aktueller Standort:Heim > 无法上�%9 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

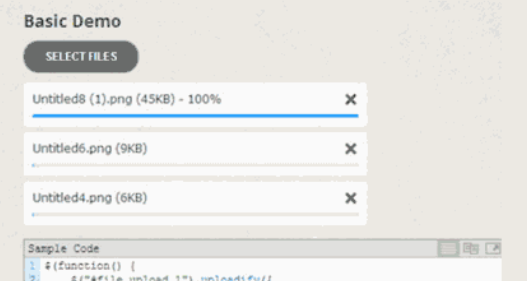
- Aktualisierungsfreies jQuery-Upload-Plugin Uploadify
- Aktualisierungsfreies jQuery-Upload-Plugin Uploadify
- 2020-01-08 140 1193
-

- jquery nahtloser Scroll-Effekt nach oben
- jquery nahtloser Scroll-Effekt nach oben
- 2019-10-17 91 1241
-

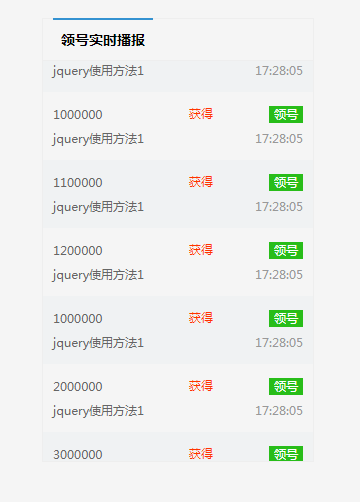
- Flexibles, hochziehbares mobiles Terminal mit unendlicher Ladung
- Flexibles, hochziehbares mobiles Terminal mit unendlicher Ladung
- 2019-11-01 85 1187
-

- Plug-in-Code für nahtloses Scrollen von Bildern zum nahtlosen Scrollen von Bildern nach oben, unten, links und rechts
- Plug-in-Code für nahtloses Scrollen von Bildern zum nahtlosen Scrollen von Bildern nach oben, unten, links und rechts
- 2017-02-07 325 2493
-

- Text-Endlosschleife zum Scrollen nach oben, Plug-in „fontscroll.js'.
- Text-Endlosschleife zum Scrollen nach oben, Plug-in „fontscroll.js“.
- 2019-10-10 146 2499
-

- Flexibler Pull-up zum unbegrenzten Laden mobiler Spezialeffekte
- Flexibler Pull-up zum unbegrenzten Laden mobiler Spezialeffekte
- 2019-10-08 132 803
-

- Text-Endlosschleife mit nach oben scrollendem Animationseffekt
- Text-Endlosschleife mit nach oben scrollendem Animationseffekt
- 2019-10-10 126 1752
-

- Nahtloses Scrollen im Album nach oben und unten, um Spezialeffekte anzuzeigen
- Der besondere Effekt des nahtlosen Hoch- und Runterscrollens des Albums ist ein einzeiliges Listenlayout für Albumbilder im Vollbildmodus, das auf dem CSS3-Keyframes-Attribut basiert und das schwebende Bild nahtlos nach oben und unten scrollt, die Vollbildvorschau verkleinert und erweitert Effektcode.
- 2024-01-31 101 812
-

- Popup-Layer-Plug-in Moa Modal
- Moa Modal ist ein JQuery-Plug-In, das 9 Popup-Layer-Effekte bietet und mit Browsern ab IE6 und höher kompatibel ist.
- 2019-09-19 115 1154
-

- Download von js-Spezialeffekten zum Scrollen mit mehreren Bildern
- Der js-Bildlaufeffekt für mehrere Bilder ist ein js-Bild-Spezialeffektcode, der die kreisförmige Bildlaufanzeige für mehrere Bilder unterstützt. Er verfügt über Pfeiltasten nach links und rechts, mit denen das Bild stufenlos nach links und rechts gescrollt werden kann ist kompatibel mit IE6/7/8/9 und Mainstream-Browsern.
- 2017-04-11 197 2289
-

- Einfache und benutzerfreundliche Mouseover-Animationsschaltfläche
- Wenn Sie die Maus darauf bewegen, erhalten Sie eine gute Animation. Die Verwendungsmethode ist sehr einfach. Sie müssen sich nur die Beispiele im Code ansehen.
- 2019-09-21 116 1237
-

- Verschiedene CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 130 1992
-

- 9 CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 124 1726
-

- jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
- Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.
- 2019-02-14 1867 21648
-

- Einfacher und praktischer Bootstrap-Tab-Effekt
- Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.
- 2017-08-16 185 1495
-

- Scrollbare Nachrichtenliste und Bildlaufcode
- ScrollNews führt das Scrollen von Nachrichten nahtlos durch, das Programm ist an scrollVertical.js von Yahoo China angepasst. Nach der Änderung können die Nachrichten horizontal und vertikal gescrollt werden, und das Scrollen hat einen sanften Übergangseffekt aus Beschleunigung und Verlangsamung, wodurch die gesamten Scroll-Nachrichten natürlicher aussehen.
- 2018-10-27 390 6132
-

- Produktbild, teilweiser Vergrößerungseffekt, js-Spezialeffektcode
- JS-Produktbild mit teilweiser Vergrößerung. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um die Miniaturansicht nach oben und unten zu scrollen Mainstream-Browser. Anwendung: 1. Referenzdateien für den Kopfbereich mzp-packed.js, lrtk.css, magiczoomplus.css 2. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu 3. lrtk.js
- 2017-03-11 193 2203
-

- CSS3-Rundbild-Mausrotationseffekt
- Das CSS3-Rundbild hat einen Rotationseffekt. Es gibt einen kurzen Titel und eine Beschreibung auf dem Bild. Es ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Das Bild sollte quadratisch sein, mit einer Breite und Höhe von mehr als 220 Pixeln und einem gewissen freien Rand, um bessere Ergebnisse zu erzielen.
- 2017-03-11 166 1699
-

- Nachahmung des Baidu-Bildvergrößerungseffekts
- Imitieren Sie den Baidu-Bildvergrößerungseffekt (jQuery). Bewegen Sie die Maus über das Bild, um es automatisch zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 2268
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 174 2069

