aktueller Standort:Heim > 文件格式转换 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

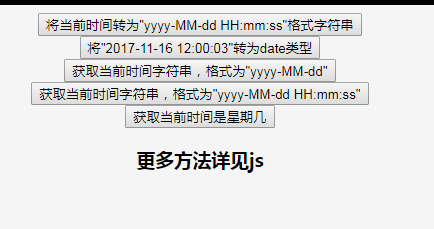
- Zeitformat-Konvertierungs-Plug-in datetime.js
- Zeitformat-Konvertierungs-Plug-in datetime.js
- 2019-10-25 38 1203
-

- Cooles Laser-Textkonverter-Plugin
- Cooles Laser-Textkonverter-Plugin
- 2023-04-21 66 893
-

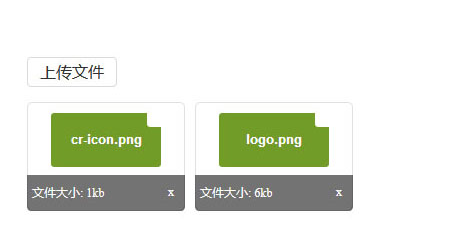
- jQuery mehrere Dateien hochladen und Größen- und Formatcode abrufen
- jQuery mehrere Dateien hochladen und Größen- und Formatcode abrufen
- 2018-05-11 49 1097
-

- CSS3 3D-Flip-Tab-Switching-Plug-in
- Das CSS3 3D-Flip-Tab-Switching-Plug-In ist ein praktisches 3D-Flip-Tab-Switching-Plug-In, das hauptsächlich den 3D-Flip-Tab-Switching-Stil verkörpert. Wenn auf das Tab-Menüelement geklickt wird, wird der 3D-Flip-Animationseffekt realisiert.
- 2024-02-26 7 328
-

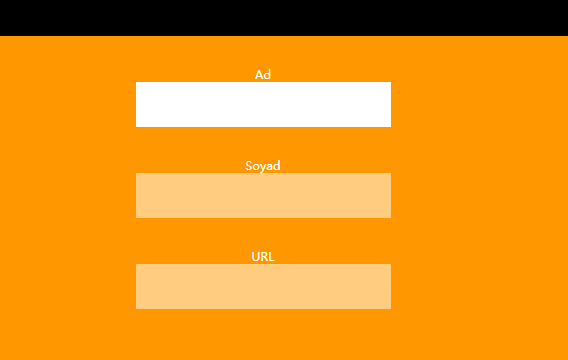
- Jquery dynamischer Hintergrundübergang
- Erstellen Sie dynamische Hintergründe aus sich verändernden Formen, eine einfache, aber clevere Idee. Konzentrieren Sie sich auf das Textfeld, um diesen Effekt zu sehen.
- 2019-09-07 48 1299
-

- jQuery-Vollbild-Hintergrund-Plugin Vegas2
- Das Web-Vollbild-Hintergrund-jQuery-Plug-in Vegas2 unterscheidet sich von anderen Hintergrund-Plug-ins dadurch, dass es über eine Diashow-Funktion verfügt. Es gibt viele Stile zum Wechseln von Folien, z. B. Drehen, Überblenden, Links und Rechts usw. Beim Wechseln wird auch ein Fortschrittsbalken angezeigt.
- 2019-09-06 40 1401
-

- JQuery-Plugin für Dropdown-Menü im MaterialDesign-Stil
- menu.js ist ein JQuery-Dropdown-Menü-Plug-in im Material Design-Stil. Mit dem Plugin „menu.js“ können Sie ganz einfach ein Dropdown-Menü oder eine Dropdown-Liste im Materialdesign-Stil erstellen. Wie zu verwenden Fügen Sie die Stildateien „menu.css“ und „jquery.min.js“ sowie die Dateien „menu.js“ in die Seite ein.
- 2017-08-24 79 1296
-

- Responsive grafische Diashow für die Blog-Website
- Dies ist eine reaktionsfähige animierte Bild-Text-Diashow, die auf dem Swiper-Plugin basiert. Sie unterstützt das Scrollen mit der Maus und verfügt über Animationseffekte wie Ein- und Ausblenden. Geeignet für Blog-artige Website-Diashow-Grafiken und Textlayout-Spezialeffekte.
- 2019-06-26 194 3187
-

- jQuery_CSS3 passt sich dem Plug-in zum Wechseln der Tab-Menüseite für Mobiltelefone an
- Heute möchte ich Ihnen ein exquisites jQuery-Plug-in zum Wechseln von Tab-Seiten vorstellen. Sein Stil unterscheidet sich vom herkömmlichen Tab-Umschalten. Erstens verwendet die Tab-Beschriftung einen kleinen Symbolmodus, genau wie eine Schaltfläche. Darüber hinaus ist beim Wechseln der Registerkarten auch der Stil der Registerkartenbeschriftung sehr ausgeprägt. Es handelt sich um einen erhabenen Bogen, der einen visuellen 3D-Effekt erzeugt. Gleichzeitig kann beim Tab-Wechsel auch die Hintergrundfarbe automatisch umgeschaltet werden.
- 2019-03-16 141 2951
-

- JQuery-Textanimations-Plug-In zum Erstellen von Text-Flash-Animationsfiltereffekten zum Umschalten von Spezialeffekten
- Das JQuery-Textanimations-Plugin erzeugt spezielle Effekte zum Umschalten des Text-Flash-Animationsfilters, sodass der Text auf Unternehmenswebsites auch auf diese Weise angezeigt werden kann. Fühlt es sich nicht sehr hochwertig an? Chinesische Website empfiehlt den Download!
- 2017-01-19 78 3010
-

- Unterstützen Sie den auf Mobilgeräte reagierenden Karusselleffekt basierend auf Bootstrap
- Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein
- 2017-08-16 137 2117
-

- Verwenden Sie L2Dwidget, um Kundenservice-Spezialeffekte zweidimensionaler Zeichentrickfiguren zu realisieren
- Erstellen Sie Comic-Charakter-Animationen und 3D-Cartoon-Charakter-Animations-Spezialeffekte basierend auf L2Dwidget und JSON. PS: 3 Zeichentrickfigurenstile mit externen Linkdateien wie Bild-MP3. Ändern Sie den Teil „Modell“, um die Anzeige zu ersetzen.
- 2021-03-31 128 1983
-

- JQuery-Fokusbild-Spezialeffekte mit Miniaturansichten und verschiedenen Übergangsanimationen
- Dies ist ein cooler JQuery-Fokusbildeffekt, der auf jssor.slider.js basiert. Der Fokuskarteneffekt hat unten eine Miniaturansicht und verfügt über verschiedene Animationseffekte während des Umschaltens von Übergängen. Dieser Fokuskarten-Spezialeffekt ist mit dem IE8-Browser kompatibel. Wie zu verwenden Fügen Sie die Stildateien jquery.min.js und jssor.slider.mini.js in die Seite ein.
- 2017-08-16 252 2044
-

- Reine JS-Bilderalbum-Folieneffekte mit Miniaturansichten
- Dies ist ein Fotoalbum-Diashow-Effekt mit Miniaturansichten, die mit reinem JS erstellt wurden. Diese Bild-Diashow verfügt über leistungsstarke Spezialeffekte. Sie können direkt mit der Maus vorwärts und rückwärts navigieren und Bilder durch Miniaturansichten wechseln. Sie können auch in den Miniaturansichts-Vorschaumodus wechseln. Wie zu verwenden Fügen Sie die Stildateien base.css und gallery.css sowie die Dateien BX.1.0.1.U.js, gallery.js und piclist.js in die Seite ein.
- 2017-08-16 111 2052
-

- myFocus leistungsstarkes js Focus Map Plug-in
- myFocus ist eine JS-Bibliothek, die sich auf Fokusdiagramme/Rotationsdiagramme auf der WEB-Seite konzentriert. Dieses Focus-Map-Plugin integriert mehr als 30 Arten von Bildwechseleffekten. Es ist klein, einfach zu verwenden und mit IE6+ und allen gängigen Browsern kompatibel. Zu den Funktionen des myFocus Focus Map-Plug-ins gehören: Geschrieben in nativem JS, unabhängig und ohne Abhängigkeiten Hervorragende Leistung, der gleiche Effekt ist flüssiger als bei jQuery Einfach zu verwendende, narrensichere API und Standard-HTML-Struktur Wunderschöner Effekt, vergleichbar mit einem Flash-Fokusbild Leistungsstarke Funktion, mehr als 30 Stilwechsel, unterstützt N Arten häufig verwendeter Einstellungen Nur kleine Größe
- 2017-08-16 70 1880
-

- Rasterbild-Akkordeon-JQuery-Spezialeffektcode
- Der Rasterbild-Akkordeon-JQuery-Spezialeffektcode kombiniert die Funktionen von Raster-Akkordeon-Miniaturansichten und Akkordeon-Bedienfeldern, um Ihnen eine interessante Möglichkeit zur Anzeige Ihrer Bild-Website zu bieten. Sie können wählen, ob Sie XML oder HTML verwenden möchten. Die leistungsstarke API ermöglicht eine weitere Erweiterung der Funktionalität dieses jQuery-Plugins, das problemlos in Ihre eigenen Anwendungen integriert werden kann. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien style.css und grid-accordion.css ein 2. im Kopf
- 2017-03-11 81 2178
-

- CSS3-Rundbild-Mausrotationseffekt
- Das CSS3-Rundbild hat einen Rotationseffekt. Es gibt einen kurzen Titel und eine Beschreibung auf dem Bild. Es ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Das Bild sollte quadratisch sein, mit einer Breite und Höhe von mehr als 220 Pixeln und einem gewissen freien Rand, um bessere Ergebnisse zu erzielen.
- 2017-03-11 70 1445
-

- jQuery schaltet die Maus über ein quadratisches Bild, um einen abgerundeten Kanteneffekt zu erzielen
- jQuery schaltet die Maus auf einen runden Kanteneffekt um, wenn Sie auf das Bild klicken, um eine schwebende Ebene anzuzeigen, die für die Anzeige von Teamseiten geeignet ist. Der Download wird von PHP empfohlen. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery-1.7.1.js im Kopfbereich ein 3. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu.
- 2017-03-11 60 2757
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327

