
Kurs Dazwischenliegend 11407
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17712
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11408
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-05-19 10:47:30 0 2 778
2018-05-01 12:32:43 0 3 2124
HTML-Hoverbild: Erweitern Sie den anklickbaren Bereich über das Bild hinaus
2023-09-10 16:08:26 0 1 712
So erlauben Sie der Chrome-Erweiterung den Zugriff auf seinen Pfad und seine Dateien
2024-02-26 23:12:34 0 1 819
2017-06-14 10:50:51 0 3 1254

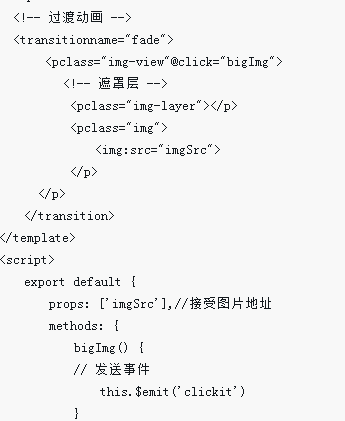
Kurseinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie die Funktion „Bild vergrößern“ in Vue implementieren (mit Code). Hier ist ein praktischer Fall sehen.
2018-04-19 Kommentar 0 7535

Kurseinführung:Verwendung von JavaScript zur Implementierung der Bildlupenfunktion Im Webdesign ist die Bildlupenfunktion eine gängige und praktische Funktion. Sie ermöglicht es Benutzern, lokale Details zu vergrößern, wenn die Maus über das Bild fährt, was das Benutzererlebnis verbessert. In diesem Artikel verwenden wir JavaScript, um eine einfache Bildvergrößerungsfunktion zu implementieren. Zuerst müssen wir ein Bild zur Verwendung vorbereiten. Angenommen, wir haben ein Bild namens „image.jpg“ und verwenden es, um die Lupenfunktion zu implementieren. Gleichzeitig brauchen wir auch eine
2023-08-09 Kommentar 0 2263

Kurseinführung:So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
2023-10-20 Kommentar 0 2134

Kurseinführung:So verwenden Sie Uniapp zum Entwickeln der Bildlupenfunktion Einführung: Im modernen Zeitalter von Social Media und E-Commerce ist die Bildlupenfunktion zu einer sehr wichtigen Funktion geworden, die das Benutzererlebnis und das Einkaufserlebnis verbessern kann. In uniapp können wir entsprechende Komponenten und APIs verwenden, um die Bildlupenfunktion zu implementieren. In diesem Artikel wird erläutert, wie Sie mit uniapp die Bildlupenfunktion entwickeln und entsprechende Codebeispiele bereitstellen. 1. Vorbereitung Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die Uniapp-Entwicklungstools installiert wurden. zwei
2023-07-07 Kommentar 0 1897