
Kurs Dazwischenliegend 11357
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17659
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11371
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-06 18:19:42 0 1 540
javascript – So implementieren Sie JS, um globale CSS-Stile dynamisch zu ändern
2017-05-19 10:11:38 0 3 653
Wie berechnet man den Prozentsatz der Bildlaufposition eines Elements?
2024-04-03 19:55:00 0 1 638
2024-04-03 18:48:12 0 1 452
Umbenennung: feste Div-Spalten und verbleibende Breite
2023-09-14 17:17:47 0 1 658
Kurseinführung:如何用css实现div中所有li元素左对齐,button元素居中对齐?代码如下(如果觉得难,可以修改html代码,但li和button元素必须在div中)
2016-06-24 Kommentar 0 2321

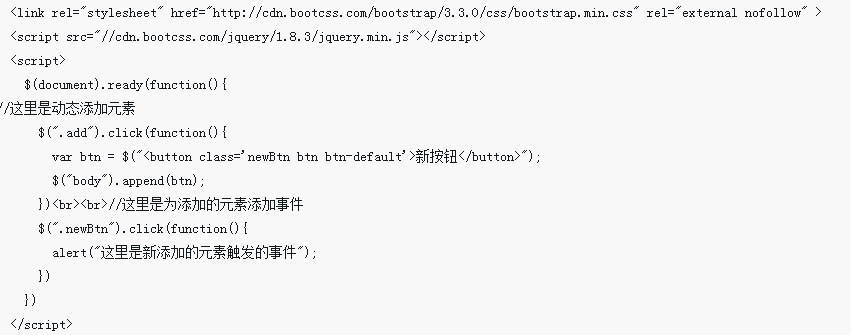
Kurseinführung:Dieses Mal zeige ich Ihnen, wie Sie mit der Unfähigkeit umgehen, Bindungsereignisse auszulösen, wenn jQuery dynamisch Elemente hinzufügt. Was sind die Vorsichtsmaßnahmen, wenn Sie mit der Unfähigkeit umgehen, Bindungsereignisse auszulösen, wenn jQuery dynamisch Elemente hinzufügt? ein Blick.
2018-04-23 Kommentar 0 1841

Kurseinführung:Erkennen der Sichtbarkeit von Elementen nach dem ScrollenFür Elemente, die dynamisch mit AJAX geladen werden, kann die Bestimmung ihrer Sichtbarkeit im Ansichtsfenster erfolgen...
2024-12-20 Kommentar 0 131

Kurseinführung:Die Gründe, warum sich das Element nach der Sticky-Positionierung noch bewegt: 2. Scrollgeschwindigkeit; 4. Browser-Kompatibilität; 6. JavaScript-Interaktion; Detaillierte Einführung: 1. Wenn die Anfangsposition des Elements weit vom Ansichtsfenster entfernt ist, bewegt sich das Element weiter, bis es an die Position gescrollt wird, an der die Sticky-Positionierung ausgelöst wird Wenn die angegebene Position und die Sticky-Positionierung ausgelöst werden, stoppt die Bewegung des Elements. 2. Die Scroll-Geschwindigkeit kann sich auch auf die Leistung der Sticky-Positionierung auswirken, wenn die Scroll-Geschwindigkeit hoch ist usw.
2023-11-20 Kommentar 0 1015
Kurseinführung:这个问题不该在这里问哦!看看吧,一段SENDMAIL的配置。不过想要学得更好,还是要再找其它的资料的。 问题
2016-06-21 Kommentar 0 1299