aktueller Standort:Heim > 用法詳解 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- tooltip截图显示用法实例
- tooltip截图显示用法实例
- 2019-09-30 44 983
-

- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 51 1007
-

- jQuery表格常用操作方法
- jQuery表格增加,查询,删除,排序,移动,全选
- 2019-09-10 17 849
-

- 图片播放弹出插件Fancybox
- 好用的jquery图片播放插件Fancybox使用方法
- 2019-09-19 13 1016
-

- jquery四叶草
- css样式加jquery方法调用,代码注释非常全
- 2019-09-06 46 724
-

- jQuery滑动解锁插件
- jQuery滑动解锁插件是一款用户需要滑动指定的滑块到指定位置,才能通过验证。unlock.js可以实现这种滑动解锁功能。
- 2017-04-12 243 1636
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

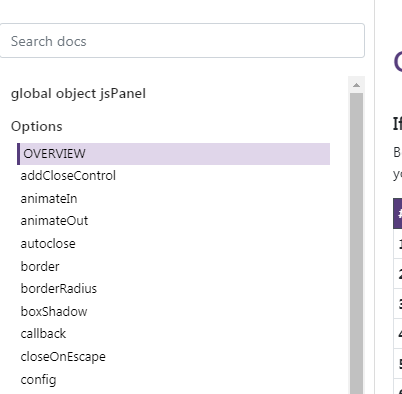
- 弹出层(浮动面板)插件jspanel
- jspanel是一个jQuery插件用于后台解决方案和其他Web应用程序创建高度可配置的浮动面板。
- 2019-09-19 35 1114
-

- 背景视差插件Simplax
- Simplax用一个简单的方法来创建一个背景视差效果,只用几行javascript在你的网站。
- 2019-09-09 41 1298
-

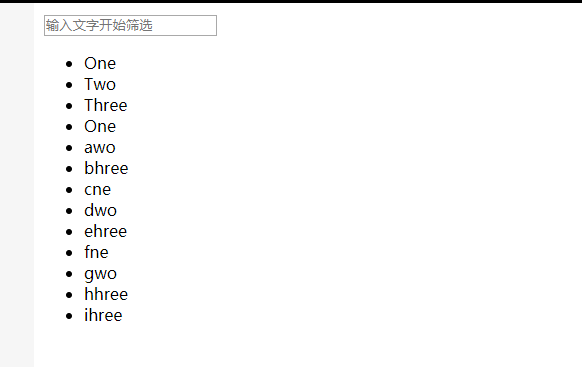
- jQuery过滤器插件fastLiveFilter
- fastLiveFilter这是jQuery过滤器插件,超轻量级(大小只有2K),用法简单执行效率高。
- 2019-09-10 28 1072
-

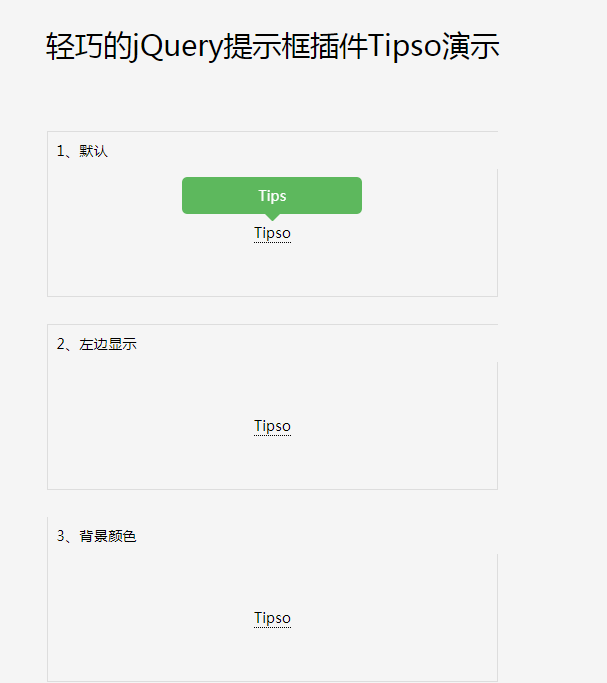
- 轻巧的jQ提示框插件Tipso
- Tooltip(提示框)是一种常见的效果,它通常用在需要进一步解释、说明或提示的某个词上
- 2019-09-18 23 745
-

- jquery multifunktionales responsives Fotoalbum-Plug-in Strip
- Das multifunktionale responsive Fotoalbum-Plug-in Strip von jquery unterstützt Tag-Attributaufrufe, JS-Ereignisaufrufe und mehrere Erweiterungsmethoden. Es kann Einzelbilder und Alben mit mehreren Bildern anzeigen, ist anpassungsfähig und für mobile Geräte geeignet.
- 2024-01-31 2 372
-

- 大气jQuery颜色选择器插件
- 大气jQuery颜色选择器插件jColor.js,支持多种方式选择颜色,并且支持拖拉滚动选择颜色,调用方法也非常简单,还是非常实用的jQuery插件。
- 2017-01-13 56 1756
-

- jQuery css3带日期时钟插件
- jQuery基于css3属性制作精美圆形时钟,带当前日期显示,中间还可以自定义设置时钟logo等功能。这是一款简单实用的时钟插件。调用方法:$(".clock-place").CodehimClock({});
- 2019-04-12 102 1611
-

- 简单好用的鼠标悬停动画按钮
- 鼠标放上去会有一个很好的动画,可以自己订制,使用的方法非常简单,只需要看代码中的例子就很容易明白
- 2019-09-21 30 1024
-

- terseBanner简洁优雅的jquery轮播图插件
- terseBanner是一款简洁优雅的jquery轮播图插件。它删除了很多不实用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以满足绝大多数网站的需求。该轮播图插件支持ie8浏览器,支持触屏事件。 使用方法 在页面中引入jquery和jquery.terseBanner.min.js文件。
- 2017-08-14 113 1605
-

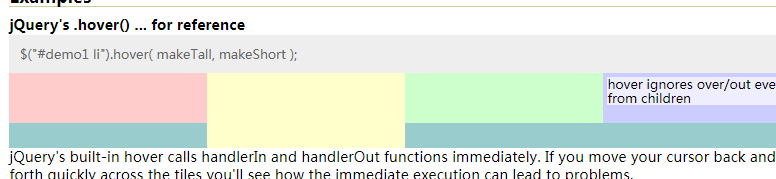
- hoverIntent延迟误操作插件
- 这是一款非常有用的插件,很多导航在鼠标快速移动经过时触发,造成很多误操作,jQuery延迟操作误插件-hoverIntent将帮助您好解决这个问题。
- 2019-09-21 54 8936
-

- 简单实用的Bootstrap选项卡效果
- 这是一款基于Bootstrap的简单实用的选项卡效果。该选项卡在原生boostrap选项卡的基础上进行了一些美化,效果时尚大方,非常不错。 使用方法 在页面中引入jquery和bootstrap相关文件。
- 2017-08-16 59 1228
-

- jquery带商品分类侧边栏列表的商城导航菜单
- 这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法 在页面中引入样式文件style.css和jquery.min.js文件。
- 2017-08-24 187 3801
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736

