aktueller Standort:Heim > 简单的js滑动打分效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

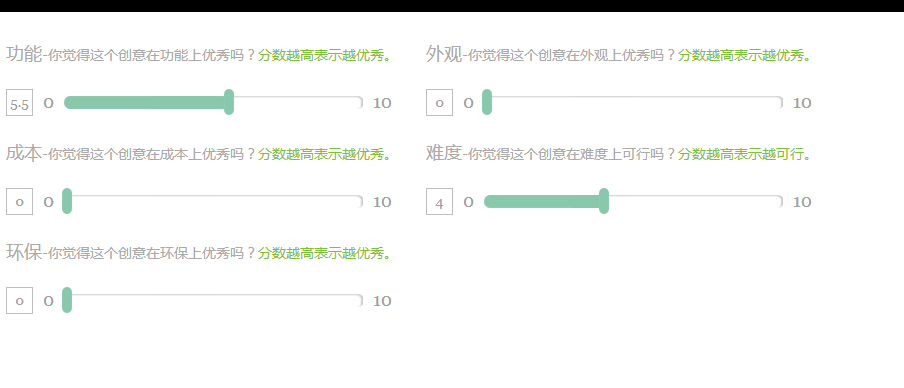
- 简单的js滑动打分效果
- 简单的js滑动打分效果
- 2019-11-02 29 1147
-

- 移动端简单的页面滑动效果
- 移动端简单的页面滑动效果
- 2019-10-18 17 1041
-

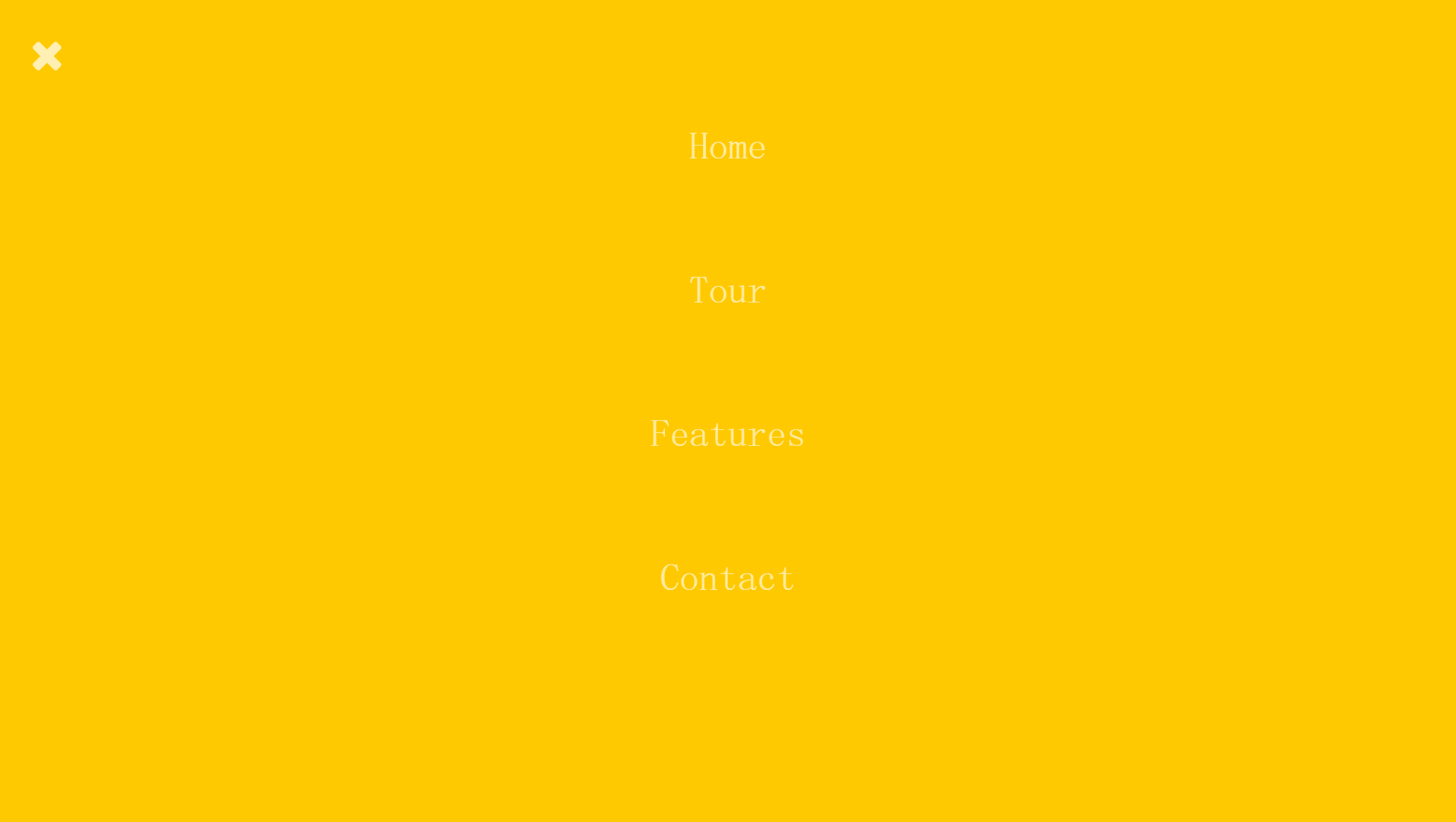
- js+svg全屏打开菜单动画特效
- js+svg全屏打开菜单动画特效是一款炫彩动画效果的菜单打开特效。
- 2017-08-14 114 2257
-

- CSS3-Menü-Hover-Gleiteffektbild
- Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.
- 2024-02-27 2 286
-

- js点击全屏打开导航菜单动画特效
- 这是一款炫彩动画效果的网站菜单展开代码,js点击全屏打开导航菜单动画特效下载。
- 2017-12-15 43 1544
-

- 4种CSS3超酷移动手机滑动隐藏侧边栏菜单特效
- 这是一组共4种效果非常炫酷的CSS3移动手机滑动隐藏侧边栏菜单特效。这四种效果分别是:默认的点击滑动侧边栏菜单效果、带3D transforms的滑动侧边栏效果、文字缩放和淡入淡出效果的滑动侧边栏以及使用translate来实现滑动侧边栏的效果
- 2019-09-07 18 1333
-

- Zwei Magnettasten-UI-Animationsspezialeffekte
- Erstellen Sie mit js css3 eine einfache Magnetknopfanimation und bewegen Sie den Knopf, indem Sie den Mauszeiger mit Spezialeffekten darüber bewegen. ps: Schaltflächen- und Cursoreffekte können separat verwendet werden.
- 2021-01-11 39 1538
-

- js+css3底部下划线导航菜单
- js+css3制作的底部下划线导航菜单代码,一款简洁美观带阴影效果的网站导航栏,点击菜单项下划线滑动跟随。
- 2019-08-08 801 7409
-

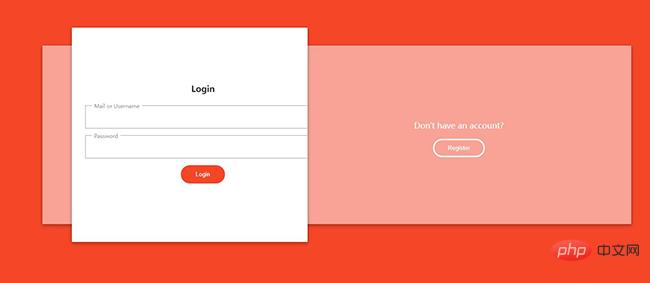
- Designcode für das Js-Login-Registrierungsformular
- Teilen Sie einen js-Schütteln nach links und rechts, um den Anmelde- und Registrierungsformular-Designcode zu wechseln. Die einfache und übersichtliche Benutzeroberfläche und das verschiebbare Umschaltdesign eignen sich für die Anmeldung und Registrierung jeder Website.
- 2024-02-28 3 407
-

- JS verschiebt den Anmelde- und Registrierungsformularcode nach links und rechts
- Teilen Sie einen js-Schütteln nach links und rechts, um den Anmelde- und Registrierungsformular-Designcode zu wechseln. Die einfache und übersichtliche Benutzeroberfläche und das verschiebbare Umschaltdesign eignen sich für die Anmeldung und Registrierung jeder Website.
- 2024-02-28 3 412
-

- Bootstrap3隐藏滑动侧边栏菜单代码
- Bootstrap3隐藏滑动侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
- 2017-03-27 81 1591
-

- css3下划线文字导航代码
- css3 animation属性制作简单的滑动下划线文字导航,文字下划线效果代码。
- 2019-08-07 141 2290
-

- js Maus-Folienbild-Anzeigerahmen-Spezialeffekt
- js Maus-Folienbild-Anzeigerand-Spezialeffekt, der im täglichen Webdesign verwendet werden kann. Es handelt sich um ein einfaches jQuery-Plug-in.
- 2024-01-27 4 247
-

- Bootstrap3隐藏左侧边栏菜单代码
- Bootstrap3隐藏滑动左侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
- 2017-08-17 111 2566
-

- jQuery侧边栏隐藏滑动导航菜单代码
- jQuery侧边栏隐藏滑动导航菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
- 2017-08-17 92 1751
-

- jQuery背景视差插件ios-parallax.js
- 插件描述:一个简单的jQuery插件,使用HTML,CSS和JS重现iOS中的移动背景视差效果
- 2019-09-06 41 1095
-

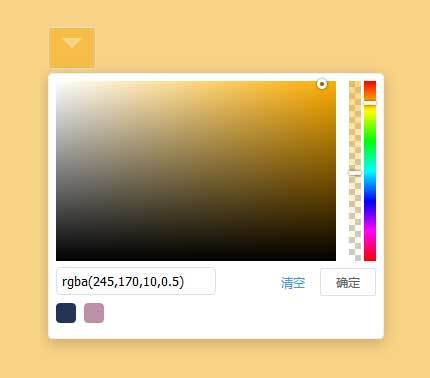
- 精美的在线颜色选择器代码
- js封装实现的颜色选择器插件,简单好用。点击色块打开颜色板,支持rgb颜色表选择和默认色块选择功能。点击确定或取消当前选中颜色的选择器效果。
- 2019-06-20 53 1643
-

- css3弹性波浪按钮动画效果
- 非常简单好看的css3弹性波浪按钮动画特效,js结合css3属性实现鼠标悬停按钮动画效果,鼠标在按钮上移动按钮还会变换形状。
- 2019-09-19 69 2003
-

- 纯CSS3水平手风琴分享按钮菜单
- 对于手风琴动画,我们以前分享过很多,有基于jQuery的手风琴菜单,比如jQuery多层级垂直手风琴菜单;也有基于jQuery的手风琴焦点图,比如jQuery实现横向手风琴图片轮播焦点图效果。今天要分享的是一款利用纯CSS3实现的水平手风琴分享按钮菜单,每一个分享按钮展开时会有该平台的简单介绍,非常绚丽实用。
- 2019-03-12 82 2862
-

- audio古典的胶片音乐播放器代码
- 原生js基于audio属性制作简单的圆形胶片转动音乐播放器。这是一款古典唯美风格的胶片音乐播放代码,支持暂停,开始播放效果。
- 2019-06-03 317 5966

