aktueller Standort:Heim > 按不動 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Es ist, als würde man unter Windows die Maus gedrückt halten, um alles auszuwählen
- Es ist, als würde man unter Windows die Maus gedrückt halten, um alles auszuwählen
- 2019-12-25 24 764
-

- Ähnlich wie bei einer Windows-Maus: Halten Sie gedrückt, um alles auszuwählen
- Ähnlich wie bei einer Windows-Maus: Halten Sie gedrückt, um alles auszuwählen
- 2019-11-05 19 1052
-

- CSS3-Button-Animations-Hover-Stil
- In der neuen Version der CSS3-Schaltflächenanimation wurde korrigiert, dass die Symbolschriftart der Schaltfläche „Fern“ unsichtbar ist
- 2019-09-19 103 1370
-

- CSS3-Animationseigenschaften-Glühschaltflächencode
- CSS3-Animationsattribut-Glühschaltflächencode, nicht kompatibel mit dem Firefox-Browser.
- 2017-03-27 88 2117
-

- CSS-Button-Hover-Animations-Spezialeffektsammlung
- Eine Reihe von CSS-Button-Hover-Animationseffekten, darunter 7 verschiedene Maus-Hover-Button-Animationen
- 2022-07-29 36 1268
-

- CSS-Mouseover-Effekt-Schaltfläche
- Eine in reinem CSS geschriebene Maus-Hover-Taste, keine Plug-Ins erforderlich
- 2019-09-21 42 2741
-

- CSS3 implementiert die untere Schattenschaltfläche
- CSS3 implementiert die untere Schattenschaltfläche, die jedoch im Allgemeinen sehr unterschiedlich ist. Jetzt sehen die flachen Schaltflächen gut aus Sie können den Quellcode der Schaltfläche lesen und ihn sorgfältig lernen. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-17 67 1621
-

- CSS3-Schaltflächeneffekte mit Tooltip
- Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.
- 2017-04-06 70 1583
-

- Animations-Spezialeffekte im Stil einer HTML5-Paging-Navigationsschaltfläche
- Die Animationseffekte im HTML5-Paging-Navigationsschaltflächenstil umfassen insgesamt 17 verschiedene Effekte der vertikalen Paging-Schaltflächenanimationseffekte.
- 2017-03-24 93 1511
-

- CSS3 und js coole Click-Button-3D-Flip-Animationseffekte
- Flipside ist ein cooler Übergangsanimationseffekt, der mit CSS3 und js erstellt wurde und nahtlos von einer Klickschaltfläche zu einem Bestätigungsfeld übergeht. Dieser Spezialeffekt beim Klicken auf die Schaltfläche erzeugt unterschiedliche Übergangsanimationseffekte, wenn auf die Seiten der Schaltfläche in unterschiedliche Richtungen geklickt wird.
- 2019-09-17 36 3069
-

- jQuery imitiert Live-App-Button-ähnliche Effekte
- Der jQuery-Imitationseffekt einer Live-App-Schaltfläche ist eine Mausklick-Schaltfläche, die herzförmige Symbolanimationseffekte in verschiedenen Farben anzeigt.
- 2017-05-10 110 2290
-

- 3D-Schatteneffekt-CSS3-Schaltflächencode
- 3D-Schatteneffekt-CSS3-Schaltflächencode. Wenn Sie auf die Schaltfläche klicken, werden diese Schaltflächen nicht häufig auf Websites verwendet. Daher können wir sie herunterladen und in Ihr eigenes Projekt einfügen.
- 2017-01-17 76 1460
-

- CSS3 implementiert 3D-Paging-Navigationsschaltflächen
- Die mit CSS3 implementierte 3D-Paging-Navigationsschaltfläche ist eine mit CSS3 implementierte 3D-Paging-Navigationsschaltfläche. Sie verfügt über vordere und hintere Paging-Seitenzahlen und digitale Seitenzahlen. Der Unterschied besteht darin, dass die Paging-Seitenzahlen dieses Paging-Plug-Ins 3D-Navigationsschaltflächen sind. Der Stil ist sehr neuartig, erfordert jedoch CSS3-Unterstützung.
- 2017-03-24 133 3827
-

- CSS3 implementiert mehrere kreative Schaltflächen
- CSS3 implementiert eine Vielzahl kreativer Schaltflächen. Es gibt zu viele Orte, an denen Schaltflächen verwendet werden müssen, z. B. Schaltflächen für die Anmeldung und Registrierung von Mitgliedern an der Rezeption. Ändern und Überprüfen im Hintergrund. Es gibt viele verschiedene Stile. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-18 63 1342
-

- jQuery-Fokusbild-Umschaltcode auf der Homepage der Musik-Website
- Der jQuery-Fokusbild-Umschaltcode auf der Homepage der Musik-Website ist ein sehr guter Spezialeffekt zum Umschalten von Bannerbildern. Er zeigt die Spezialeffekte des nächsten Karussellbilds an. Er verfügt über eine linke und eine rechte Schaltfläche zum Umschalten und blendet die Umschaltschaltfläche automatisch aus Den Fokus verlassen Es ist auch ein sehr guter JS-Spezialeffektcode.
- 2017-01-13 109 2259
-

- jQueryCSS3 flexibler Symbolleistenmenücode
- Der Menücode der elastischen jQuery+CSS3-Symbolleiste zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie einmal auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, was einen guten Effekt hat.
- 2017-08-22 63 1554
-

- Kartenwechseleffekt durch reines CSS realisiert
- Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.
- 2020-11-04 178 4625
-

- jQuery-Spezialeffekte zum Wechseln der Bildränder und der Schaltflächenfarbe
- Der jQuery-Spezialeffekt zum Wechseln der Bildrahmen- und Schaltflächenfarbe ist eine Möglichkeit, die Farbe des Bildrahmens und der Schaltfläche auszuwählen, während alle Layoutillustrationen und Texte unverändert bleiben.
- 2024-02-01 0 210
-

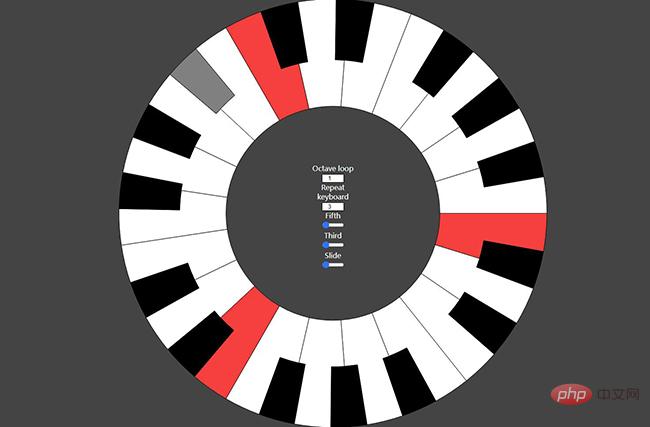
- Kreisförmige SVG-Klavieranimation mit festgelegten Parametern
- Die SVG-Rundklavieranimation ist nicht nur eine gezeichnete Grafik, sie kann nur abgespielt werden, indem wir mit der Maus über die entsprechenden Tasten fahren, um verschiedene Klaviertöne auszustrahlen.
- 2024-01-27 4 317
-

- 9 CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 45 1523

