aktueller Standort:Heim > 运行时 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- CSS+JS simuliert uhrlaufende Animationseffekte
- CSS+JS simuliert uhrlaufende Animationseffekte
- 2022-10-12 104 983
-

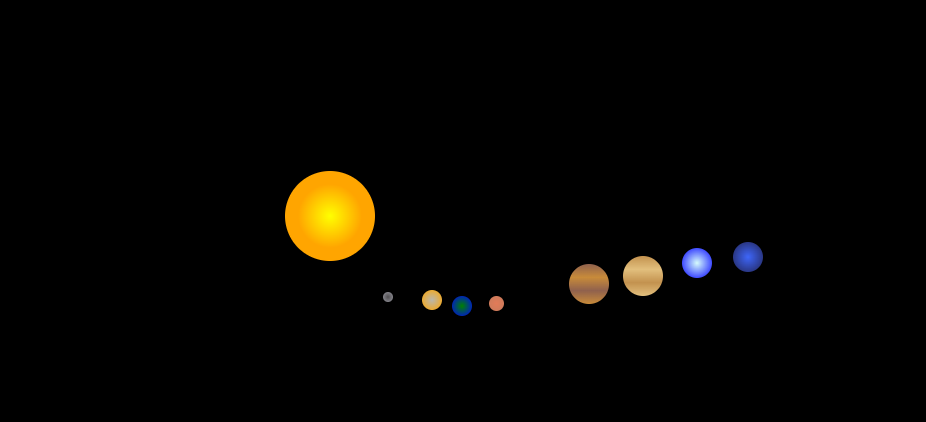
- HTML5-Planeten umkreisen die Animationsspezialeffekte der Sonnenszene
- Ein HTML5-Animationsspezialeffekt der Bewegung von Planeten um die Sonne
- 2023-04-17 12 347
-

- Führen Sie ifvisible.js in Ihrer Freizeit aus
- Führen Sie ifvisible.js in Ihrer Freizeit aus
- 2019-10-31 45 1314
-

- Mobiles Reisezeit-Plug-in
- Mobiles Reisezeit-Plug-in
- 2019-10-24 41 874
-

- Vertikaler Timeline-Code für jQuery Traveler
- Der vertikale Timeline-Code von jQuery Traveler ist ein Code im Timeline-Stil.
- 2017-03-26 158 2521
-

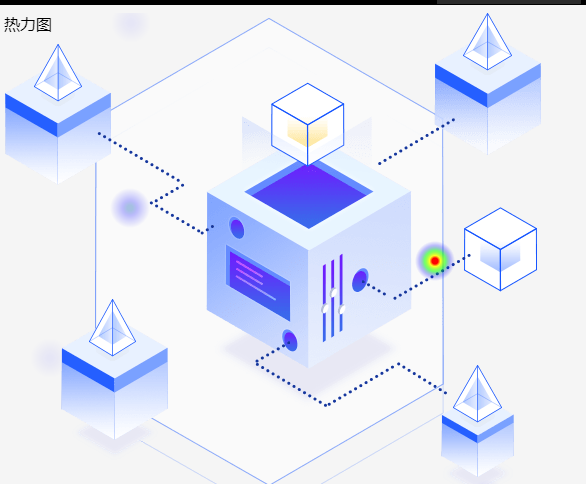
- heatmap.js – Web-Plug-in für dynamische Wärmekarten
- Web-Plug-in für dynamische Heatmaps, mit dem der Betriebsstatus von Geräten überwacht werden kann
- 2019-09-27 27 1168
-

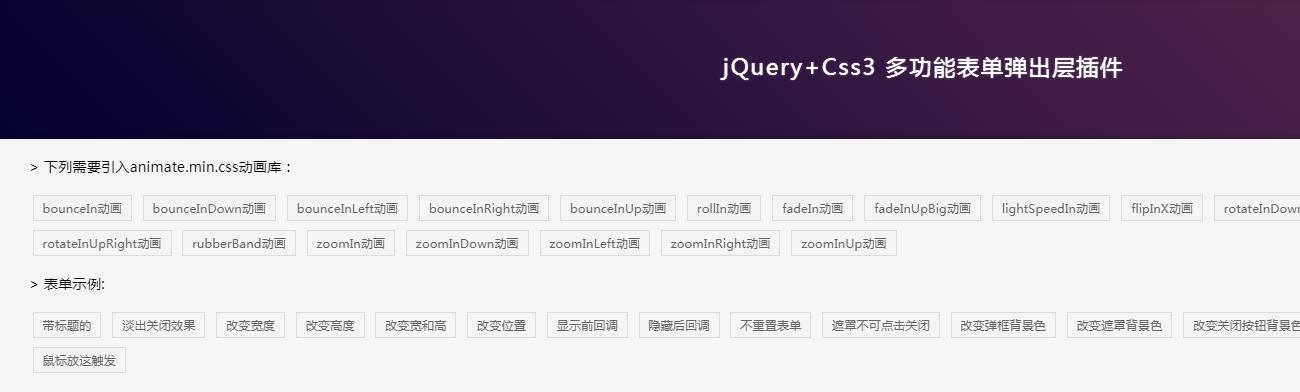
- Jquery-Popup-Ebene
- Multifunktionales Formular-Popup-Layer-Plug-in, anpassbar und mit Lauffähigkeit ausgestattet
- 2019-09-17 23 729
-

- jQuery-Mobile-Popup-Box-Plug-in popups.js
- Die mobile Popup-Box ist einfach zu verwenden und verfügt über eine gute Kompatibilität. Gängige Popup-Ebenen können angepasst werden und sind lauffähig.
- 2019-09-12 34 1261
-

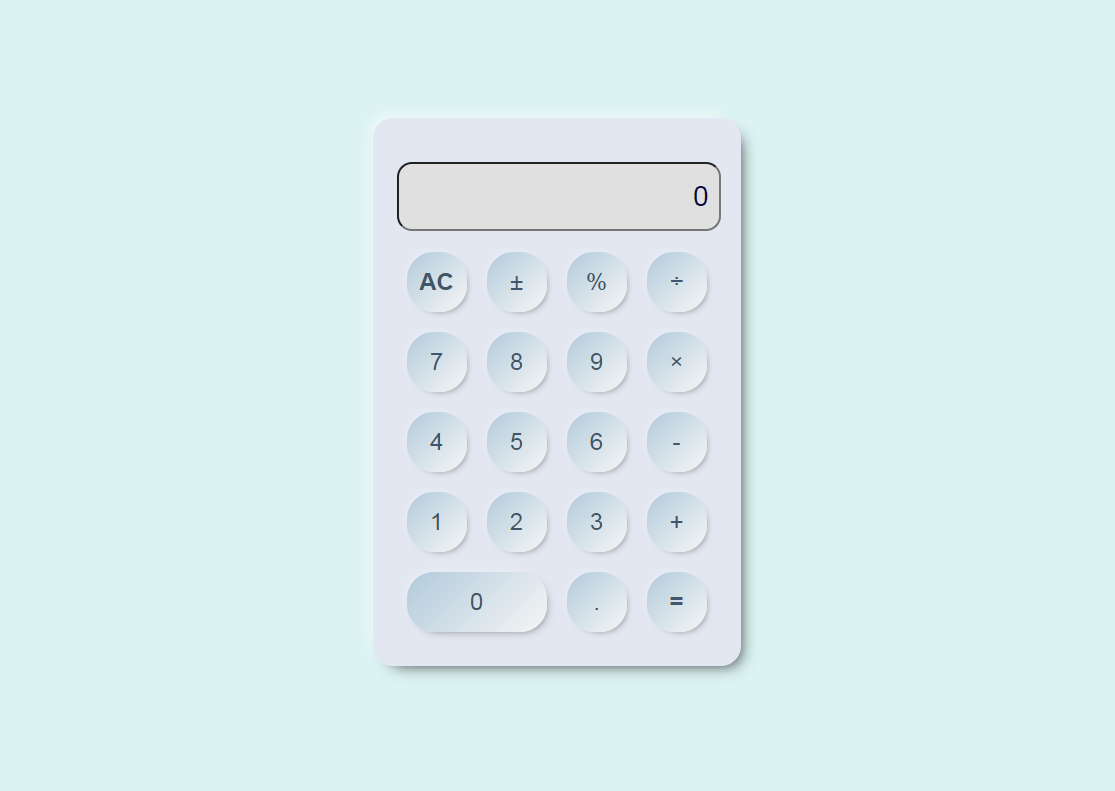
- Einfache Taschenrechner-Spezialeffekte basierend auf Javascript
- Ein einfacher, über HTML5, CSS3 und JavaScript implementierter Rechner, der Operationen wie Addition, Subtraktion, Multiplikation und Division, Prozentzeichen, Plus und Minus usw. ausführen kann. Die Seite ist einfach und schön und die Schaltflächen sind realistisch.
- 2021-05-20 88 1430
-

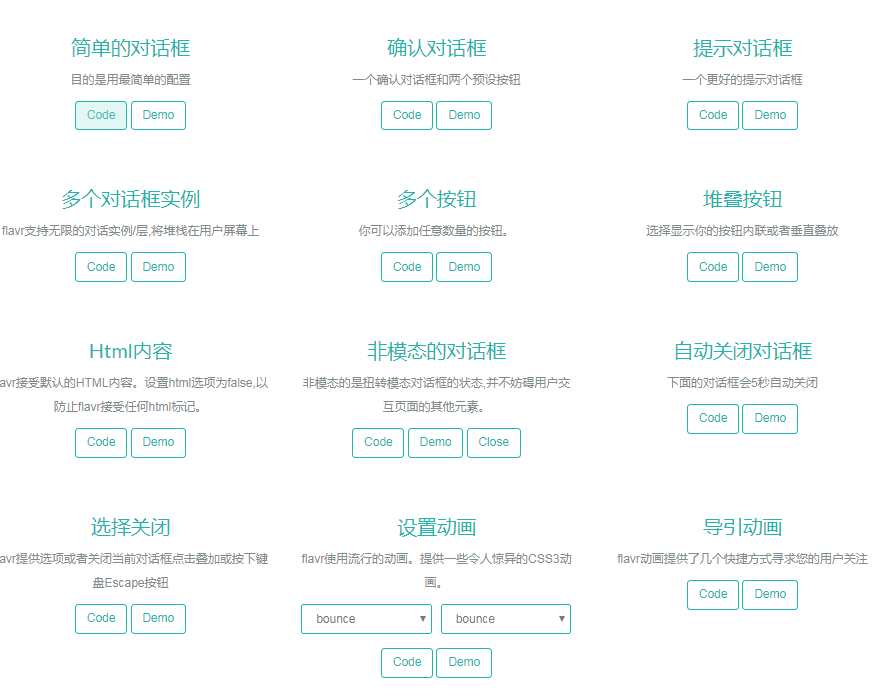
- flavr – schönes flaches jQuery-Popup-Dialogfeld
- flavr ist ein stilvoller, flacher Popup-Dialog für Ihre nächste Website. flavr ist ein responsives Design-Layout, das sich an jede Bildschirmgröße anpasst. Holen Sie sich das beste Benutzererlebnis, verwenden Sie beliebte animate.css-Animationen und das Beste: Flavr kann in jedem neuen Browser IE8(+), jedem Gerät und jeder Bildschirmgröße ausgeführt werden.
- 2019-09-17 57 1364
-

- Elastische HTML5-Mouseover-Bildeffekte
- Der elastische HTML5-Mouse-Over-Bildeffekt ist ein elastischer Animationseffekt, der das Bild überlagert, wenn die Maus darüber fährt.
- 2017-04-01 168 6556
-

- Nativer JS-Bild-Digitaluhr-Bewegungscode
- Der native js-Image-Code für digitale Uhrwerke wird im Allgemeinen in unseren Einkaufszentren oder auf Schulwebsites verwendet, z. B. in den Schulferien, bei Sportveranstaltungen, Neujahrspartys usw., im Taobao Double 11 im Einkaufszentrum usw. Zu diesem Zeitpunkt kann unsere Zeit sinnvoll genutzt werden.
- 2017-01-17 84 1992
-

- Super coole Sci-Fi-Visualisierung mit Musik-Raum-Zeit-Tunnel-Spezialeffekt-Hintergrundanimation
- Laden Sie den coolen Sci-Fi-Visualisierungs-Hintergrundanimationscode mit Musik und Raum-Zeit-Tunnel-Spezialeffekten herunter. Unterstützt benutzerdefinierte Musikdateien. Warme Erinnerung: Die js-Spezialeffektmusik muss in einer Serverumgebung ausgeführt oder lokal mit dem Firefox-Browser geöffnet werden, andernfalls gibt es nur Animationen und keine Musik.
- 2018-10-27 201 6899
-

- jQuery-Unschärfeeffekt von kleinen Bildern auf beiden Seiten des großen Bildes in der Mitte
- Der jQuery-Unschärfeeffekt des großen Bildes in der Mitte und der kleinen Bilder auf beiden Seiten verwendet zwei Sätze derselben Bilder wie das vordere und hintere Karussell. Der Hintergrund wird mithilfe von CSS-Filtern unscharf, und die beiden Karussellgruppen können sich gleichzeitig bewegen.
- 2017-08-20 106 1660
-

- js-Karussell-Plug-in-Pfadschieber basierend auf SVG-Pfadbewegung
- path-slider.js ist ein js-Karussell-Plug-in, das auf der SVG-Pfadbewegung basiert. Dieses js-Karussell-Plug-in kann mehrere DOM-Elemente gemäß dem angegebenen SVG-Pfad verteilen und anordnen und diese DOM-Elemente dann dazu veranlassen, eine Karussellanimation auf dem SVG-Pfad auszuführen.
- 2019-09-04 26 1980
-

- Reiner CSS-Timer
- Ein in reinem CSS implementierter Timer. Das Implementierungsprinzip besteht darin, CSS-Selektoren in Kombination mit der Auswahl des Kontrollkästchens zu verwenden und CSS-Animationen zu verwenden, um die Zahl zu „verschieben“, um den Timing-Effekt zu erzielen.
- 2020-11-03 73 2304
-

- jQuery-Scroll-Navigationsmenücode automatisch ausblenden
- Der jQuery-Scrolling-Navigationsmenücode zum automatischen Ausblenden ist ein Navigationsmenü, das automatisch ausgeblendet wird, wenn die Seite nach unten scrollt, und das Menü automatisch angezeigt wird, wenn die Seite nach oben scrollt.
- 2017-04-07 83 1953
-

- CSS3-Vollbild, großes Bild, kleines Bild, Fokusbild, Werbecode
- Dieser Code wird mithilfe von JS-Dateien implementiert und die großen und kleinen Bilder werden getrennt, sodass Benutzer beim Öffnen der Webseite viel Zeit und Verkehr sparen können. Die Implementierungsmethode dieses Codes ist ebenfalls sehr einfach. Sie können die Dateien unter index.html und Bilder direkt an den Speicherort kopieren, den Sie ausführen möchten, und sie dann entsprechend Ihren Anforderungen speichern , oder Sie können Links zu größeren Bildern hinzufügen.
- 2017-08-16 149 1201
-

- Quellcode des H5 3D Rolling Ball-Spiels
- HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.
- 2019-08-26 1973 10490
-

- JS+CSS3 zum Erstellen von 3D-Flip-Diashow-Code
- Der JS+CSS3-Code zum Erstellen einer 3D-Flip-Diashow ist ein Code, der Bilder oder Folieninhalte in einen 3D-Flip-Modus umschaltet, wenn auf die vorderen und hinteren Schaltflächen geklickt wird.
- 2024-02-27 6 336

