aktueller Standort:Heim > 简单好看的动画菜单栏 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt
- Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt
- 2018-02-22 60 1754
-

- Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt
- Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt
- 2018-05-24 78 1653
-

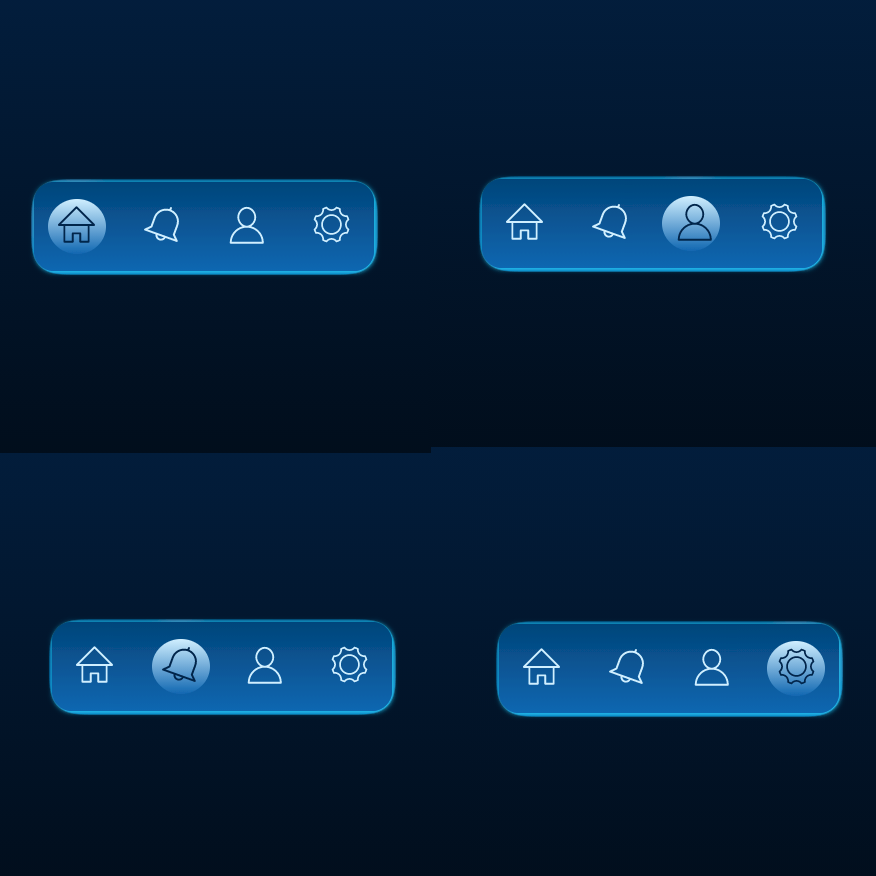
- Einfache und schöne animierte Menüleiste
- Navigationsmenü, Animation, animierte Menüleiste, Web-Spezialeffekte, Menüleiste, Symbolnavigation
- 2021-11-17 60 3413
-

- Einfache und benutzerfreundliche Mouseover-Animationsschaltfläche
- Wenn Sie die Maus darauf bewegen, erhalten Sie eine gute Animation. Die Verwendungsmethode ist sehr einfach. Sie müssen sich nur die Beispiele im Code ansehen.
- 2019-09-21 30 1024
-

- Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
- Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
- 2017-08-22 70 1655
-

- Einfacher und schöner Spezialeffektcode für die Navigationsleiste
- Geben Sie einen gut aussehenden Spezialeffektcode für die Sticky-Navigationsleiste frei. Der Spezialeffektcode für die springende Navigationsleiste erstellt einen benutzerdefinierten Bewegungspfad, dem das Ziel bei jedem Klick folgen kann. Sie können ganz einfach eine Festplatte für Ihr Design, Ihre Animation oder Ihre SVG-Sticky-Navigation eingeben . Kodierter Wert.
- 2024-02-29 17 560
-

- jQuery minimalistisches Slider-Animationsmenü
- Das einfache jQuery-Slider-Animationsmenü ist ein einfacher Spezialeffekt, der auf jQuery basiert. Wenn wir auf den Menüpunkt klicken, wird eine Linie darunter verschoben und der Menüpunkt hat einen leuchtenden Animationseffekt.
- 2024-02-27 1 320
-

- js+css3 unten unterstrichenes Navigationsmenü
- Der von js+css3 erzeugte untere Unterstreichungs-Navigationsmenücode ist eine einfache und schöne Website-Navigationsleiste mit Schatteneffekt. Klicken Sie auf den Menüpunkt, um ihn zu verschieben.
- 2019-08-08 801 7409
-

- Bootstrap3 versteckt den Code des verschiebbaren Seitenleistenmenüs
- Der versteckte Code für das verschiebbare Seitenleistenmenü von Bootstrap3 ist eine Möglichkeit, das Seitenleistenmenü über die Hamburger-Schaltfläche zu öffnen und zu schließen und mithilfe von CSS3 einen Animationseffekt mit sanften Übergängen zu erstellen.
- 2017-03-27 81 1591
-

- Menünavigation der CSS3-Seitenleistenkarte
- Die Menünavigation im CSS3-Seitenleistenkartenstil ist ein kartenähnlicher Animationseffekt, der angezeigt wird, wenn die Maus über ein Menüelement gleitet.
- 2017-04-16 157 3043
-

- Bootstrap3 verbirgt den Menücode der linken Seitenleiste
- Bootstrap3 verbirgt den verschiebbaren Menücode der linken Seitenleiste, der das Seitenleistenmenü über die Hamburger-Schaltfläche öffnet und schließt, und verwendet CSS3, um einen sanften Übergangsanimationseffekt zu erzeugen.
- 2017-08-17 111 2566
-

- Die jQuery-Seitenleiste verbirgt den verschiebbaren Navigationsmenücode
- Der versteckte verschiebbare Navigationsmenücode der jQuery-Seitenleiste ist eine Möglichkeit, das Seitenleistenmenü über die Hamburger-Schaltfläche zu öffnen und zu schließen und mithilfe von CSS3 einen Animationseffekt mit sanften Übergängen zu erstellen.
- 2017-08-17 92 1751
-

- Reine CSS3-Dropdown-Menünavigation
- Reine CSS3-Dropdown-Menünavigation, Halo-Hintergrund-Untermenü im Vollbildmodus mit mehreren Erweiterungsanimationsmethoden, einschließlich einfachem Ein- und Ausblenden und coolem Falterweiterungseffekt.
- 2024-02-26 5 297
-

- CSS3-Animationseffekt für elastische Wellentasten
- Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.
- 2019-09-19 69 2003
-

- CSS3-Menü-Hover-Gleiteffektbild
- Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.
- 2024-02-27 2 286
-

- js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
- Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.
- 2018-10-26 383 7898
-

- Reines horizontales CSS3-Akkordeon-Share-Button-Menü
- Wir haben bereits viel über Akkordeon-Animationen geteilt, darunter jQuery-basierte Akkordeon-Menüs, wie z. B. mehrstufige vertikale Akkordeon-Menüs und jQuery-basierte Akkordeon-Fokusbilder, wie z. B. den horizontalen Akkordeon-Bildkarussell-Fokusbildeffekt. Was ich heute teilen möchte, ist ein horizontales Akkordeon-Sharing-Button-Menü, das mit reinem CSS3 implementiert wird. Wenn jeder Sharing-Button erweitert wird, wird es eine kurze Einführung in die Plattform geben, was sehr schön und praktisch ist.
- 2019-03-12 82 2862
-

- Fügen Sie Animations-Spezialeffektcode hinzu, um den seitlich aufgehängten Tmall-Einkaufswagen zu imitieren
- Der seitlich aufgehängte Einkaufswagen wird durch Hinzufügen von Animations-Spezialeffektcode nachgeahmt. Es ist ein sehr guter Einkaufswagen-Animationscode auf der rechten Seite Die Navigations-Spezialeffekte auf der rechten Seite von Tmall. Freunde, die es mögen, können es selbst ändern.
- 2017-01-13 88 2175
-

- CSS3-Navigationsmenü, Maus über Spezialeffekte-Dropdown-Menü, Flip-Animationseffekt
- CSS3-Navigationsmenü, Maus über Dropdown-Menü, Flip-Animationseffekt. Wenn wir auf die Navigation klicken, können wir einige Inhalte sehen, die wir wünschen Ist ein Unternehmen Websites oder Websites von Einkaufszentren benötigen eine Navigation, z. B. Kontaktinformationen zum Unternehmen, Sonderangebote usw. Diese werden alle in der Navigation angezeigt. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-14 140 2439
-

- Nachahmung der Dangdang-Mobilfilterung
- Es gibt keine Begrenzung für die Unterkategorien der Filterklassifizierung. Es können keine Unterkategorien vorhanden sein und es können bis zu 6 Unterkategorien vorhanden sein. Es sind keine Einstellungen erforderlich und die Stile und JS wurden vorbereitet. Ich werde nicht näher auf das Ein- und Ausblenden von Navigation und Kategorien eingehen, es ist sehr einfach. Die Navigation erfolgt über die Transition-Eigenschaft von CSS3 und die Klassifizierung erfolgt über die Animationsfunktion animate() von jQuery.
- 2019-09-10 32 701

