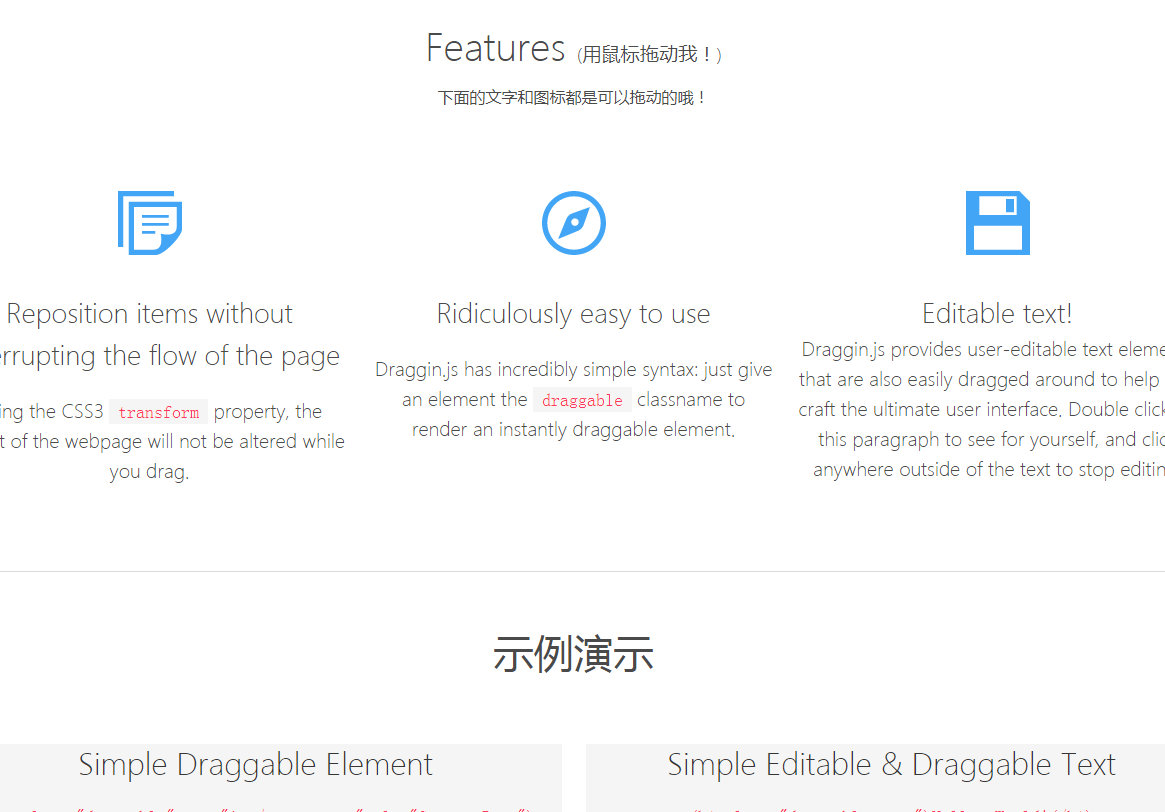
- Drag-and-Drop-Plugin Draggin.js
- Drag-and-Drop-Plugin Draggin.js
- 2019-11-02 91 1500
-

- Drag-and-Drop-Plug-in Shapeshift
- Drag-and-Drop-Plug-in Shapeshift
- 2019-11-06 103 1202
-

- Drag-and-Drop-Plugin Drag.js
- Drag-and-Drop-Plugin Drag.js
- 2019-11-05 191 2487
-

- Drag-and-Drop-Plug-in Tdrag
- Drag-and-Drop-Plug-in Tdrag
- 2019-11-05 116 1590
-

- Ziehen Sie das Plug-in blockDrag.js per Drag & Drop
- Ziehen Sie das Plug-in blockDrag.js per Drag & Drop
- 2019-11-02 95 1652
-

- Interline-Drag-and-Drop-Plug-in
- Interline-Drag-and-Drop-Plug-in
- 2019-11-02 98 4463
-

- jQuery-Drag-and-Drop-Plugin Dragscroll.js
- jQuery-Drag-and-Drop-Plugin Dragscroll.js
- 2019-11-01 121 1322
-

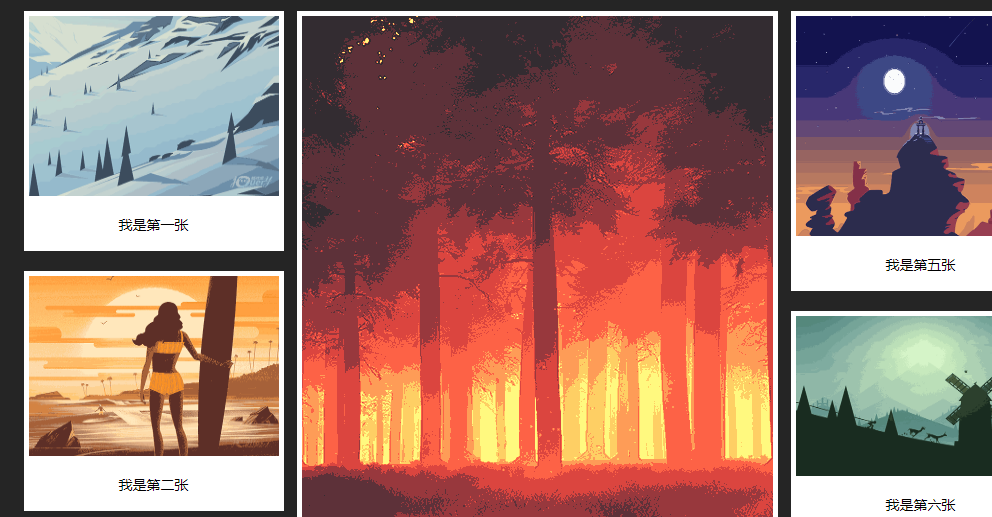
- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- Drag-and-Drop-Sortier-Plug-in Stable.js
- Drag-and-Drop-Sortier-Plug-in Stable.js
- 2019-11-04 153 1873
-

- Drag-and-Drop-Sortier-Plugin Dragarrange
- Drag-and-Drop-Sortier-Plugin Dragarrange
- 2019-11-04 112 1699
-

- jquery Drag-and-Drop-Sortier-Plugin
- jquery Drag-and-Drop-Sortier-Plugin
- 2019-11-02 129 1153
-

- Datei-Drag-and-Drop-Upload-Plug-in DropzoneJS
- Datei-Drag-and-Drop-Upload-Plug-in DropzoneJS
- 2020-01-07 160 1511

