aktueller Standort:Heim > jQueryLightbox图片放大预览代�%8 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery-responsive Bildzoomvorschau
- jQuery Responsive Image Magnification Preview ist ein jQuery-Etalage-Bildlupen-Plug-in. Bewegen Sie die Maus auf ein kleines Bild, um das Vorschaubild zu vergrößern.
- 2017-06-05 158 5098
-

- Vorschaueffekt der jQuery-Bildvergrößerung
- jQuery-Mouseover-Bild-Zoom-Vorschau
- 2019-09-19 25 1046
-

- Vorschau-Plug-in zur jQuery-Bildvergrößerung
- Ein einfaches Bildvorschau-Plug-in, das die Vorschau von Fotos im Internet und auf Mobiltelefonen unterstützt. Die große Bildvorschau auf dem Mobiltelefon kann durch Verschieben des Fotos nach links oder rechts angezeigt werden. Es unterstützt keine Berührung mit mehreren Fingern zum Vergrößern und Verkleinern .
- 2019-09-11 45 1326
-

- jQuery-Plug-in zur teilweisen Vergrößerung von zwei Bildern
- jQuery-Plug-in zur teilweisen Vergrößerung von zwei Bildern
- 2018-05-12 201 1343
-

- Plug-in für die Vorschau von Webseitenlupenbildern
- Ein in jQuery gekapseltes Bildlupen-Plug-in. Wenn Sie mit der Maus über das Bild fahren, vergrößert die kreisförmige Lupe den teilweisen Vorschaueffekt.
- 2020-12-16 58 3705
-

- jQuery Lightbox-Bildvergrößerungs-Vorschaucode
- Der jQuery Lightbox-Bildvergrößerungsvorschaucode ist ein Code, der die hochauflösende Version des Bildes in der Mitte der Seite in Form einer Lightbox vergrößern und anzeigen kann, wenn der Benutzer auf ein kleines Bild auf der Seite klickt, wodurch das Surfen des Benutzers verbessert wird Erfahrung.
- 2019-03-18 144 3344
-

- js Smart Zoom Klicken Sie auf das Bild, um den Vorschaucode zu vergrößern
- Der js-Smart-Zoom-Klick-Bildvergrößerungs-Vorschaucode ist ein Code, der nach dem Klicken auf ein Miniaturbild auf der Seite zu einem hochauflösenden Großbild zur Anzeige wechseln kann.
- 2017-07-05 240 3174
-

- Leistungsstarker jQuery-Vorschaucode für das Hochladen mehrerer Bilder
- Leistungsstarker jQuery-Vorschaucode für das Hochladen mehrerer Bilder
- 2018-05-16 50 1085
-

- JQuery-Bild-Vollbild-Zoom- und Schwenk-Vorschaucode
- jQuery-Bild-Vollbild-Zoom- und Schwenk-Vorschaucode
- 2018-01-23 46 1042
-

- jQuery-Masken-Popup-Bildvorschau-Plug-in
- jQuery-Bildvorschau-Plug-in, klicken Sie auf die Miniaturbildmaske, um eine große Bildvorschau anzuzeigen, unterstützen Sie Einzelbilder, mehrere Bilder und eine Text-Trigger-Bildvorschau, um den Effektcode anzuzeigen.
- 2020-12-03 76 3942
-

- jquery Klicken Sie auf das Bild, um es im Vollbildmodus zu vergrößern
- Klicken Sie auf das Bild, um die Vollbildvorschau zu vergrößern. Es ist für PC und mobile Endgeräte geeignet.
- 2019-09-12 114 1398
-

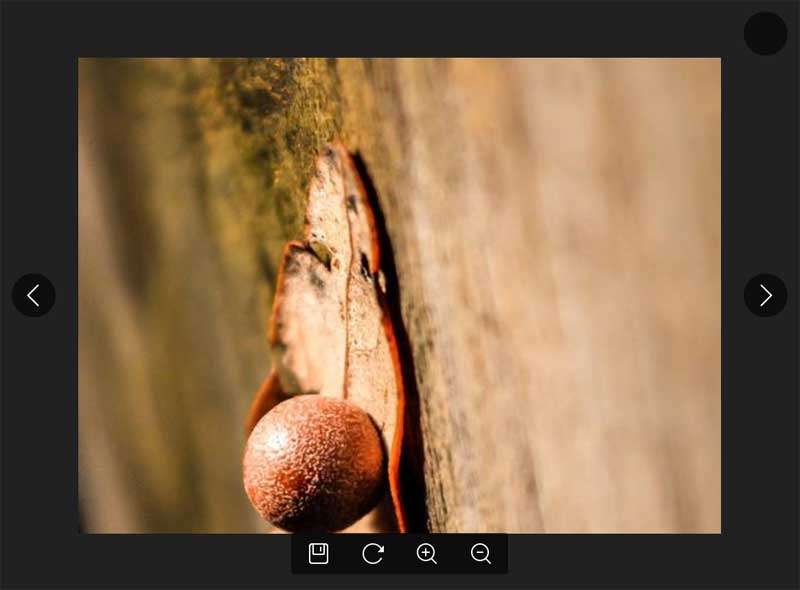
- jQuery-Großbild vergrößern, verkleinern, Vorschau drehen
- jQuery-Schwarzmaskenebene, großes Bild, Umschalten nach links und rechts, Bilddrehung um 360°, Vergrößern und Verkleinern, Vorschaufunktion, Spezialeffekte.
- 2020-11-30 76 1392
-

- jQuery-Vorschaucode für das Hochladen mehrerer Bilder
- Der jQuery-Vorschaucode für das Hochladen mehrerer Bilder unterstützt das Hochladen mehrerer Bilder. Die Bilder werden angezeigt, um sie zu vergrößern und Spezialeffekte anzuzeigen.
- 2017-08-24 98 1477
-

- jQuery-Produktlupe-Vorschaucode
- Der Vorschaucode für die Lupe des jQuery-Produkts ist ein Spezialeffekt-Download, der der Hauptbildvergrößerungsanzeige des Taobao-Produkts ähnelt.
- 2017-03-26 190 4952
-

- Leistungsstarker jQuery-Bild-Upload-Code
- Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.
- 2017-12-14 73 1571
-

- Swiper Tilt Bilderliste UI-Layout
- Erstellen Sie ein einfaches geneigtes Bildlayout basierend auf dem Wischer, drehen Sie das Bild um, wenn Sie mit der Maus darüber fahren, und klicken Sie auf das Bild-Popup-Fenster, um den Vorschaueffekt zu vergrößern.
- 2021-03-10 102 1447
-

- js-Bilderalbum-Popup-Vorschaueffekte
- js-Bildalbum-Popup-Vorschaueffekt Wenn auf ein Bild geklickt wird, wird zur besseren Anzeige ein großes Bild angezeigt. Wenn es zur Produktanzeige auf einer Einkaufszentrum-Website platziert wird, sollte der Effekt gut sein. Die chinesische PHP-Website empfiehlt den Download!
- 2017-01-18 108 1997
-

- Produktbild, teilweiser Vergrößerungseffekt, js-Spezialeffektcode
- JS-Produktbild mit teilweiser Vergrößerung. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um die Miniaturansicht nach oben und unten zu scrollen Mainstream-Browser. Anwendung: 1. Referenzdateien für den Kopfbereich mzp-packed.js, lrtk.css, magiczoomplus.css 2. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu 3. lrtk.js
- 2017-03-11 109 1983
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 151 3483
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 61 1727

