
Kurs Fortschrittlich 9182
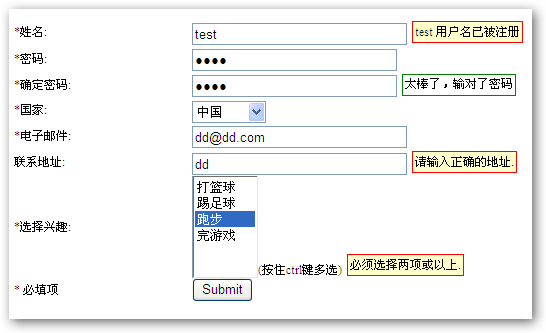
Kurseinführung:„Tutorial zum JS Development Verification Form“ führt das Front-End-Div + CSS-Layout im Detail ein und erzielt den Effekt des Verifizierungsformulars durch nativen JS-Code.

Kurs Grundschule 21625
Kurseinführung:Dieses Projekt wurde mit nativem PHP entwickelt, sodass Anfänger problemlos loslegen können. Kernwissenspunkte ~ 1. Objektorientierte PHP-Programmierung 2. CURD (Erstellen, Aktualisieren, Lesen, Löschen) der MySQL-Datenbank 3. Kombination aus PHP und MySql-PDO-Verbindung zur Datenbank 4. PHPmailer sendet die E-Mail und schließt die E-Mail-Verifizierung ab 5. Telnet simuliert den E-Mail-Versand 6. Führen Sie PHP im PHP-CLI-Modus aus 7. PHP+MySQL implementiert das Senden von E-Mails in die Warteschlange 8. AJAX löst asynchron die Mail-Warteschlange aus

Kurs Dazwischenliegend 11467
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17750
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.
2017-07-06 10:35:42 0 2 1192
2017-05-16 16:48:34 0 2 688
Was ist die Lösung für Formularvalidierungsprobleme in React JSX?
2024-04-03 11:53:49 0 1 459
Wie ändere ich die Formularvalidierungsinformationen von Laravel in Chinesisch?
Wie ändere ich die Formularvalidierungsinformationen von Laravel in Chinesisch?
2017-05-16 16:50:24 0 2 554
Wie schreibe ich diese Überprüfungsregel?
2017-09-09 10:00:48 0 2 2030
Kurseinführung:Stellen Sie Ihnen Ressourcen wie JQuery-Plug-Ins zur Formularvalidierung zur Verfügung. Sie können diese Website gerne als Lesezeichen speichern. Wir stellen Ihnen die neuesten JQuery-Plug-In-Ressourcen für die Formularvalidierung zur Verfügung.
2017-06-19 Kommentar 0 1187

Kurseinführung:Das Beispiel in diesem Artikel beschreibt das in JS implementierte universelle Formularvalidierungs-Plug-in. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration eines gängigen JS-Formularvalidierungs-Plug-in-Codes. Verwendung: Schritt 1: Legen Sie den Datentyp des Formularelements fest, Schritt 2: Instanzformularüberprüfung, Anweisungen zur Überprüfungsfehleraufforderung (das Programm verfügt über eigene Fehleraufforderungen, Sie können den Text jeder Überprüfungsfehleraufforderung anpassen, fügen Sie einfach msg hinzu).
2017-08-22 Kommentar 0 1481

Kurseinführung:网上基于jQuery的表单验证插件已有很多,但是这个轮子我还是继续做一个,因为这个表单验证插件是从我以前的个人JS框架移值过来的(我已慢慢投入jQuery的怀抱),并且它的验证规则书写方式也许会让你眼前一亮。
2016-05-16 Kommentar 0 1398

Kurseinführung:Vor einiger Zeit richtete der Chef die Vue-Entwicklungsumgebung ein, sodass wir von JQ glücklich zu Vue kamen. Während dieser Zeit war ich mit der Formularüberprüfung nicht zufrieden. Als ich das Plug-in-Kapitel von Vue sah, hatte ich das Gefühl, dass ich eines schreiben könnte, also begann ich, ein Formularüberprüfungs-Plug-in va.js zu schreiben. Warum nicht ein Plug-in finden? Vue-Validator.
2018-05-14 Kommentar 0 2427

Kurseinführung:In der Frontend-Entwicklung ist die Formularvalidierung eine wesentliche Fähigkeit. Durch die Formularvalidierung kann die Richtigkeit und Rechtmäßigkeit der von Benutzern eingegebenen Daten sichergestellt werden, wodurch die Wahrscheinlichkeit von Datenfehlern effektiv verringert und den Benutzern ein gutes Erlebnis geboten wird. In diesem Artikel wird erläutert, wie Sie jQuery zum Validieren von Formularen verwenden. Frameworks und Plug-Ins Wenn wir jQuery zum Validieren von Formularen verwenden, können wir einige hervorragende Frameworks und Plug-Ins verwenden, um die Entwicklungseffizienz und Codequalität zu verbessern. Gängige Formularvalidierungs-Frameworks und Plug-Ins sind: 1. jQuery ValidationjQuery
2023-05-25 Kommentar 0 625