aktueller Standort:Heim > jQueryPHP头像图片上传预览插件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

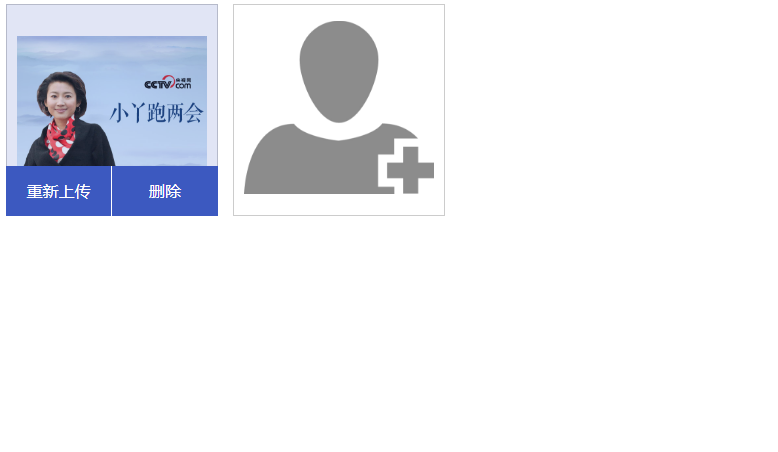
- jQuery+PHP-Plug-in zum Hochladen von Avatarbildern
- jQuery+PHP-Plug-in zum Hochladen von Avatarbildern
- 2017-09-11 176 1823
-

- jQuery-Avatarbild-Upload-Vorschaucode
- jQuery-Avatarbild-Upload-Vorschaucode
- 2018-01-03 144 2462
-

- jQuery-Avatar-Bild-Upload-Plug-in
- jQuery-Avatar-Bild-Upload-Plug-in.
- 2020-01-07 129 1583
-

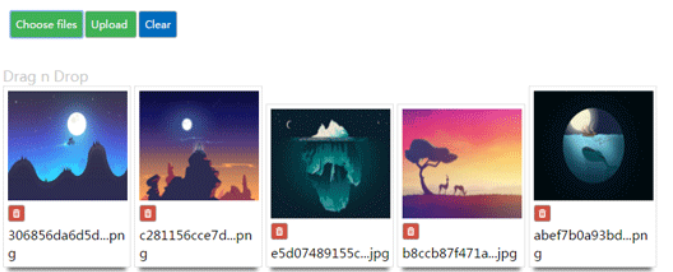
- Drag-and-Drop-Plugin für Datei-Upload und Bildvorschau Dropzone.js
- Drag-and-Drop-Plugin für Datei-Upload und Bildvorschau Dropzone.js
- 2020-01-08 148 1374
-

- jQuery-Plug-in-Code für den Batch-Upload mehrerer Bilder, mit dem Bilder in der Vorschau angezeigt und entfernt werden können
- jQuery-Plug-in-Code für den Batch-Upload mehrerer Bilder, mit dem Bilder in der Vorschau angezeigt und entfernt werden können
- 2018-02-09 140 1773
-

- jQuery-Datei-Upload-Plug-in, SSI-Uploader, der gezogen und in der Vorschau angezeigt werden kann
- jQuery-Datei-Upload-Plug-in, SSI-Uploader, der gezogen und in der Vorschau angezeigt werden kann
- 2020-01-07 107 1298
-

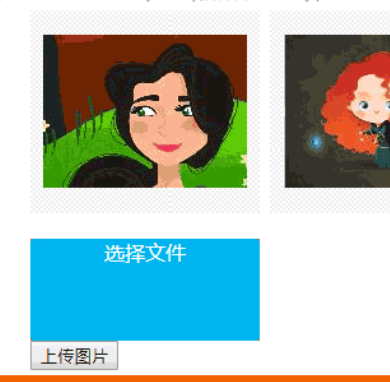
- Plug-in, das den asynchronen Upload und die Vorschau mehrerer Dateien und mehrerer Bilder von IE8 unterstützt
- Ein Plug-in, das das asynchrone Hochladen mehrerer Dateien und Bilder sowie die Möglichkeit, diese in der Vorschau anzuzeigen, in IE8 unterstützt
- 2020-01-07 119 1258
-

- Batch-Upload und Batch-Löschung von jQuery-Bildern
- Das jQuery-Plug-in zum Hochladen von Bildern ermöglicht die Drag-and-Drop-Sortierung hochgeladener Bilder in der Vorschau, und die Bildbearbeitungsfunktion unterstützt mehrere Spezialeffekte für die Funktion zum Hochladen mehrerer Bilder.
- 2021-02-18 168 1380
-

- Leistungsstarker jQuery-Bild-Upload-Code
- Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.
- 2017-12-14 159 1766
-

- Avatar-Zuschneidegrößen-Plug-in, gepackt von Cropper
- Plug-in zum Zuschneiden von Bildern, gekapselt durch cropper.js. Unterstützt Funktionen zum Zurücksetzen von Einstellungen wie Verschieben von Bildern, Zuschneiden von Bildern, Vergrößern und Verkleinern, Bewegen nach oben, unten, links und rechts, Spiegeln von Bildern usw. Dies ist eine jQuery-basierte Komponente zum Zuschneiden der Avatar-Größe.
- 2019-06-22 215 1951
-

- Ein einfaches Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server mit reinem JS
- Das einfachste reine js+html5-Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server. Der Zuschneidebereich ist verschiebbar. Er unterstützt die Vorschau nach dem Zuschneiden und bietet ein Beispiel für den Empfang und das Hochladen von PHP-Dateien serverseitig.
- 2021-04-27 149 1589
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 258 3719
-

- Cooles JS-Karussell-Plug-in mit Vorschaueffekt
- PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.
- 2019-06-29 182 2846
-

- CSS3 3D Rubik's Cube Rotation Bildwechselansicht Spezialeffekte
- Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.
- 2024-02-26 119 792
-

- CSS3-Anmeldeformular-Spezialeffekte mit schwebenden Platzhaltern
- Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.
- 2024-02-26 109 680
-

- Sie können horizontal ziehen, um die Spezialeffekte des Bildes zu ändern
- Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.
- 2024-02-26 117 681
-

- In jQuery eingebettetes Iframe-Navigationsmenü
- Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.
- 2024-02-26 121 786
-

- jQuery blendet den Bildalbumcode nach unten ein
- Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.
- 2024-02-03 100 1116
-

- CSS3-Mouseover-Unschärfeeffekte für andere Bilder
- Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.
- 2024-02-03 128 1098
-

- jQuery simuliert iPhone-Dropdown-Bildlaufleisten-Animationseffekte
- jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.
- 2024-02-03 101 1112

