aktueller Standort:Heim > DanMuer.jsjs彈幕插件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

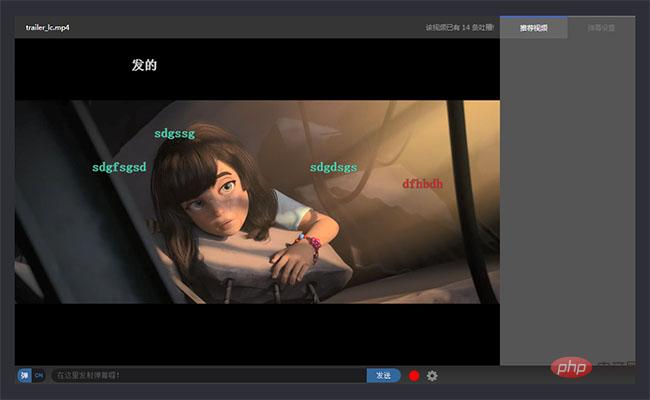
- DanMuer.jsjs Barrage-Plug-in
- DanMuer.jsjs Barrage-Plug-in
- 2020-01-15 109 1687
-

- jQuery-Barrage-Plug-in
- jQuery-Barrage-Plug-in
- 2020-01-16 163 2154
-

- Star Barrage-Plug-in
- Star Barrage-Plug-in
- 2019-12-30 143 1467
-

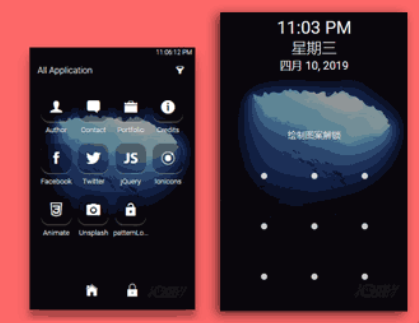
- Plug-in zum Entsperren des Bildschirms patternLock.js
- Plug-in zum Entsperren des Bildschirms patternLock.js.
- 2020-01-09 212 2543
-

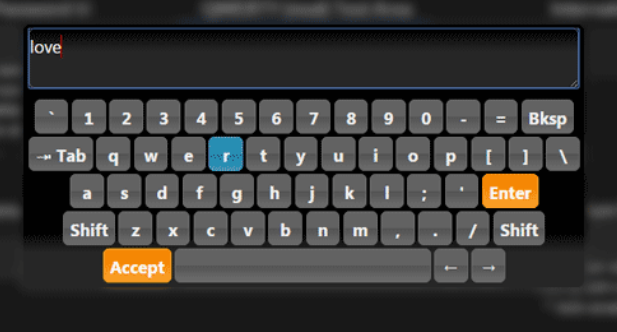
- Bildschirmtastatur-Plug-inVirtuelle Tastatur
- Bildschirmtastatur-Plug-inVirtuelle Tastatur
- 2020-01-04 108 1635
-

- Adaptives Bildschirm-Popup-Plugin
- Adaptives Bildschirm-Popup-Plugin
- 2019-10-19 145 2051
-

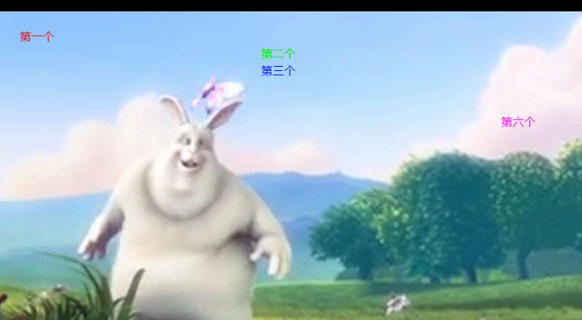
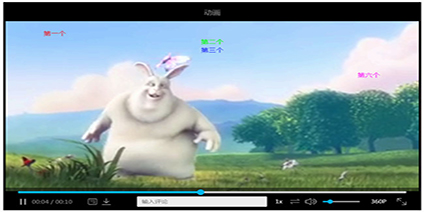
- HTML5-Barrage-Videoplayer-Plug-in
- HTML5-Barrage-Videoplayer-Plug-in
- 2020-01-16 184 1973
-

- Verwenden Sie jQuery, um das Video-Barrage-Plug-in anzupassen
- Benutzerdefiniertes jQuery-Video-Barrage-Plug-in
- 2018-06-15 163 1970
-

- Danmaku-Videoplayer-Plug-in Aoiplayer
- Das Barrage-Video-Player-Plug-in Aoiplayer ist ein jQuery-Aoiplayer-Barrage-Video-Player-Plug-in, das die MP4-Videowiedergabe ohne PHPASPX und andere Unterstützung anpassen kann.
- 2024-02-28 144 903
-

- Garsticky-Plugin für die JQuery-Navigation, das dem Scrollen auf dem Bildschirm folgt
- Garsticky-Plugin für die JQuery-Navigation, das dem Scrollen auf dem Bildschirm folgt
- 2019-10-16 92 1463
-

- Benutzerdefiniertes jQuery-Video-Barrage-Plug-in
- Dabei handelt es sich um ein benutzerdefiniertes jQuery-Video-Barrage-Plug-in, mit dem Sie Kommentare online eingeben und die Kommentare in Form von Barrage im Video anzeigen können.
- 2017-06-14 357 5645
-

- Captall zeigt das Untertitel-Plug-in an
- Captall für jQuery ist ein Untertitel-Plugin, das für ein Bild oder ein beliebiges DOM-Element erstellt wird.
- 2019-09-21 141 9579
-

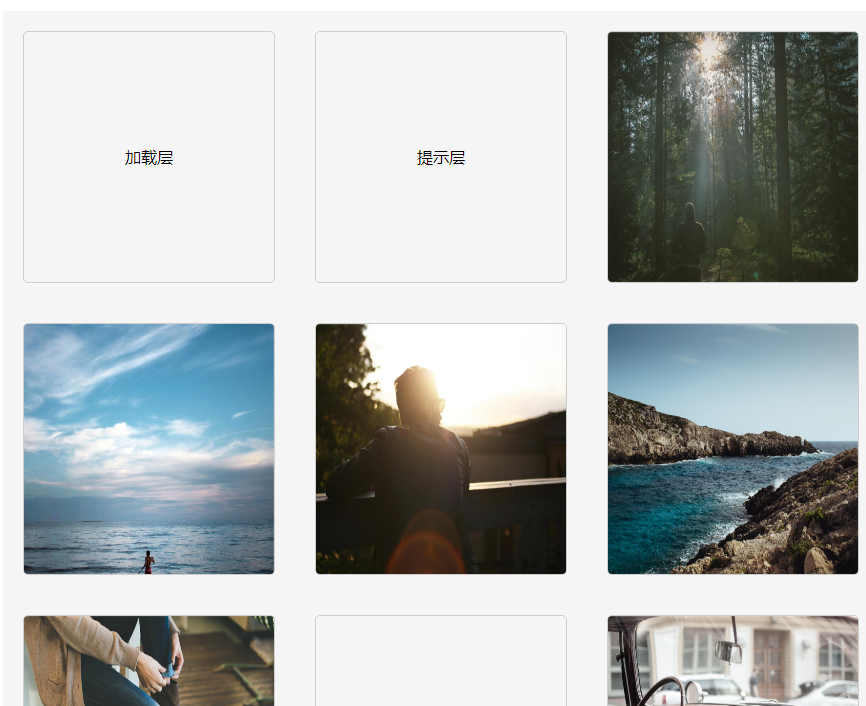
- Leichtes adaptives Bildschirm-Popup-Plug-in
- Ein adaptives Plugin für elastische Ebenen, das Text, Symbole, Bilder, HTML usw. unterstützt und einfach und benutzerfreundlich ist
- 2019-09-11 120 1474
-

- jQuery-Spezialeffekte zum adaptiven Bildschirmfokus-Bildwechsel
- Ein einfacher und eleganter Banner-Karussellschalter für große Bilder, der auf dem jQuery SuperSlide-Plug-in basiert. Der bildschirmadaptive Bildkarussellschalter zeigt Spezialeffekte an.
- 2021-06-28 226 4307
-

- Responsives Karussell-Karussell-Plug-in
- Das responsive Carousel-Karussell-Plug-in ist eine Erweiterung, die auf dem nativen Bootstrap-Karussell basiert und es ermöglicht, das Karussell besser zu gestalten und an die Größe des Bildschirms anzupassen.
- 2017-03-27 148 1439
-

- Spezialeffekte für die Bildumschaltung mit adaptivem jQuery-Fokus
- Der jQuery-Spezialeffekt zum adaptiven Fokus-Bildwechsel ist ein Banner-Großbildkarussellwechsel, der auf dem jQuery-SuperSlide-Plug-in basiert. Er passt sich den Spezialeffekten des Bildkarussellwechsels auf dem Bildschirm an.
- 2023-06-02 158 2037
-

- Adaptiver jQuery-Scrolling-Code für drei Bildschirme
- Der adaptive jQuery-Bildlaufcode für drei Bildschirme ist ein Bildkarussell-Bildlauf-Plug-in, das die linke und rechte Taste zur Steuerung des Bildumschalteffekts sowie einen Bildlauf-Umschaltcode unterstützt, der sich an die Skalierung der Bildschirmgröße anpasst.
- 2023-06-02 185 4685
-

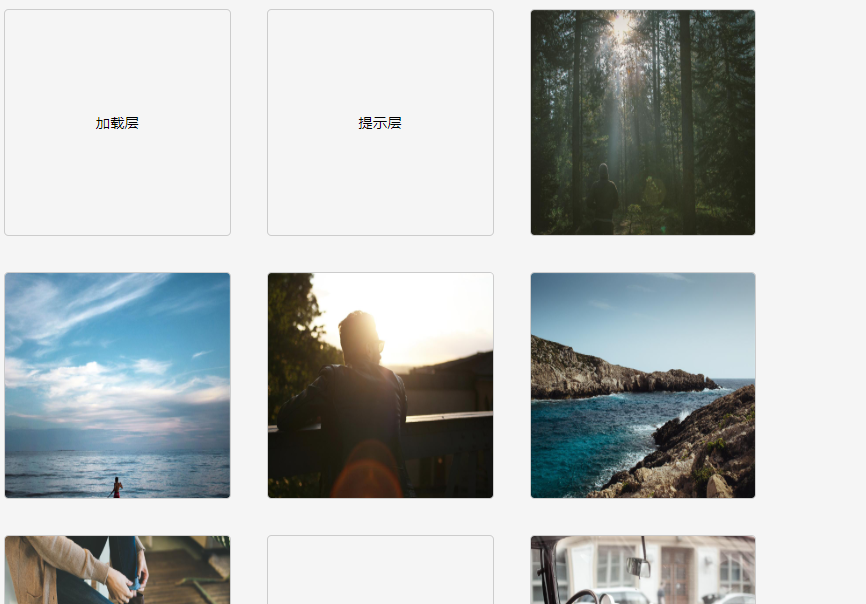
- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- Plug-in zum Durchsuchen intensiver Bilder im Vollbildmodus (jQuery)
- Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner
- 2017-03-11 182 1971
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792