aktueller Standort:Heim > 鼠标控制的圆形进度条效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

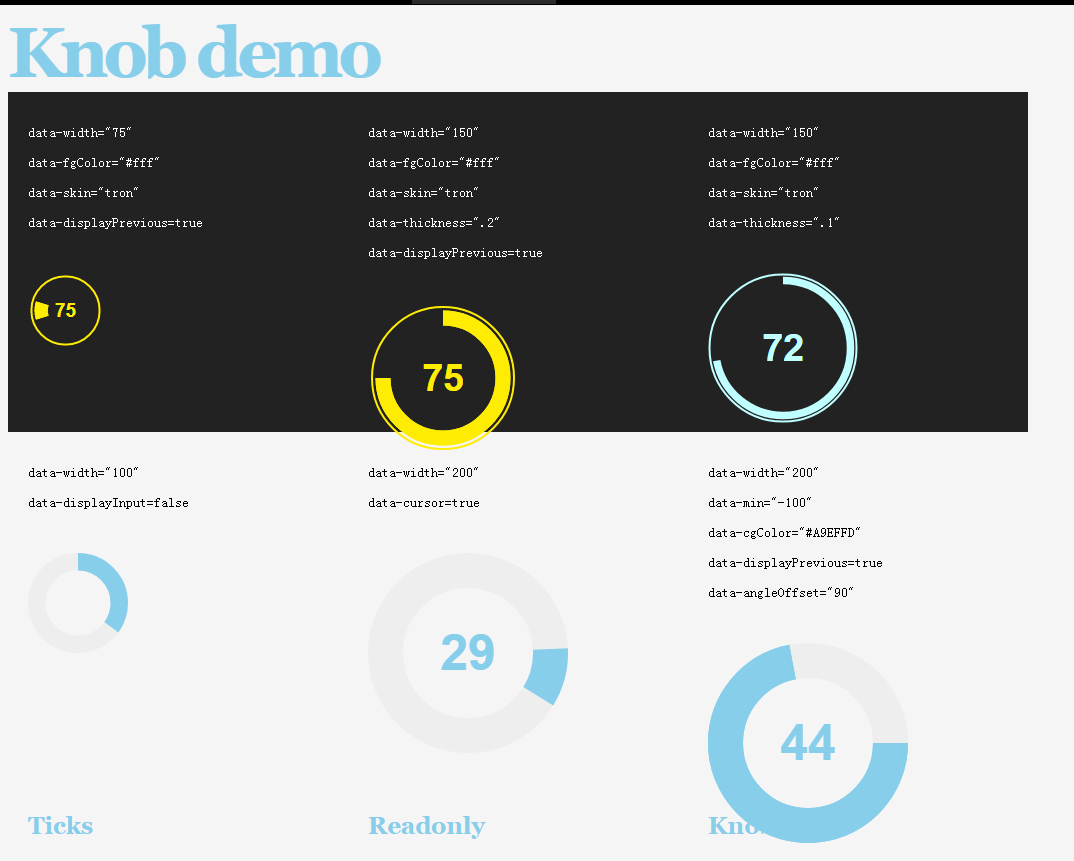
- Mausgesteuerter kreisförmiger Fortschrittsbalkeneffekt
- Mausgesteuerter kreisförmiger Fortschrittsbalkeneffekt
- 2019-10-09 22 1391
-

- Interaktiver kreisförmiger Fortschrittsbalkeneffekt
- Interaktiver kreisförmiger Fortschrittsbalkeneffekt
- 2019-10-09 27 1062
-

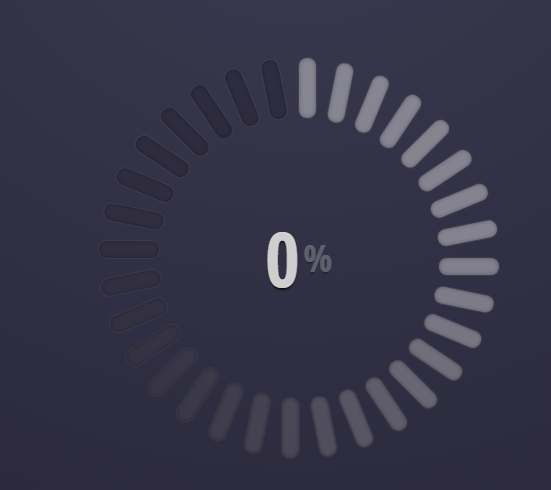
- CSS3圆形进度条动画效果
- CSS3圆形进度条动画效果是一款由CSS3 SVG实现的圆形百分比进度条动画特效,可用于技能掌握纯熟度展示使用。
- 2017-12-15 66 1770
-

- css3鼠标经过圆形旋转特效
- css3鼠标经过圆形旋转特效是一款css3 transform属性制作的鼠标经过圆形边框旋转,HOVER层效果。
- 2017-03-23 75 2115
-

- Einfaches Swiper-Bildkarussell zum Wechseln von Spezialeffekten
- Swiper erstellt eine Bildkarussellanzeige mit Indexleisten-Fortschrittspuffer basierend auf CSS3-Attributen und unterstützt den Bildwechseleffekt durch Ziehen mit der Maus.
- 2021-04-09 136 3491
-

- HTML5SVG圆点控制图片切换代码
- HTML5 SVG圆点控制图片切换代码,这是一个图片切换带分页导航的实例,在每个分页圆点上都有一个SVG圆形线条,当用户点击圆点时,圆形线条以平滑过渡的方式图片切换效果。
- 2017-08-17 41 1420
-

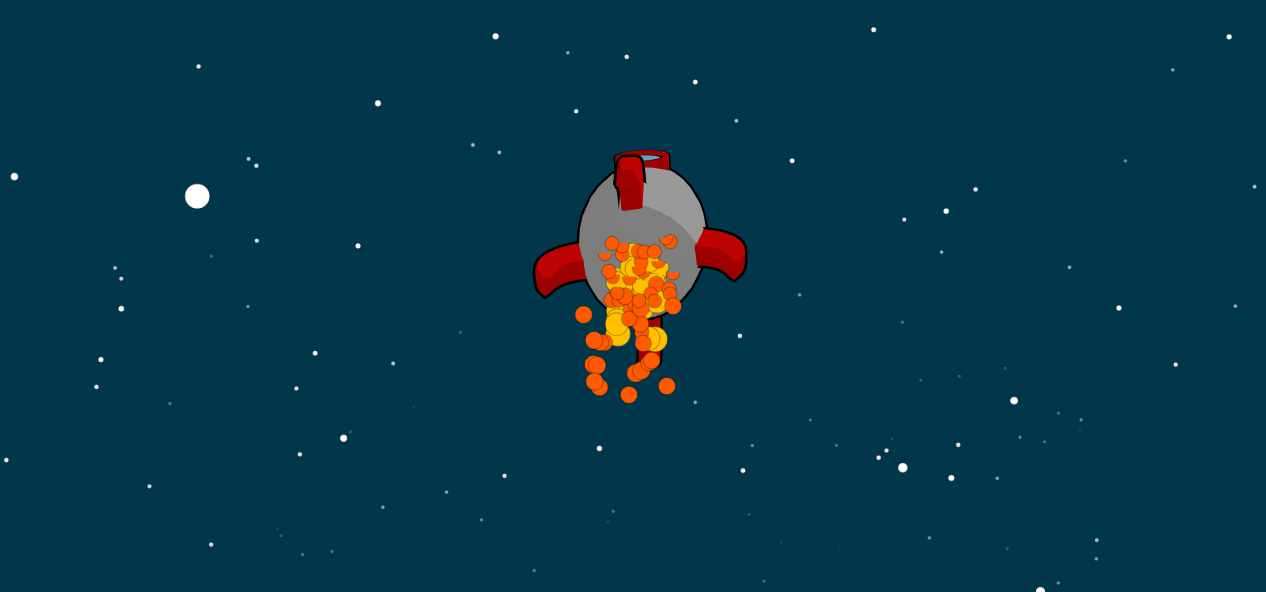
- Canvas鼠标移动控制火箭飞行动画特效
- 这是一款3D效果的Canvas鼠标移动控制火箭飞行动画特效,通过鼠标移动来控制火箭飞行轨迹,鼠标单击长按可以提高火箭飞行速度。
- 2017-12-13 51 1760
-

- 9 CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 45 1523
-

- Verschiedene CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 47 1782
-

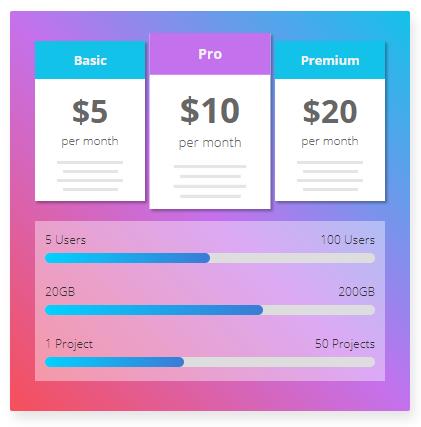
- CSS3-Mouseover-Artikelpreislisteninhalt TAB-Wechseleffekt
- Ein sehr schöner CSS3-Mouse-Over-TAB-Wechseleffekt für Artikelpreislisteninhalte. Der Interaktionseffekt zwischen TAB-Wechsel und dem Fortschrittsbalken unten ist großartig.
- 2019-03-18 139 2189
-

- Die Maus gleitet über das jQuery-Plug-in zur Animation der Bildmaskenebene
- nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.
- 2019-09-20 44 1683
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459
-

- Spezialeffekte für die HTML5-Mausradrotationsbildanzeige
- Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.
- 2024-02-29 4 314

