aktueller Standort:Heim > css3单击按钮3D动画事件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- CSS3-Klickschaltfläche 3D-Animationsereignis
- 4 Arten von Mausklick-Tasten-3D-Animations-Spezialeffekten, CSS3-Animation, CSS3-Taste, CSS3 3D
- 2021-06-24 138 1279
-

- CSS3-Klick-Icon-Button-Animations-Popup-Formular für Spezialeffekte
- CSS3-Klick-Icon-Button-Animations-Popup-Formular für Spezialeffekte
- 2017-12-25 174 1863
-

- Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt
- Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt
- 2018-05-24 160 1828
-

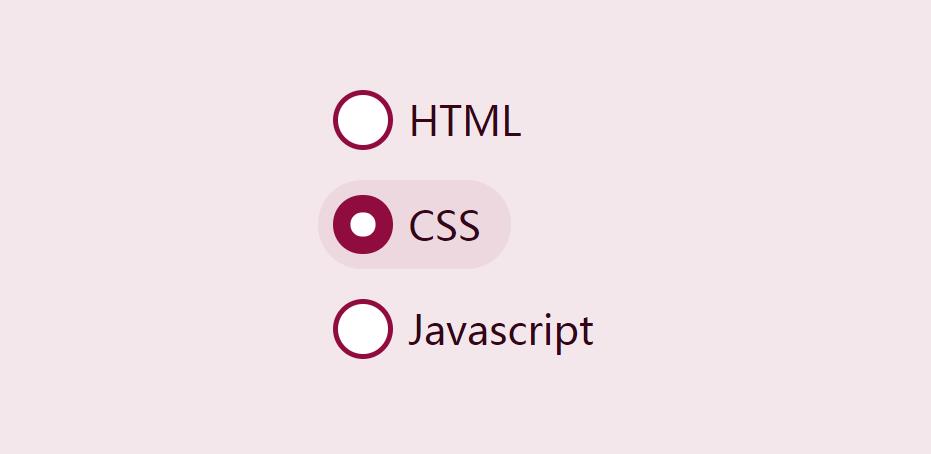
- Klicken Sie auf das Optionsfeld „css3 verschönern', um Animationsspezialeffekte auszuwählen
- Klicken Sie auf ein CSS3-Verschönerungs-Optionsfeld, um Animationsspezialeffekte auszuwählen
- 2023-01-30 123 838
-

- Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt
- Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt
- 2018-02-22 148 1964
-

- CSS3-Mouseover-Hover-Button-Animationsereignis-Plugin
- Das CSS3-Übergangsattribut erstellt eine Vielzahl von Schaltflächen-Hover-Animationseffekten, CSS3-Hover-Schaltflächen, CSS3-Übergangseffekten und CSS3-Klickschaltflächen-Übergangseffekten
- 2019-09-19 135 1924
-

- Animationseffekte für das jQuery-Klickschaltflächen-Popupfenster
- jQuery Click-Button-Popup-Fenster-Animations-Spezialeffekte ist ein Klickereignis-Popup-Fenster-Spezialeffekt-Download.
- 2017-04-25 183 2426
-

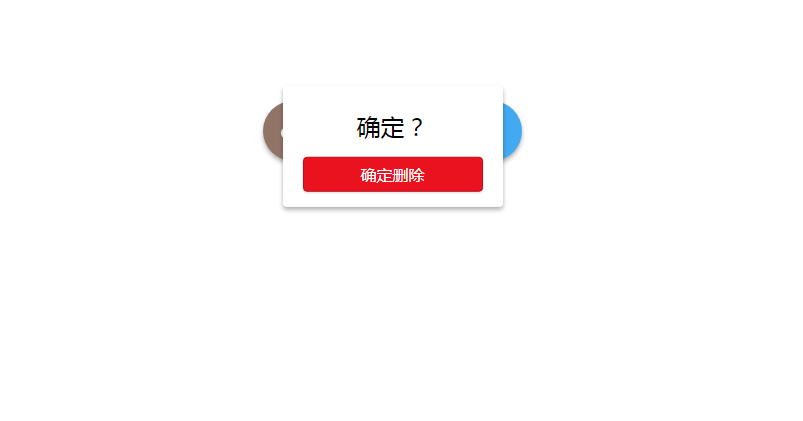
- CSS3 und js coole Click-Button-3D-Flip-Animationseffekte
- Flipside ist ein cooler Übergangsanimationseffekt, der mit CSS3 und js erstellt wurde und nahtlos von einer Klickschaltfläche zu einem Bestätigungsfeld übergeht. Dieser Spezialeffekt beim Klicken auf die Schaltfläche erzeugt unterschiedliche Übergangsanimationseffekte, wenn auf die Seiten der Schaltfläche in unterschiedliche Richtungen geklickt wird.
- 2019-09-17 100 3219
-

- 3D-Animation zum Öffnen eines elektronischen Bildumschlags
- CSS3 3D, Umschlag, klicken Sie auf die Schaltfläche, um die Bildumschlaganimation zu öffnen oder zu schließen, 3D-Bildumschlag-Öffnungseffekt
- 2021-08-10 140 2080
-

- jQueryCSS3 flexibler Symbolleistenmenücode
- Der Menücode der elastischen jQuery+CSS3-Symbolleiste zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie einmal auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, was einen guten Effekt hat.
- 2017-08-22 145 1731
-

- Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
- Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
- 2017-08-22 171 1874
-

- Klicken Sie im linken CSS3-Symbolmenü auf den Vollbild-Umschaltcode
- Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.
- 2017-08-24 223 2626
-

- jQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode
- „JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.
- 2019-01-12 173 2005
-

- CSS3 3D-Flip-Tab-Switching-Plug-in
- Das CSS3 3D-Flip-Tab-Switching-Plug-In ist ein praktisches 3D-Flip-Tab-Switching-Plug-In, das hauptsächlich den 3D-Flip-Tab-Switching-Stil verkörpert. Wenn auf das Tab-Menüelement geklickt wird, wird der 3D-Flip-Animationseffekt realisiert.
- 2024-02-26 130 701
-

- Zurück zum Top-Plugin jquery.gototop
- Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.
- 2023-05-26 133 1061
-

- jquery Return to Top-Plugin
- Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.
- 2017-03-24 176 1832
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786

