aktueller Standort:Heim > CSS3列表面板悬停效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

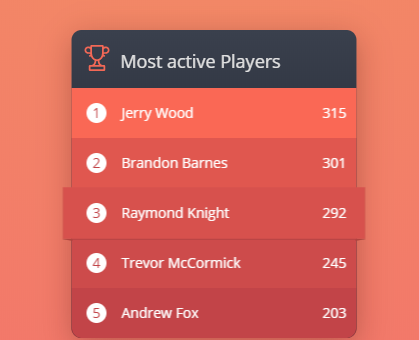
- CSS3-Listenpanel-Hover-Effekt
- Dies ist ein Designeffekt für vertikale Listenfelder, der mit CSS3 erstellt wurde.
- 2019-09-20 24 3099
-

- Mouseover-Grafikliste mit CSS3-Animationsspezialeffekten
- CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.
- 2021-03-08 106 2773
-

- CSS3-Imitation Alipay-Symboltextlisten-Umschalteffekt
- div CSS wird verwendet, um das Layout der Zahlungsmethodenliste zu erstellen. Mithilfe von CSS3-Attributen wird die Textliste des Mauszeigersymbols umgeschaltet, um den Schaltflächeneffekt anzuzeigen.
- 2019-09-19 97 3098
-

- jQuery scrollt nach unten, um den horizontalen Listenanzeigeeffekt anzuzeigen
- jQuery scrollt nach unten, um eine horizontale Listenanzeige mit Mouseover-Effekt anzuzeigen
- 2019-09-04 27 1469
-

- CSS3-Mosaikkarte Hover-UI-Spezialeffektcode
- Mosaikkarten-Hover-UI. CSS3-Filterkarte, Mouseover-Listenbild-Mosaik-Unschärfe-Animationseffekt, ausgewählte Bild-High-Definition-Anzeige-Spezialeffekte.
- 2021-03-23 68 1768
-

- CSS-Maus-Hover-Grafiklistendetails-Anzeigeeffekt
- Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.
- 2021-03-08 269 4017
-

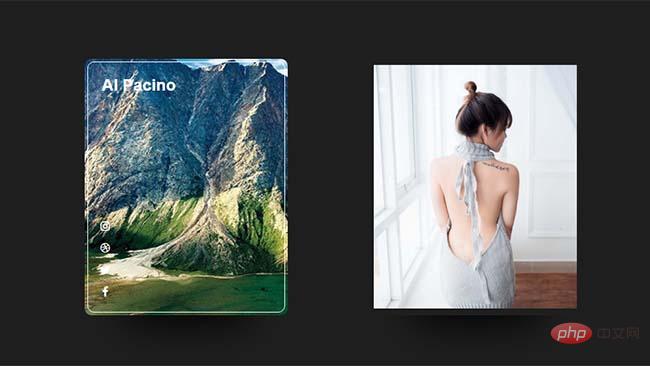
- Persönlicher CSS3-Albumcover-Hover-Zoom-Effekt
- Der CSS3-Hover-Vergrößerungseffekt für persönliche Albumcover ist ein Hover-Vergrößerungseffekt für persönliche Albumbilder und ein Kartenlayouteffekt für persönliche Albumcover.
- 2024-02-29 10 2216
-

- CSS3-Mouseover-Bildvergrößerungseffekt
- CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.
- 2017-08-17 78 1977
-

- Spezialeffekte für CSS3-Rotationsanimationsproduktlistendiagramme
- CSS3-Spezialeffekt für rotierende Animationsproduktlisten, der den Animationseffekt automatisch anzeigen kann, indem Sie einfach mit der Maus darüber fahren. Er ist sowohl mit Computern als auch mit mobilen Endgeräten kompatibel.
- 2024-02-02 5 325
-

- 404-seitige Vorlage mit dynamischem Sternenhimmel
- Eine 404-Seitenvorlage mit einem dynamischen Sternenhimmel. Wenn die Maus über der 0 in 404 schwebt, dreht sich die 0 automatisch, was einen guten Effekt hat.
- 2022-01-28 97 6097
-

- jQuery-Listenbild, Vollbild-Bildlaufvorschau
- jQuery-Bildliste und Kategoriemenü-UI-Layout, Mouseover-Fensterbild, Vollbild, Scrollen nach oben und unten, Vorschaueffektcode.
- 2020-12-10 81 1650
-

- Persönliches Album-Cover-Karten-UI-Layout
- CSS3 erstellt einen einfachen Hover-Vergrößerungseffekt für persönliche Albumbilder und einen Layouteffekt im Kartenstil für persönliche Albumcover.
- 2021-03-01 73 1585
-

- Spezialeffekte für Rasterbild-Hover-Aware-Maskenebenen
- Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.
- 2021-05-31 94 1800
-

- Lila CSS3-Animationsseite für die Anmeldung von Mitgliedern
- Blockieren Sie die Hintergrundanimation, implementiert durch CSS3-Code, lila universelle Anmeldeseitenvorlage. Es hat auch Auswirkungen auf die Formularvalidierung.
- 2019-06-24 206 2895
-

- CSS3-Mausvergrößerungseffekt beim Drehen des Bildes
- Der CSS3-Mouse-Over-Bildrotations- und Vergrößerungseffekt ist ein Anzeigeeffekt, der CSS3 in Kombination mit Bildern verwendet, um einen Rotations- und Vergrößerungsanzeigeeffekt zu erzielen, wenn die Maus über ein Symbol fährt.
- 2017-08-20 255 2708
-

- Hover-Anzeigeliste für reine CSS3-Möbelalben
- Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.
- 2024-02-26 0 312
-

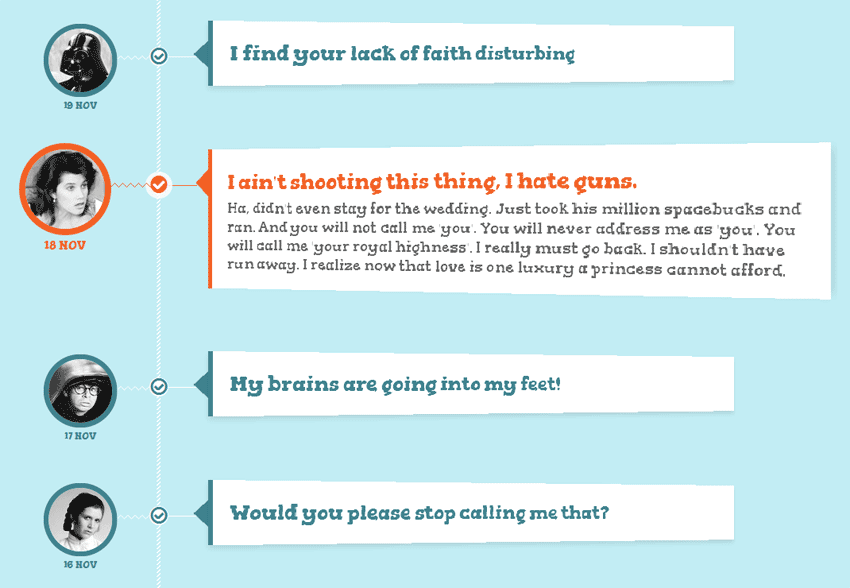
- Das div-css3-Attribut erzeugt einen 3D-Timeline-Anordnungseffekt für die Textliste
- Das div css3-Attribut erzeugt einen 3D-Zeitleisten-Anordnungseffekt für die Textliste. Ich denke, dieser Effekt kann auf einer persönlichen Website platziert werden, mit dem Avatar vorne und einem Stimmungstagebuch hinten. Auch dieser Effekt ist recht gut. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-18 81 3297
-

- Layouteffekte im CSS3-Wasserfallstil
- Der CSS3-Layouteffekt „Wasserfallfluss“ ist ein responsives Bild-Wasserfallflusslistenlayout, das auf der Bootstrap-Stilbibliothek basiert. Bewegen Sie den Mauszeiger über die Kartenmaskenebene, um Texteffekte anzuzeigen.
- 2023-05-30 26 965
-

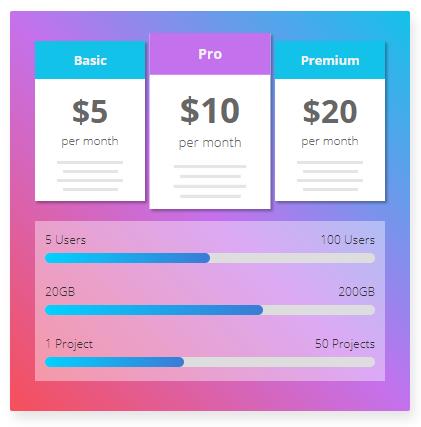
- CSS3-Mouseover-Artikelpreislisteninhalt TAB-Wechseleffekt
- Ein sehr schöner CSS3-Mouse-Over-TAB-Wechseleffekt für Artikelpreislisteninhalte. Der Interaktionseffekt zwischen TAB-Wechsel und dem Fortschrittsbalken unten ist großartig.
- 2019-03-18 139 2189
-

- Nahtloses Scrollen im Album nach oben und unten, um Spezialeffekte anzuzeigen
- Der besondere Effekt des nahtlosen Hoch- und Runterscrollens des Albums ist ein einzeiliges Listenlayout für Albumbilder im Vollbildmodus, das auf dem CSS3-Keyframes-Attribut basiert und das schwebende Bild nahtlos nach oben und unten scrollt, die Vollbildvorschau verkleinert und erweitert Effektcode.
- 2024-01-31 4 427

