
Kurs Dazwischenliegend 10639
Kurseinführung:《CSS3实现按钮特效视频教程》分为二个实例讲解,第一个实例用纯CSS3代替JavaScript实现按钮动画效果,并详细讲解CSS3新增的transition、transform等属性。第二个实例重点介绍利用<a>标签制作自适应宽度的圆角按钮。

Kurs Fortschrittlich 12549
Kurseinführung:《PHP实现文件上传下载教程》主要介绍了利用php实现文件上传与下载的原理,以及多种实现方式,注意事项等

Kurs Fortschrittlich 10680
Kurseinführung:《PHP开发文件下载次数统计教程》结合实例使用PHP+Mysql+jQuery,实现了点击文件,下载文件,次数累加的过程。

Kurs Dazwischenliegend 5133
Kurseinführung:mescroll的uni版本, 是专门用在uni-app的下拉刷新和上拉加载的组件,集成了自动处理分页, 自动控制无数据, 空布局提示, 回到顶部按钮等功能。本章课程从零开始带大家学习mescroll-body组件,因为它支持原生组件, 且性能好, 弥补了mescroll-uni的不足。此外,本章课程还实现了tabs切换时,如何处理同一个页面存在多个mescroll组件,自动处理分页, 自动控制无数据, 空布局提示等功能。
Schaltfläche „Bild vom Server eines Drittanbieters herunterladen'.
2024-02-21 14:47:20 0 1 350
Aktualisieren Sie href und laden Sie die Datei herunter, indem Sie auf die Schaltfläche klicken.
2023-07-20 15:17:03 0 1 513
2023-08-30 18:19:18 0 1 462
2023-08-17 16:24:17 0 1 542
Öffnen Sie Links im Iframe nacheinander, wenn Sie auf die Schaltfläche klicken
2023-09-03 15:44:43 0 1 663

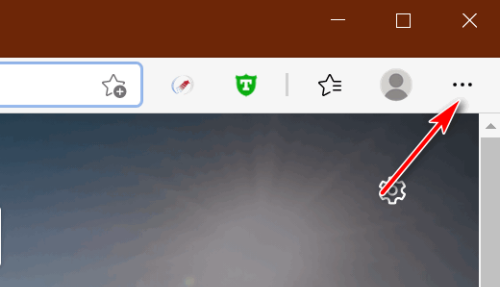
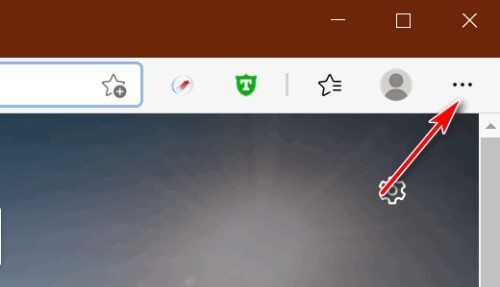
Kurseinführung:Wissen Sie, wo Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen müssen? Im Folgenden erfahren Sie, wie Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen Darüber! Schritt 1: Öffnen Sie zunächst den Microsoft Edge-Browser und klicken Sie auf das [...]-Logo in der oberen rechten Ecke, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie dann im Popup-Menü auf [Einstellungen], wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann auf der linken Seite der Benutzeroberfläche auf [Darstellung], wie in der Abbildung unten gezeigt. Schritt 4: Klicken Sie abschließend auf die Schaltfläche auf der rechten Seite von [Download-Schaltfläche anzeigen] und sie wechselt von Grau zu Blau, wie in der Abbildung unten gezeigt. Oben zeigt Ihnen der Editor, wie Sie die Download-Schaltfläche in Microsoft Edge einrichten.
2024-03-06 Kommentar 0 1219

Kurseinführung:Der Edge-Browser bietet Benutzern ein gutes Erlebnis und ist bei Benutzern sehr beliebt. Als Benutzer kürzlich etwas über den Edge-Browser herunterluden, stellten sie fest, dass sie den Download-Button des Edge-Browsers nicht finden konnten. Werfen wir einen Blick auf die Methode des Editors, die Download-Schaltfläche in Edge anzuzeigen. So zeigen Sie den Download-Button in Edge an: 1. Öffnen Sie die Software und klicken Sie auf die Schaltfläche „…“. 2. Wählen Sie zum Aufrufen „Einstellungen“ in der Dropdown-Menüliste. 3. Wählen Sie dann in der neuen Oberfläche die Option „Darstellung“. 4. Suchen Sie schließlich die Option „Download-Schaltfläche anzeigen“ und aktivieren Sie die Umschalttaste auf der rechten Seite.
2023-12-29 Kommentar 0 1337

Kurseinführung:Der Edge-Browser ist der Browser, der mit Windows-Systemen geliefert wird. Daher ist es für einige Benutzer schwierig, den Download-Fortschritt jedes Mal zu überprüfen Wir können es über die Softwareeinstellungen aktivieren. Ich hoffe, dass der Inhalt des heutigen Software-Tutorials für die meisten Benutzer hilfreich sein kann. Einführung in die Anzeige der Download-Schaltfläche im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf die Schaltfläche „…“. 2. Wählen Sie „Einstellungen“ in der Dropdown-Menüliste aus, um einzutreten. 3. Wählen Sie dann in der neuen Oberfläche die Option „Darstellung“.
2024-03-13 Kommentar 0 599

Kurseinführung:Schritt 1: Öffnen Sie zunächst den Microsoft Edge-Browser und klicken Sie auf das [...]-Logo in der oberen rechten Ecke, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie dann im Popup-Menü auf [Einstellungen], wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann auf der linken Seite der Benutzeroberfläche auf [Darstellung], wie in der Abbildung unten gezeigt. Schritt 4: Klicken Sie abschließend auf die Schaltfläche auf der rechten Seite von [Download-Schaltfläche anzeigen] und sie wechselt von Grau zu Blau, wie in der Abbildung unten gezeigt.
2024-05-09 Kommentar 0 806

Kurseinführung:Heutzutage ermöglichen viele Anwendungen Benutzern das Hoch- und Herunterladen von Dateien. Mit Tools zur Plagiatserkennung können Benutzer beispielsweise eine Dokumentdatei hochladen, die Text enthält. Anschließend wird auf Plagiate geprüft und ein Bericht erstellt, den Benutzer herunterladen können. Jeder weiß, wie man mit inputtypefile eine Schaltfläche zum Hochladen von Dateien erstellt, aber nur wenige Entwickler wissen, wie man mit JavaScript/JQuery eine Schaltfläche zum Herunterladen von Dateien erstellt. In diesem Tutorial lernen Sie verschiedene Möglichkeiten kennen, einen Dateidownload auszulösen, wenn auf eine HTML-Schaltfläche oder JavaScript geklickt wird. Verwenden Sie das <a>-Tag und das Download-Attribut von HTML, um den Dateidownload auszulösen, wenn auf die Schaltfläche geklickt wird
2023-09-12 Kommentar 0 1180