
Kurs Dazwischenliegend 11396
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17706
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11401
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 893
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 778
2023-09-05 15:18:28 0 1 655
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 625
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1043
Kurseinführung:精品素材:20个很好看的抽象图片素材免费下载
2016-06-24 Kommentar 0 1239

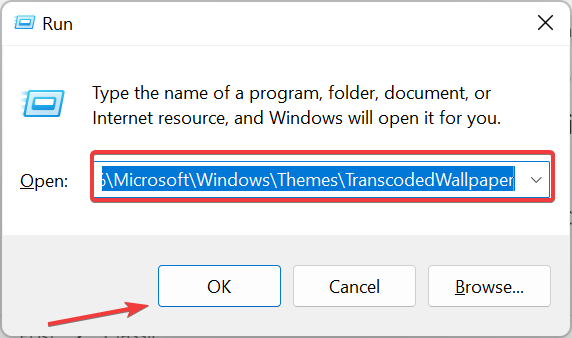
Kurseinführung:Windows 11 bietet so viele Anpassungsoptionen, darunter eine Reihe von Themen und Hintergrundbildern. Obwohl diese Themen auf ihre Art ästhetisch sind, fragen sich einige Benutzer immer noch, wo sie unter Windows 11 im Hintergrund stehen. Diese Anleitung zeigt Ihnen die verschiedenen Möglichkeiten, auf den Speicherort Ihres Windows 11-Designs zuzugreifen. Was ist das Standarddesign von Windows 11? Der Standard-Designhintergrund von Windows 11 ist eine blühende abstrakte königsblaue Blume mit einem himmelblauen Hintergrund. Dieser Hintergrund ist aufgrund der Vorfreude auf die Veröffentlichung des Betriebssystems einer der beliebtesten. Das Betriebssystem bringt jedoch auch eine Reihe anderer Hintergründe mit. Daher können Sie den Hintergrund des Windows 11-Desktopdesigns jederzeit ändern. Themen werden in Windo gespeichert
2023-08-01 Kommentar 0 3325

Kurseinführung:1. Um den Edius-Helligkeitskey zum Keying zu verwenden, platzieren Sie zunächst das zum Keying verwendete Vordergrundmaterial auf der oberen Spur des Hintergrundmaterials. (Das Vordergrundmaterial ist auch das Material, das hervorgehoben werden soll.) Wenn es sich bei dem Vordergrundmaterial auch um ein Video handelt Denken Sie daran, Audiomaterial auf dem Material zu platzieren. Klicken Sie mit der rechten Maustaste, heben Sie die Gruppierung auf und löschen Sie es, um eine Vermischung der Geräusche des Vordergrundmaterials und des Hintergrundmaterials zu vermeiden. 2. Öffnen Sie das Spezialeffektfenster, klicken Sie auf [Key]. Rechts sehen Sie den Spezialeffekt [Helligkeitskey], fügen Sie ihn dem Vordergrundmaterial hinzu. 3. Doppelklicken Sie im Informationsfeld auf [Helligkeitstaste], um die Einstellungsoberfläche für die Helligkeitstaste zu öffnen. 4. Während Sie das Vorschaufenster betrachten, können Sie auf der rechten Seite die oberen und unteren Helligkeitsgrenzen anpassen, um den Keying-Bereich auszuwählen, und den gewünschten Keying-Effekt in Echtzeit in der Vorschau anzeigen, bis Sie einen zufriedenstellenden Keying-Effekt eingestellt haben.
2024-04-17 Kommentar 0 921

Kurseinführung:Die Ziele dieses Artikels: 1. Beherrschen Sie die Implementierungsprobleme mehrerer Hintergrundbilder: 1. Um die folgenden Effekte mit reinem DIV + CSS zu erzielen, müssen zusätzliche Anweisungen verwendet werden: 1. Die Gesamtbreite beträgt 1000 Pixel Die Höhe beträgt 300 Pixel und die Seite muss in der Mitte angezeigt werden. 2 Die Breite und Höhe des Hintergrundbilds betragen jeweils 300 Pixel3. Jetzt werden die spezifischen Vorgänge ausgeführt. 1. Bereiten Sie die Materialien vor : Erstellen Sie einen Bilderordner im Stammverzeichnis und speichern Sie hier alle relevanten Materialbilder. Die Materialien sind 2. Erstellen Sie index.ht...
2020-06-09 Kommentar 0 4949

Kurseinführung:So erstellen Sie mit CSS ein Hintergrundbild mit einem wechselnden Farbverlaufseffekt. Hintergrundbilder sind ein wesentlicher Bestandteil des Webdesigns und können der Seite Schönheit und Attraktivität verleihen. Es ist auch üblich, CSS zu verwenden, um den Effekt von Hintergrundbildern zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein Hintergrundbild mit wechselndem Farbverlaufseffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir einige grundlegende Materialien vorbereiten: Hintergrundbild – das ist das Bildmaterial, das Sie verwenden möchten, es kann jedes beliebige Bild sein. Farbverlaufseffekt
2023-10-19 Kommentar 0 1232