aktueller Standort:Heim > 雇用動向 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

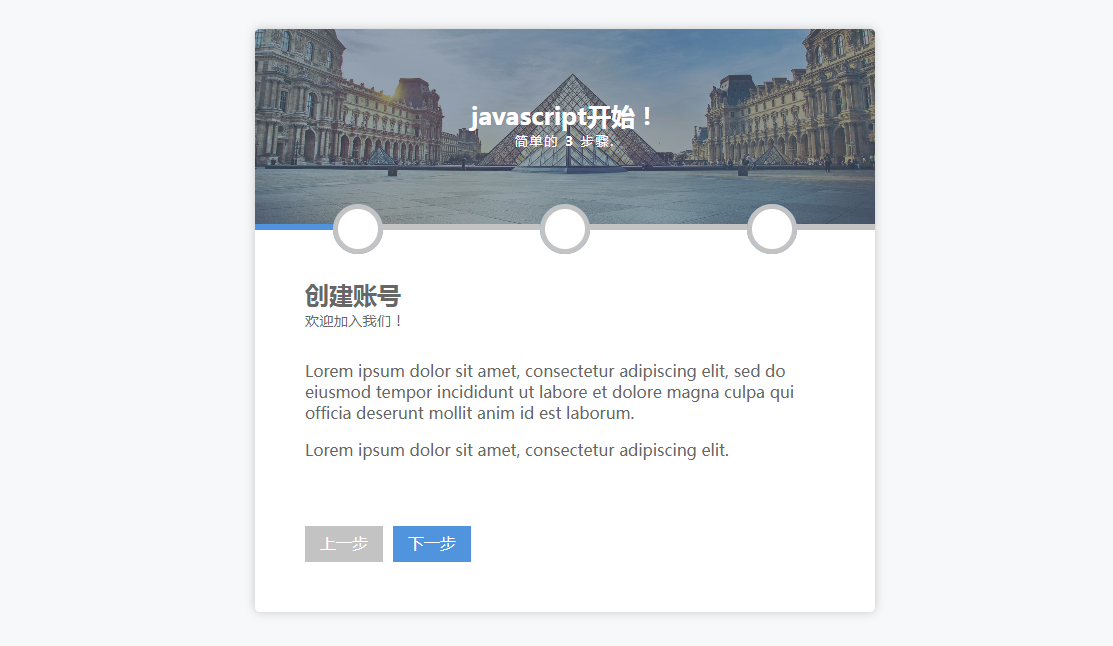
- css3+lodash.js Benutzer-Feedback-Formularschritt-Assistentencode
- Ein css3+lodash.js-Benutzer-Feedback-Formularschritt-Assistentencode
- 2023-04-18 117 925
-

- JQuery-Bild-Lotteriecode für horizontales Scrollen
- Der horizontal scrollende Lotteriecode für jQuery-Bilder eignet sich für jährliche Treffen.
- 2017-04-12 228 4069
-

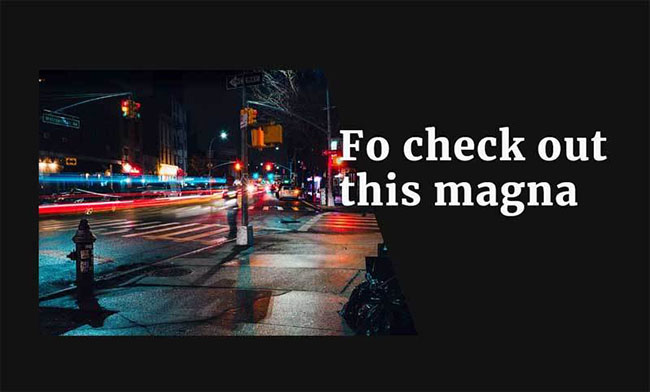
- jQ+CSS3-Bildanzeigeanimations-Spezialeffekte
- Der jQ+CSS3-Spezialeffekt für Bildanzeigeanimationen ist ein Tool, das GSAP und ScrollMagic verwendet, um Animationseffekte zu erstellen, wenn die Seite nach unten oder oben scrollt.
- 2019-03-11 228 3294
-

- Vielen Dank, dass Sie den Spezialeffekten der 3D-Textanimation Aufmerksamkeit geschenkt haben
- „Vielen Dank für Ihre Aufmerksamkeit“ 3D-Text-Popup-Animations-Spezialeffekt auf violettem radialem Hintergrund.
- 2021-05-10 102 1322
-

- jQuery horizontale und vertikale Akkordeonumschaltung
- Die horizontale und vertikale Akkordeonumschaltung von jQuery eignet sich für die Anzeige von Produkt- oder Fokusbildern. Die Bildumschaltung hat einen schönen Übergangseffekt, der sehr hochwertig ist.
- 2017-08-15 180 1804
-

- Die verschiebbare Modalbox h5 ist für mobile Endgeräte geeignet
- Es integriert mehrere gängige h5-seitige Modalbox-Funktionen, z. B. das Herausgleiten von unten nach oben, das Herausgleiten von rechts nach links, ein Popup-Feld, eine schwebende Eingabeaufforderungsebene usw. Und der maskierte Bereich kann nicht verrutschen.
- 2019-09-12 139 1343
-

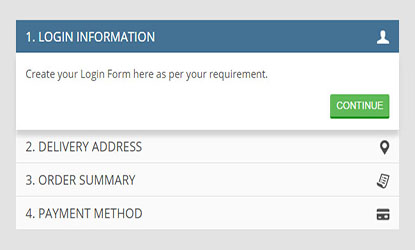
- jQuery+CSS3 Schritt-für-Schritt-Anleitung für Akkordeoneffekte
- Der Akkordeoneffekt des Schritt-für-Schritt-Assistenten von jQuery + CSS3 ist ein sehr praktischer und prägnanter Code im Akkordeonstil.
- 2017-04-01 147 1703
-

- Spezialeffekte für Cartoon-Narwal-Animationen
- Eine Einhorn-UI-Animation, die CSS3 verwendet, um einen kreisförmigen, radialen, dynamischen Hintergrund zu zeichnen. Der Cartoon-Narwal winkt und hebt seine Schwanzanimationseffekte.
- 2021-05-20 162 1823
-

- Implementieren Sie Spezialeffektcode für Schiebeschaltbilder auf dem Touchscreen von Mobiltelefonen
- Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.
- 2017-01-13 190 2352
-

- SlipHover-Plug-in zur Anzeige animierter Maskenebenen
- SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.
- 2019-09-19 127 2022
-

- zDiaLog-Popup-Ebeneneffekt
- Ersetzen Sie window.open, window.alert, window.confirm; sorgen Sie für eine gute Benutzererfahrung; Kristallstruktur, zartes Design und schönes Aussehen; Kompatibel mit ie6/7/8, Firefox2/3 und Opera; das Popup-Fenster wird von der Auswahlsteuerung unter ie6 nicht durchdrungen; Keine externe CSS-Datei, zur Verwendung einfach auf Dialog.js verweisen; Anwendungen unter iframe wurden umfassend berücksichtigt, was für komplexe Systemanwendungen geeignet ist. Von Dialog angezeigter Inhalt (drei Typen): 1. Verweis auf eine URL
- 2019-09-18 113 1234
-

- jQuery-Wasserwellen-Plug-in
- Das jQuery Ripples-Plugin fügt HTML eine Ebene aus Wasserelementen für die Ripple-Cursor-Interaktion mit WebGL hinzu. Mit diesem Effekt können Sie Ihre statischen CSS-Hintergrundbilder interaktiver gestalten.
- 2019-09-07 144 1518
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 1949
-

- js Vollbild-Bildkarussell-Diashow UC-Browser-Orgel-Netzwerk-Fokus-Bildwechsel
- js Vollbild-Bildkarussell-Diashow UC-Browser-Orgel-Netzwerk-Fokus-Bildumschaltung, der Effekt der Bildumschaltung wird durch Klicken auf die linken und rechten Pfeile oder durch Klicken auf das kleine Bild erzielt Es wird im Allgemeinen verwendet für Unternehmenswebsites oder Mall-Websites. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-14 204 2178
-

- jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
- Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.
- 2019-02-14 1867 21648
-

- JQuery-Variablentransparenz Zurück zum Anfang Spezialeffekte
- Wenn Sie mehr als 1200 Pixel nach unten scrollen, verringert sich die Transparenz der Schaltfläche, was die visuelle Beeinträchtigung verringert und das Durchsuchen des Hauptinhalts erleichtert.
- 2017-03-24 245 2736
-

- Spezialeffekte für mobile WeChat-Mikroszenen-HTML5-Seiten basierend auf Zepto
- Die heute sehr beliebten HTML5-Seitenpräsentationsformate, insbesondere die Verwendung von Mikroszenen, elektronischen Postern und anderen Präsentationsmethoden in einigen WeChat-Anwendungen, verwenden hauptsächlich diese Methode. Heute stellen wir Ihnen diesen Seitenspezialeffekt zur Verfügung, der das Aufwärtsgleiten auf dem Touchscreen unterstützt Die Seite ist sehr flüssig und basiert auf Zepto, einem leichtgewichtigen Framework.
- 2017-01-14 139 2536
-

- jquery rechte Seite online QQ-Kundendienst + Akkordeon-Spezialeffekte
- Diese Arbeit ist ein sehr praktischer JQuery-Spezialeffekt, der die Online-QQ-Kundendienst- und Akkordeonfunktion auf der rechten Seite realisiert. Der Online-Kundendienst oder die Online-Rezeption ist eine Art Website, die verwendet wird Die Website als Medium zur Bereitstellung von Internet-Besuchern und Website-internen Mitarbeitern bietet sofortige Kommunikationsseiten-Kommunikationstechnologie, sodass viele Websites Online-Kundendienst-Spezialeffekte nutzen können. Diese Arbeit verfügt auch über eine Akkordeon-Gruppenanzeigefunktion, die für chinesische Websites sehr praktisch ist herunterladen!
- 2017-02-06 191 1822
-

- Zurück zum Top-Plugin jquery.gototop
- Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.
- 2023-05-26 133 1061
-

- jquery Return to Top-Plugin
- Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.
- 2017-03-24 176 1832