aktueller Standort:Heim > 激活方法 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Häufig verwendete Tabellenoperationen
- Häufig verwendete Tabellenoperationen
- 2019-09-30 51 1007
-

- 6 Möglichkeiten, einen Fortschrittsbalken zu implementieren
- 6 Möglichkeiten, einen Fortschrittsbalken zu implementieren
- 2019-10-17 23 717
-

- Allgemeine Operationsmethoden für jQuery-Tabellen
- jQuery-Tabelle hinzufügen, abfragen, löschen, sortieren, verschieben, alles auswählen
- 2019-09-10 17 849
-

- Klicken Sie auf die Tabelle, um drei Methoden zu sortieren
- Die Dateninteraktion muss nicht kompliziert sein und kann einfach statisch sortiert und gefiltert werden, was für Hintergrunddatenlisten und andere Anforderungen geeignet ist.
- 2019-09-10 35 730
-

- Bildwiedergabe-Popup-Plug-in Fancybox
- So verwenden Sie das benutzerfreundliche JQuery-Bildwiedergabe-Plug-In Fancybox
- 2019-09-19 13 1016
-

- jquery vierblättriges Kleeblatt
- CSS-Stil plus JQuery-Methodenaufruf, Codekommentare sind sehr vollständig
- 2019-09-06 46 724
-

- Plug-in für mobile Popup-Ebene
- Das beste mobile Popup-Layer-Plug-in. Flexibel, praktisch, kompakt und einfach zu bedienen.
- 2019-09-12 24 885
-

- Cooles schwebendes HTML5-3D-Blasenmenü
- Cooles schwebendes HTML5-3D-Blasenmenü. Nach Auswahl eines bestimmten Menüelements wird es gedreht und das aktuelle Menü wird sofort aktiviert.
- 2024-02-02 8 552
-

- jQuery-Taskleiste
- Realisieren Sie die Vergrößerung, Verkleinerung und Ziehbarkeit der Taskleiste basierend auf dem jQueryUI-Animationseffekt und der Ziehmethode
- 2019-09-12 6 890
-

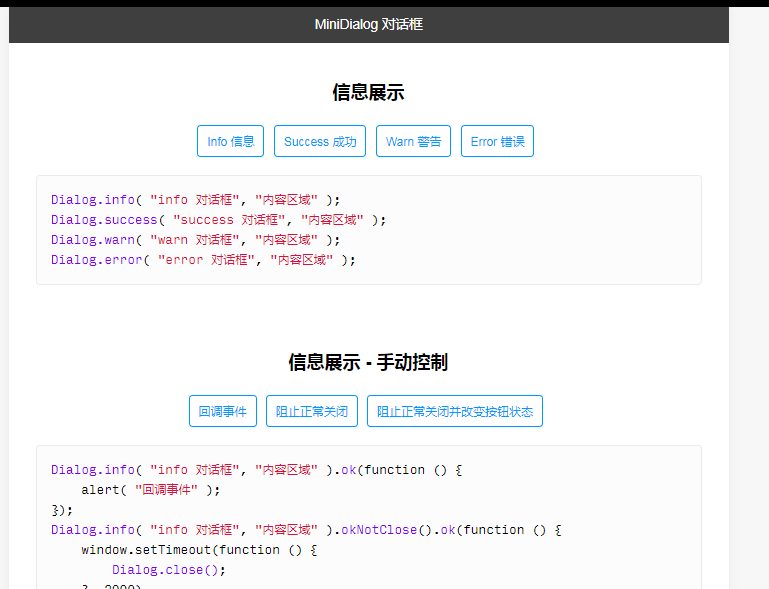
- Popup-Dialog-Plug-in MiniDialog
- Eine Javript-Dialogkomponente, die reich an Funktionen ist, einfach zu verwenden, flexibel und leichtgewichtig ist und keine Abhängigkeiten von Drittanbietern aufweist.
- 2019-09-11 29 1192
-

- Hintergrund-Parallaxen-Plugin Simplax
- Simplax ist eine einfache Möglichkeit, mit nur wenigen Zeilen Javascript einen Hintergrundparallaxeneffekt auf Ihrer Website zu erstellen.
- 2019-09-09 41 1298
-

- jquery sexy Frauen Bildwerbung
- JQuery Sexy Female Picture Advertising ist eine JQuery-Klickmethode zum Erstellen eines Code-Downloads für Sexy Female Picture Advertising.
- 2017-03-22 61 1235
-

- Atmosphärisches jQuery-Farbauswahl-Plugin
- Das atmosphärische jQuery-Farbauswahl-Plug-in jColor.js unterstützt mehrere Möglichkeiten zum Auswählen von Farben und unterstützt das Ziehen und Scrollen zum Auswählen von Farben. Die Aufrufmethode ist ebenfalls sehr einfach und ein sehr praktisches jQuery-Plug-in.
- 2017-01-13 56 1756
-

- Ein einfaches und praktisches Popup-Plug-in JMask
- JMask ist ein Masken-Plug-In, das klein und flexibel, praktisch und praktisch in der Projektentwicklung ist. Die Verwendung ist ebenfalls sehr einfach. Sie müssen lediglich eine js-Datei einführen. Das Plug-in basiert auf JQuery, sodass Sie vor der Verwendung die JQuery-Datei einführen müssen.
- 2019-09-16 41 979
-

- JQuery-Paging-Plugin-Bootstrap
- Das JQuery-Paging-Plug-In Bootstrap ist ein JQuery-Paging-Plug-In, das den Bootstrap optimiert. Es ist sehr praktisch, die Gesamtseitenzahl, die vorherige Seite, die nächste Seite, den Seitenzahlenbereich, die Ajax-Änderungsseite, die Seitenzahl-Anzeigenummer und die Rückrufmethode festzulegen nach dem Anklicken der Seitenzahl usw.
- 2017-03-24 129 1673
-

- Modaler Boxeffekt basierend auf Bootstrap und animate.css
- Modaler Boxeffekt basierend auf Bootstrap und animate.css. Sie können den dynamischen Effekt des Anzeigens und Ausblendens anpassen, beim Anzeigen und Ausblenden Rückrufmethoden hinzufügen und Daten eingeben
- 2019-09-16 23 1925
-

- Einfache und benutzerfreundliche Mouseover-Animationsschaltfläche
- Wenn Sie die Maus darauf bewegen, erhalten Sie eine gute Animation. Die Verwendungsmethode ist sehr einfach. Sie müssen sich nur die Beispiele im Code ansehen.
- 2019-09-21 30 1024
-

- Einfacher und praktischer Bootstrap-Tab-Effekt
- Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.
- 2017-08-16 59 1228
-

- Rasterbild-Akkordeon-JQuery-Spezialeffektcode
- Der Rasterbild-Akkordeon-JQuery-Spezialeffektcode kombiniert die Funktionen von Raster-Akkordeon-Miniaturansichten und Akkordeon-Bedienfeldern, um Ihnen eine interessante Möglichkeit zur Anzeige Ihrer Bild-Website zu bieten. Sie können wählen, ob Sie XML oder HTML verwenden möchten. Die leistungsstarke API ermöglicht eine weitere Erweiterung der Funktionalität dieses jQuery-Plugins, das problemlos in Ihre eigenen Anwendungen integriert werden kann. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien style.css und grid-accordion.css ein 2. im Kopf
- 2017-03-11 81 2178
-

- Einfaches und benutzerfreundliches Plug-in zum Wechseln dreidimensionaler Banner
- Wirkungsbeschreibung: Einfacher und benutzerfreundlicher dreidimensionaler Banner-Fokusbildeffekt mit Bildlauf nach links und rechts Der Quellcode enthält keine Bilder und das CSS ist relativ redundant. Webmaster haben es optimiert, um es für faule Leute einfacher zu nutzen. Anwendung: 1. Integrieren Sie CSS in Ihre Seite, um sicherzustellen, dass es keinen Namenskonflikt gibt. 2. Kopieren Sie den Codeteil in index.html an die gewünschte Stelle.
- 2017-08-21 96 1780

