aktueller Standort:Heim > 简单的图片溢出的卡片式布局效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

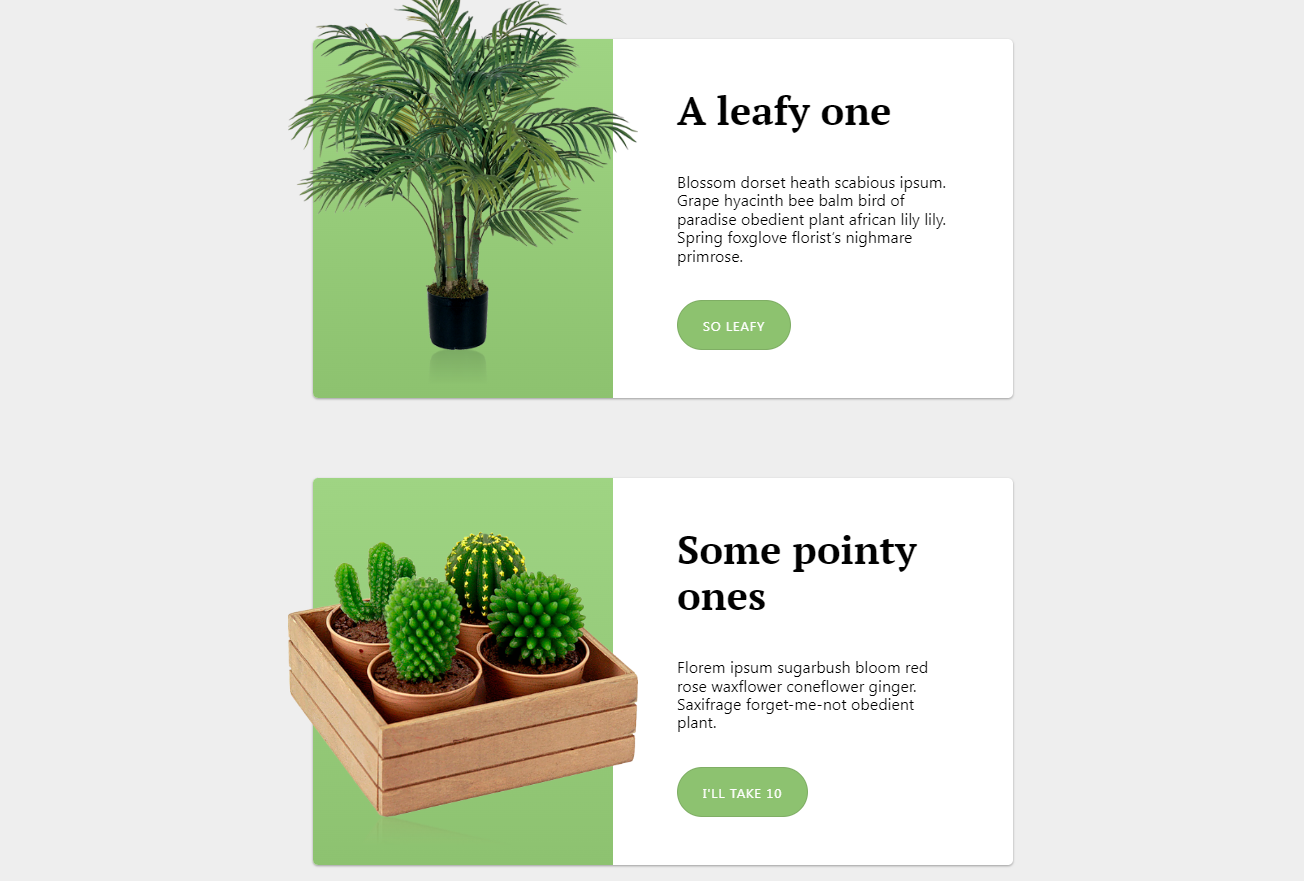
- Einfacher Bildüberlauf-Kartenlayouteffekt
- Einfacher Bildüberlauf-Kartenlayouteffekt
- 2023-04-27 57 1294
-

- Persönliches Album-Cover-Karten-UI-Layout
- CSS3 erstellt einen einfachen Hover-Vergrößerungseffekt für persönliche Albumbilder und einen Layouteffekt im Kartenstil für persönliche Albumcover.
- 2021-03-01 73 1585
-

- Bildergalerie und Lightbox-Effekte
- Bildergalerie- und Lightbox-Effekte sind insgesamt 4 verschiedene Layouteffekte, nämlich einfaches Layout, Flusslayout, Rasterlayout und Miniaturansichtslayout.
- 2017-08-14 160 1549
-

- Preisliste Kartendesign mit Spezialeffekten
- Verwenden Sie einfaches JS CSS3, um ein Kartenlayout für die Serverpreisliste zu erstellen. Klicken Sie auf die Schaltfläche, um den Effekt nach Jahr oder Monat zu wechseln.
- 2021-04-19 94 1254
-

- Layouteffekte im CSS3-Wasserfallstil
- Der CSS3-Layouteffekt „Wasserfallfluss“ ist ein responsives Bild-Wasserfallflusslistenlayout, das auf der Bootstrap-Stilbibliothek basiert. Bewegen Sie den Mauszeiger über die Kartenmaskenebene, um Texteffekte anzuzeigen.
- 2023-05-30 26 965
-

- Swiper Tilt Bilderliste UI-Layout
- Erstellen Sie ein einfaches geneigtes Bildlayout basierend auf dem Wischer, drehen Sie das Bild um, wenn Sie mit der Maus darüber fahren, und klicken Sie auf das Bild-Popup-Fenster, um den Vorschaueffekt zu vergrößern.
- 2021-03-10 102 1447
-

- Menünavigation der CSS3-Seitenleistenkarte
- Die Menünavigation im CSS3-Seitenleistenkartenstil ist ein kartenähnlicher Animationseffekt, der angezeigt wird, wenn die Maus über ein Menüelement gleitet.
- 2017-04-16 157 3043
-

- Kreativer Diamantgitter-Roman, empfohlenes UI-Layout
- CSS3-responsives buntes Diamantgitter-Buchcover-Bild-UI-Layout, unterstützt unendlich erweiterten Bild-Hover-Flip-Effekt. Dies ist ein sehr kreativer Bildraster-Layouteffekt.
- 2021-03-19 63 1684
-

- jQuery-Tab-Formularbild-Wasserfall-Fluss-Layout-Tab-Umschalteffekt
- jQuery-Tab-Formular-Bild-Wasserfall-Flow-Tab-Umschalteffekt, klicken Sie auf die obige Option, der angezeigte Inhalt wird in Form eines Wasserfall-Flows angezeigt. Dieser Effekt ist immer noch sehr cool und kann auf persönlichen Websites verwendet werden, um persönliche Fotoalben anzuzeigen durch Wasserfallfluss. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-14 97 2385
-

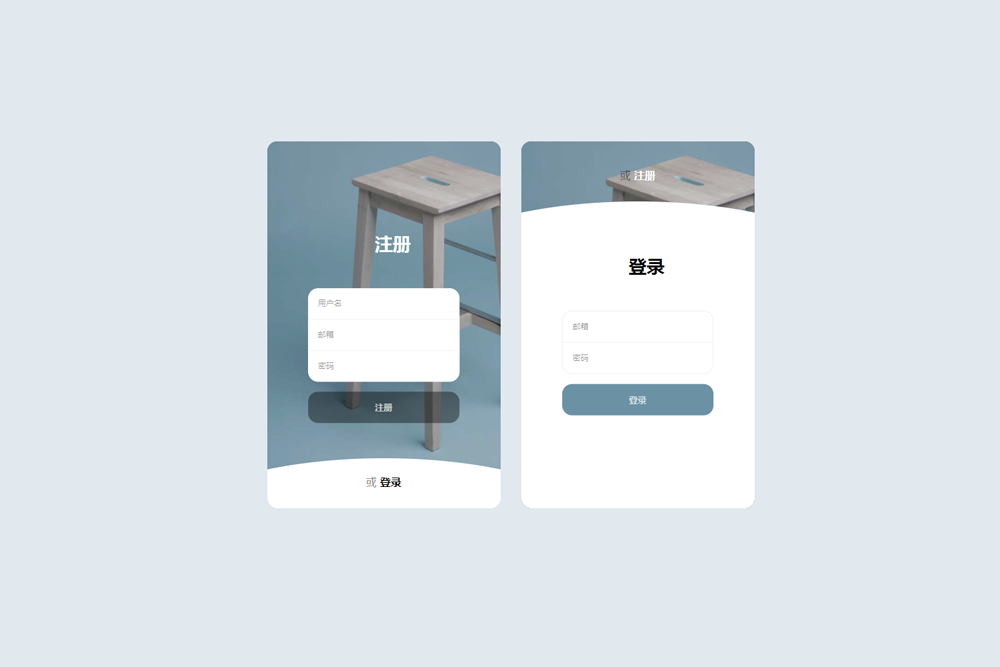
- UI-Layout des Login-Registrierungsformulars im Kartenstil
- js css3 erstellt Anmelde-/Registrierungsbox-Formular-Animationswechsel, Anmelde- und Registrierungsformular im Kartenstil, das nach oben und unten verschiebt und Layout-Spezialeffekte wechselt.
- 2021-04-15 301 3885
-

- jQuery-Masken-Popup-Diashow-Effekt
- Der jQuery-Masken-Popup-Diashow-Effekt ist ein responsives Bildlistenlayout, das auf js+css3 basiert. Klicken Sie auf die Maske, um einen großen Bild-Diashow-Umschalteffekt anzuzeigen.
- 2024-02-27 1 287
-

- jQuerys Neun-Quadrat-Raster-Bildlayout-Klick-Popup-Text-Detailcode
- Dies ist ein jQuery-Bildlayout mit neun Quadraten und einem sehr guten Bild-Text-Umschalteffekt. Klicken Sie, um den Textdetailcode anzuzeigen, und klicken Sie auf die Textinhaltsdetails, die dem Bild entsprechen.
- 2017-12-09 51 1482
-

- Reine CSS3-Filtereffekte für runde Avatar-Bilder
- Dies ist ein sehr cooler reiner CSS3-Filtereffekt für runde Avatar-Bilder. Durch diesen Spezialeffekt wird das Bild zu einem kreisförmigen Bild und in einem Raster angeordnet. Nach dem Klicken auf die entsprechende Klassifizierungsschaltfläche werden die Bilder in dieser Kategorie vergrößert und die Bilder in anderen Kategorien verkleinert sehr gut.
- 2019-09-10 38 1616
-

- jQuery-Leiter-Akkordeon-Bildlayout
- jQuery basiert auf den Standardeinstellungen von WOW.j für Elementanimationen, abgestufte Akkordeonbilder und Klick-Label-Schiebeeffekte. Dies ist ein einfacher und eleganter Akkordeon-Layoutcode.
- 2019-08-31 105 4043
-

- Responsiver Akkordeoneffekt Google Bildergalerie jQuery-Plugin
- mg-space ist ein responsives jQuery-Plug-in für die Bildergalerie mit Akkordeoneffekt, das die Google-Bildergalerie imitiert. Dieses Bildergalerie-Plugin ist einfach zu verwenden. Sie können auf ein Themenbild klicken, um eine Gruppe verwandter Bilder akkordeonartig zu erweitern, oder Sie können eine Diashow verwandter Bilder erstellen.
- 2017-08-15 151 1876
-

- Responsive grafische Diashow für die Blog-Website
- Dies ist eine reaktionsfähige animierte Bild-Text-Diashow, die auf dem Swiper-Plugin basiert. Sie unterstützt das Scrollen mit der Maus und verfügt über Animationseffekte wie Ein- und Ausblenden. Geeignet für Blog-artige Website-Diashow-Grafiken und Textlayout-Spezialeffekte.
- 2019-06-26 194 3187
-

- Nahtloses Scrollen im Album nach oben und unten, um Spezialeffekte anzuzeigen
- Der besondere Effekt des nahtlosen Hoch- und Runterscrollens des Albums ist ein einzeiliges Listenlayout für Albumbilder im Vollbildmodus, das auf dem CSS3-Keyframes-Attribut basiert und das schwebende Bild nahtlos nach oben und unten scrollt, die Vollbildvorschau verkleinert und erweitert Effektcode.
- 2024-01-31 4 427
-

- jquery Bildlupen-Plug-in
- Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.
- 2017-03-26 283 3303
-

- Einfaches und benutzerfreundliches Plug-in zum Wechseln dreidimensionaler Banner
- Wirkungsbeschreibung: Einfacher und benutzerfreundlicher dreidimensionaler Banner-Fokusbildeffekt mit Bildlauf nach links und rechts Der Quellcode enthält keine Bilder und das CSS ist relativ redundant. Webmaster haben es optimiert, um es für faule Leute einfacher zu nutzen. Anwendung: 1. Integrieren Sie CSS in Ihre Seite, um sicherzustellen, dass es keinen Namenskonflikt gibt. 2. Kopieren Sie den Codeteil in index.html an die gewünschte Stelle.
- 2017-08-21 96 1780
-

- myFocus leistungsstarkes js Focus Map Plug-in
- myFocus ist eine JS-Bibliothek, die sich auf Fokusdiagramme/Rotationsdiagramme auf der WEB-Seite konzentriert. Dieses Focus-Map-Plugin integriert mehr als 30 Arten von Bildwechseleffekten. Es ist klein, einfach zu verwenden und mit IE6+ und allen gängigen Browsern kompatibel. Zu den Funktionen des myFocus Focus Map-Plug-ins gehören: Geschrieben in nativem JS, unabhängig und ohne Abhängigkeiten Hervorragende Leistung, der gleiche Effekt ist flüssiger als bei jQuery Einfach zu verwendende, narrensichere API und Standard-HTML-Struktur Wunderschöner Effekt, vergleichbar mit einem Flash-Fokusbild Leistungsstarke Funktion, mehr als 30 Stilwechsel, unterstützt N Arten häufig verwendeter Einstellungen Nur kleine Größe
- 2017-08-16 70 1880

