aktueller Standort:Heim > SVG悬停效果插件ShapeHoverEffectwithSVG suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Mouseover-Effekt-Plugin
- Plug-in für den Mouse-Hover-Effekt von Seiteninhalten, die mit jquery erstellt wurden
- 2019-09-20 36 1028
-

- SVG-Bildbeschneidungspfad-Mouseover-Effekt
- SVG-Bildbeschneidungspfad-Mouseover-Effekt
- 2017-08-11 36 1268
-

- Form-Hover-Effekt mit SVG
- Das Plug-in basiert auf CSS3 und SVG und kann übersichtlich dargestellt werden, was eine benutzerfreundliche Oberfläche und Effekte bietet.
- 2019-09-20 15 1069
-

- HoverEx-Bild-Hover-Plugin
- HoverEx-Plugin mit schönen Animationseffekten beim Schweben von Bildern
- 2019-09-20 46 1071
-

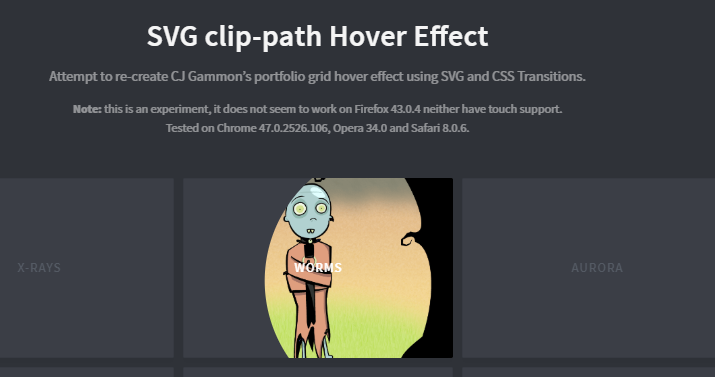
- SVG-Beschneidungspfad schweben
- Versuchen Sie, den kombinierten Raster-Hover-Effekt mithilfe von SVG- und CSS-Transformationen nachzubilden.
- 2019-09-19 37 765
-

- jQuery-Code für dynamisches Textspringen
- Das jQuery-Text-Plug-in erstellt dynamischen Code mit Textsprungeffekten, wenn Sie mit der Maus darüber fahren.
- 2020-07-01 303 3664
-

- jQuery-Tooltips-Hover-Text-Eingabeaufforderungsfeldeffekt
- JQuery Tooltips Hover-Text-Eingabeaufforderungsfeldeffekt, basierend auf dem JQuery-Plug-In, Sie können die Anzeigeposition anpassen, sehr gute Informationsaufforderungs-Plug-In-Spezialeffekte
- 2017-01-13 65 1937
-

- Plug-in für die Vorschau von Webseitenlupenbildern
- Ein in jQuery gekapseltes Bildlupen-Plug-in. Wenn Sie mit der Maus über das Bild fahren, vergrößert die kreisförmige Lupe den teilweisen Vorschaueffekt.
- 2020-12-16 58 3705
-

- 30 reine CSS3-Maus-Hover-Animations-Spezialeffektcodes herunterladen
- 30 exquisite reine CSS3-Maus-Hover-Animations-Spezialeffektcodes, JS muss keine CSS3-Implementierung unterstützen, unterteilt in zwei Gruppen von Animationseffekten, die zweite Gruppe sind die von SVG implementierten Animationseffekte. Ich denke, diese Spezialeffekte können Ihre verschiedenen Hover-Animationen definitiv befriedigen Wählen Sie einen Animationseffekt aus, der Ihnen gefällt, und überprüfen Sie ihn in einem modernen Browser Schauen Sie sich die Spezialeffekte an.
- 2017-01-13 128 1762
-

- jQuery-Upload-Fortschrittsbalken-UI-Animation
- Basierend auf PauseResume spielt der Upload mit SVG-Fortschrittsbalken die Pausenanimation ab und der Upload zeigt die Dateinummer und den Fortschrittseffekt an.
- 2019-07-11 126 2426
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 73 1846
-

- Kreisförmiger Bildcursor-Hovereffekt
- js css3 erstellt einen kreisförmigen Bildcursor-Hovertext-Anzeigeeffekt für eine Webseite. Geeignet für einige einfache und elegante Spezialeffekte für Website-Titelinhalte und Veranstaltungen.
- 2021-04-28 84 5175
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 78 1346
-

- jQuery-Mouseover-Effekt auf das Bild
- jQuery bewirkt, dass die Maus über das Bild bewegt wird, und der Text wird ein- und ausgeblendet. Der Download wird von PHP empfohlen. Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- Reiner CSS3-Webseitenfoto-Mouseover-Effekt
- Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 87 1646
-

- 9 CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 45 1523
-

- Verschiedene CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 47 1782
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 91 2050
-

- 15 CSS3-Bild-Hover-Effektcodes
- 15 Arten von CSS3-Bild-Hover-Effektcodes, super praktisch, kompatibel mit IE9+-, Chrome- und Firefox-Browsern. Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien normalize.css, demo.css und Component.css ein 2. Wählen Sie den gewünschten Effekt aus: <figure class="effect-lily">... </figure> ist ein Einheitseffekt 3, 3
- 2017-03-11 157 1991
-

- jQuery MP4-Videoplayer-Plugin
- Video basiert auf dem Web-Videowiedergabe-Plug-in von jsmodern.js. Dies ist ein einfacher MP4-Videoplayer mit Zeitfortschrittsanzeige, Lautstärke, Vollbild, Pause-/Wiedergabetaste und anderen Funktionen. Unterstützt Klick-Video-Pause/Play-Effekt.
- 2019-03-30 294 7852

