aktueller Standort:Heim > 拖拽放大缩小插件idrag suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Ziehen Sie das Plug-in idrag per Drag-and-Drop zum Vergrößern und Verkleinern
- Ziehen Sie das Plug-in idrag per Drag-and-Drop zum Vergrößern und Verkleinern
- 2019-11-06 126 1288
-

- Ziehen Sie das Bild per Drag-and-Drop, um es zu vergrößern oder zu verkleinern
- Ziehen Sie das Bild per Drag-and-Drop, um es zu vergrößern oder zu verkleinern
- 2019-11-01 159 1770
-

- Mobile Bildeffekte durch Ziehen, Drehen, Vergrößern und Verkleinern
- Mobile Bildeffekte durch Ziehen, Drehen, Vergrößern und Verkleinern
- 2019-11-01 246 2023
-

- Ziehen und dehnen Sie das Zoom-Plug-in l_zoom
- Ziehen und dehnen Sie das Zoom-Plug-in l_zoom
- 2019-11-01 130 1904
-

- Ziehen, drehen, vergrößern und verkleinern Sie Bilder auf dem mobilen Endgerät
- Das Ziehen, Drehen, Vergrößern und Verkleinern von Bildern auf dem mobilen Endgerät entspricht dem Hinzufügen von Emoticons in Douyin.
- 2019-09-04 130 1715
-

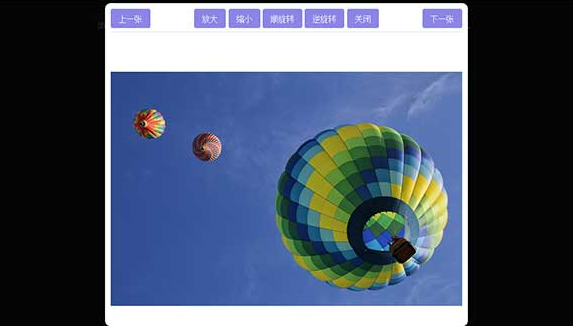
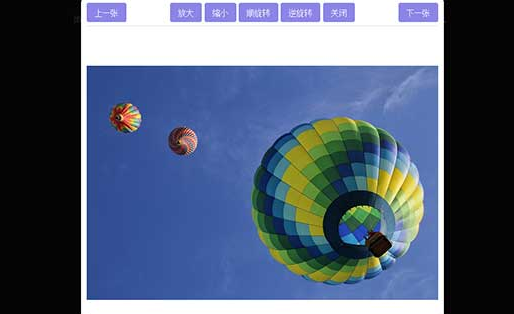
- jQuery-Popup-Bild-Zoom-Plug-in zum Vergrößern und Verkleinern von Rotationen
- jQuery-Popup-Bild-Zoom-Plug-in zum Vergrößern und Verkleinern von Rotationen
- 2018-02-22 144 2075
-

- jQuery+H5-Popup-Bild-Zoom- und Rotations-Plug-in
- jQuery+H5-Popup-Bild-Zoom- und Rotations-Plug-in
- 2018-05-25 221 3866
-

- js, um Bildvergrößerungen und Drag-and-Drop-Effekte zu implementieren
- js ist ein sehr praktischer js-Spezialeffekt, der die Vergrößerungs- und Ziehfunktionen von Bildern implementiert. Er wird nicht mit nativem Javascript implementiert Mit den Out-Tasten können Sie das Bild auch mit dem Mausrad vergrößern oder verkleinern.
- 2017-05-18 344 5126
-

- Das Mausrad steuert den Spezialeffekt der Webseite beim Vergrößern und Verkleinern von Objekten
- Bild-Plug-in, Vergrößern und Verkleinern, Radsteuerung, Webseiten-Spezialeffekte
- 2021-11-03 170 2310
-

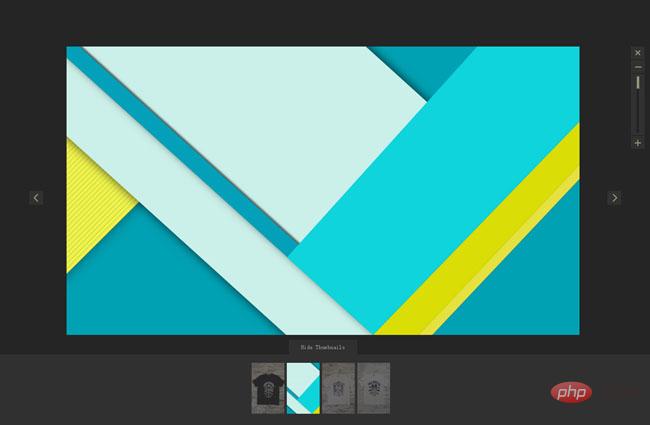
- jQuery-Vollbild-Album-Plug-in zoomVisualizer
- Das jQuery-Vollbild-Fotoalbum-Plug-in zoomVisualizer ist ein Fotoalbum-Plug-in, das auf der JQuery-Benutzeroberfläche basiert. Es unterstützt das Ausblenden und Anzeigen von Album-Miniaturansichten, unterstützt die Pfeile nach links und rechts zum Wechseln von Bildern und unterstützt das Vergrößern und Verkleinern von Bildern.
- 2024-02-27 110 754
-

- Klicken Sie auf die CSS-Hexagon-Miniaturansicht, um zum größeren Bild zu wechseln
- CSS-Sechskant-Miniaturansicht zum Umschalten auf großes Bild ist ein Plug-in zum Durchsuchen von Bildern. Klicken Sie auf die sechseckige Miniaturansicht-Schaltfläche, um das Bild zum Durchsuchen zu vergrößern.
- 2023-05-31 138 1705
-

- jquery Bildlupen-Plug-in
- Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.
- 2017-03-26 373 3617
-

- Touch-fähige jQuery-Diashow im Vollbildmodus
- Die Vollbild- und Touch-fähige jQuery-Diashow ist ein Vollbild-Karussell-Plug-In, das vergrößert und verkleinert werden kann, Touch unterstützt und für den mobilen Einsatz geeignet ist.
- 2017-08-14 159 1350
-

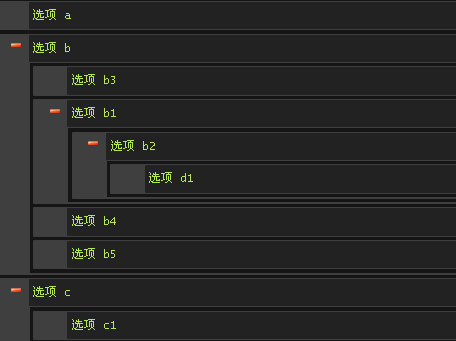
- jQuery kann per Drag & Drop den Menübaum und den Spezialeffektcode des Organisationsbaums sortieren
- Die Abfrage kann zum Ziehen und Ablegen des Spezialeffektcodes der Menübaumstruktur verwendet werden. Sie basiert auf dem jQuery-Plugin sortable-lists.min.js, um eine Sortierung zu erreichen. Es ist sehr leistungsfähig und identifiziert und platziert ihn automatisch Die Hierarchie eignet sich sehr gut zur einfachen Anpassung der Menüstruktur.
- 2017-01-13 215 3106
-

- Leistungsstarker jQuery-Bild-Upload-Code
- Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.
- 2017-12-14 159 1766
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- Vorschau-Plug-in zur jQuery-Bildvergrößerung
- Ein einfaches Bildvorschau-Plug-in, das die Vorschau von Fotos im Internet und auf Mobiltelefonen unterstützt. Die große Bildvorschau auf dem Mobiltelefon kann durch Verschieben des Fotos nach links oder rechts angezeigt werden. Es unterstützt keine Berührung mit mehreren Fingern zum Vergrößern und Verkleinern .
- 2019-09-11 137 1531
-

- Adaptiver jQuery-Scrolling-Code für drei Bildschirme
- Der adaptive jQuery-Bildlaufcode für drei Bildschirme ist ein Bildkarussell-Bildlauf-Plug-in, das die linke und rechte Taste zur Steuerung des Bildumschalteffekts sowie einen Bildlauf-Umschaltcode unterstützt, der sich an die Skalierung der Bildschirmgröße anpasst.
- 2023-06-02 185 4685
-

- Avatar-Zuschneidegrößen-Plug-in, gepackt von Cropper
- Plug-in zum Zuschneiden von Bildern, gekapselt durch cropper.js. Unterstützt Funktionen zum Zurücksetzen von Einstellungen wie Verschieben von Bildern, Zuschneiden von Bildern, Vergrößern und Verkleinern, Bewegen nach oben, unten, links und rechts, Spiegeln von Bildern usw. Dies ist eine jQuery-basierte Komponente zum Zuschneiden der Avatar-Größe.
- 2019-06-22 215 1951
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792

