aktueller Standort:Heim > jQuery输入数字放大镜效果代码 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Eingabe der digitalen Lupe Geben Sie den Code für den digitalen Lupeneffekt ein
- Eingabe der digitalen Lupe Geben Sie den Code für den digitalen Lupeneffekt ein
- 2017-03-14 150 2008
-

- jQuery-Eingabecode für den digitalen Lupeneffekt
- Der jQuery-Eingabecode für den digitalen Lupeneffekt ist ein Code zum Eingeben des digitalen Lupeneffekts in das Textfeld.
- 2017-03-26 165 2718
-

- jQuery-Textfeld-Eingabetext-Vergrößerungsvorschaucode
- jQuery-Textfeld-Eingabetext-Vergrößerungsvorschaucode
- 2017-12-29 98 1372
-

- Produktbild Lupen-Plugin
- Produktbild-Lupen-Anzeigeeffekt basierend auf jQuery, Lupen-Viewer-Code mit Schatten.
- 2019-03-29 391 6069
-

- jQuery-Lupe zum Anzeigen des Bildperspektiveneffekts
- Der Effekt „jQuery-Lupe zum Anzeigen von Bildperspektiven“ ist ein perspektivischer jQuery-Bildlupencode, mit dem Sie die Maus über das Bild bewegen und das vergrößerte Bild des unteren Bildes durch das obere Bild unter der Lupe sehen können.
- 2017-08-07 228 5252
-

- jquery Bildlupen-Plug-in
- Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.
- 2017-03-26 373 3617
-

- jQuery-Lupencode für E-Commerce-Website
- Der jQuery-Lupencode für E-Commerce-Websites ist ein Taobao-Lupencode, der auf dem jquery.elevatezoom-Plugin basiert. Er bietet mehr als 40 Parameter und kann mit mehreren Effekten frei konfiguriert werden Bilder-Websites.
- 2017-03-26 311 3376
-

- jQuery LightBox-Galeriecode mit Lupe
- Der jQuery LightBox-Galeriecode mit Lupe ist ein hochauflösendes großes Bild, das entsprechende Miniaturansichten anzeigen kann. Sie können die Lupe auch verwenden, um den Vergrößerungseffekt beim Durchsuchen hochauflösender großer Bilder teilweise anzuzeigen.
- 2017-03-26 184 1592
-

- jQuery-Bildlupen-Plug-in-Maus-Hover-Bild-Zoomcode
- Das jQuery-Bildlupen-Plug-in unterstützt die Vergrößerung des gesamten Bildes und von Teilbildern und steuert den Bildzoom-Effektcode durch Scrollen mit der Maus. (Nicht kompatibel mit IE6, 7, 8)
- 2019-03-27 488 5402
-

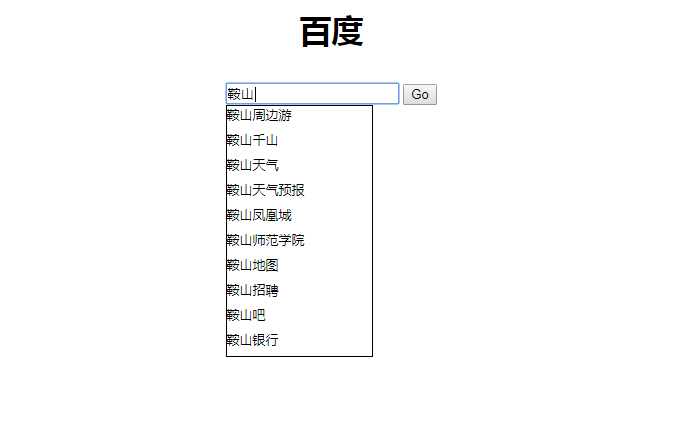
- jQuery fügt ein Ajax-Suchfeld hinzu, um Text einzugeben und den Code automatisch zu vervollständigen
- jQuery+Ajax-Suchfeld Eingabetext zur automatischen Vervollständigung des Codes, ein imitiertes Dropdown-Feld zur automatischen Vervollständigung der Baidu-Suche, das mit Ajax implementiert wurde, um Optionen für Themenlisten anzuzeigen.
- 2017-12-09 160 1790
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 173 1950
-

- Nachahmung des Baidu-Bildvergrößerungseffekts
- Imitieren Sie den Baidu-Bildvergrößerungseffekt (jQuery). Bewegen Sie die Maus über das Bild, um es automatisch zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 173 2268
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116
-

- CSS3-Mouseover-Unschärfeeffekte für andere Bilder
- Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.
- 2024-02-03 128 1098
-

- jQuery simuliert iPhone-Dropdown-Bildlaufleisten-Animationseffekte
- jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.
- 2024-02-03 101 1112
-

- Ziehen Sie den Touchscreen, um den jQuery-Albumcode zu wechseln
- Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.
- 2024-02-03 130 966