
Kurs Dazwischenliegend 11389
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17701
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11397
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 889
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 774
2023-09-05 15:18:28 0 1 652
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 621
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1039
Kurseinführung:Dieser Artikel zeigt hauptsächlich den sphärischen Vergrößerungseffekt von JS-Text. Es ist dasselbe wie eine Lupe zum Vergrößern von Text. Interessierte Freunde können sich darauf beziehen.
2016-05-16 Kommentar 0 1769

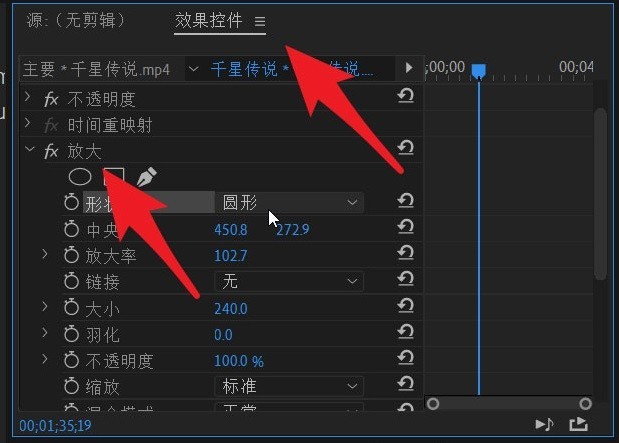
Kurseinführung:1. Zuerst öffnen wir die Software und importieren das Videomaterial, das bearbeitet werden muss, dann öffnen wir die Effektsteuerung und suchen den Vergrößerungseffekt (wie im Bild gezeigt). 2. Dann sehen wir in der Vergrößerungsoption die Formoption, die Sie hier vergrößern möchten (wie im Bild gezeigt). 4. Zu diesem Zeitpunkt gehen wir nach unten und suchen die mittlere Spalte. Später können wir die Anzeigeposition dieses Effekts im Video sehen (wie im Bild gezeigt). 5. Derzeit können wir den spezifischen Vergrößerungseffekt im Video nicht sehen, da der Vergrößerungswert unten noch nicht angepasst wurde. Solange Sie die Vergrößerung ziehen, können Sie die Position und Form der spezifischen Änderungen im Video deutlich erkennen (wie im Bild gezeigt). 6. Nach dem Vergrößern können Sie den spezifischen Effekt im Video deutlich erkennen.
2024-05-08 Kommentar 0 1173

Kurseinführung:Der Hover-Animationseffekt in CSS bezieht sich auf die Änderung des Erscheinungsbilds des Elements, wenn der Mauszeiger darüber schwebt. Wir verwenden CSS, um verschiedene Animationseffekte beim Hover zu erstellen, wie z. B. Skalieren, Ausblenden, Schieben oder Drehen von Elementen. Mit der Transformationseigenschaft des Button-Hover-Animationseffekts können Sie das Element skalieren, drehen oder verschieben. opacity – Dieses Attribut legt den Transparenzgrad des Elements fest, wobei 1 vollständig sichtbar und 0 vollständig transparent bedeutet. Hintergrundfarbe: Dieses Attribut legt die Hintergrundfarbe des Elements fest. color – Dieses Attribut legt die Textfarbe des Elements fest. Transition – Diese Eigenschaft steuert die Animation zwischen zwei Zuständen, z. B. dem Standardzustand und dem Hover-Zustand. bot
2023-09-06 Kommentar 0 1388
Kurseinführung:In diesem Artikel wird hauptsächlich die js-Implementierung des UI-Designeffekts für die Projektverwaltung vorgestellt. In diesem UI-Design wird jedes Projekt in Form von Karten gestapelt und auf dem Bildschirm angeordnet Klicken Sie auf den gesamten Bildschirm und scrollen Sie nach unten, um die Einführungsinformationen des Projekts anzuzeigen. Freunde in Not können darauf verweisen.
2016-05-16 Kommentar 0 1922

Kurseinführung:Wenn es um die Farbverlaufsanzeige und das Verschwinden von js geht, werden die meisten Freunde an fadeIn (), fadeOut () oder fadeToggle () in JQuery denken. Was aber, wenn die riesige JQuery-Bibliothek nur aufgerufen wird, um einen solchen Effekt einzuführen? Mit anderen Worten: Ich verbessere mich, indem ich einige Funktionen mit nativem js~ umsetze
2018-03-20 Kommentar 0 2160