
Kurs Dazwischenliegend 11345
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17650
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11360
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
javascript - Welche Zeit-Plugins können mit React verwendet werden?
Welche Zeit-Plug-Ins mit React verwendet werden können und wie man sie verwendet
2017-06-26 10:57:55 0 1 643
javascript - Wie ändert das Daterangepicker-Kalender-Plug-in die Position des Zeitraums?
2017-05-19 10:39:33 0 1 617
javascript – So legen Sie die Standardzeit fest, wenn Sie das Mobiscroll-Plug-in verwenden
Ich möchte die Standardzeit auf 1990-01-01 ändern. Kann mir jemand helfen?
2017-05-19 10:37:44 0 2 751
2017-05-19 10:39:35 0 1 517
2023-10-23 12:54:50 0 1 749

Kurseinführung:Zeitkonvertierung ist eine häufige Anforderung bei der Website-Entwicklung, insbesondere in CMS-Systemen wie dedecms. Um die Anzeige und Konvertierung der Zeit komfortabler zu gestalten, können Sie einige Zeitkonvertierungs-Plug-Ins verwenden. In diesem Artikel werden ein Zeitkonvertierungs-Plug-In empfohlen und spezifische Anwendungstipps und Codebeispiele bereitgestellt. Empfohlenes Zeitkonvertierungs-Plug-in: Moment.jsMoment.js ist eine leistungsstarke Zeitverarbeitungsbibliothek, die Entwicklern dabei helfen kann, Datums- und Uhrzeitangaben in JavaScript einfach zu analysieren, zu überprüfen, zu bedienen und zu formatieren.
2024-03-13 Kommentar 0 803

Kurseinführung:So fügen Sie dem WordPress-Plugin eine Zeitleistenfunktion hinzu. In der heutigen Online-Welt wird die Zeitleistenfunktion häufig in verschiedenen Websites und Anwendungen verwendet, um die Entwicklung und Abfolge von Ereignissen anzuzeigen. Bei WordPress-Websites kann das Hinzufügen einer Zeitleistenfunktion dazu führen, dass Artikel, Aktivitäten und der Verlauf besser dargestellt werden. In diesem Artikel untersuchen wir, wie man einem WordPress-Plugin Timeline-Funktionalität hinzufügt, und stellen Codebeispiele bereit. Schritt 1: Vorbereitung Bevor wir die Timeline-Funktion hinzufügen, müssen wir sicherstellen, dass Sie eine Basis erstellt haben
2023-09-05 Kommentar 0 1270
Kurseinführung:In diesem Artikel wird Ihnen ein JQuery-Plug-In zur Auswahl von Datum und Uhrzeit vorgestellt, das der Benutzererfahrung nahe kommt. Freunde, die es benötigen, können darauf verweisen.
2016-05-16 Kommentar 0 1244

Kurseinführung:Verwenden von MySQL-Triggern zum Behandeln von Einfüge- und Aktualisierungsereignissen. Um die Notwendigkeit zu berücksichtigen, eine zugehörige Tabelle („ext_words_count“) beim Einfügen oder Aktualisieren zu aktualisieren …
2024-11-13 Kommentar 0 465

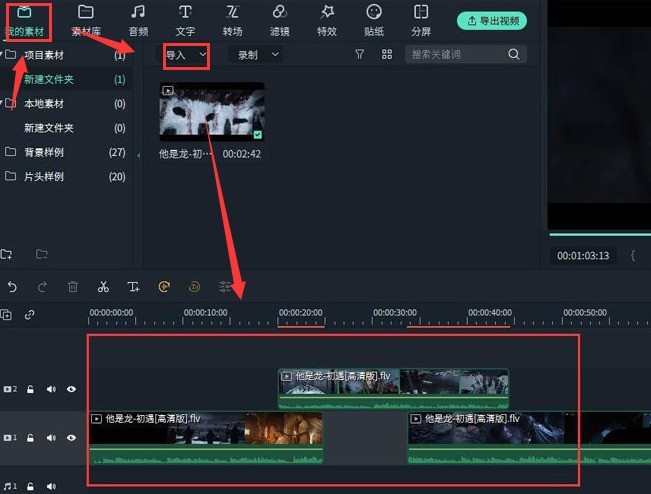
Kurseinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Materialmenü in der oberen linken Ecke, importieren Sie die Videodatei, die bearbeitet werden muss, und ziehen Sie sie der Reihe nach in die Timeline-Spur unten. 2. Auf der linken Seite des Track-Panels der Timeline , suchen Sie die Schaltfläche „Track Manager öffnen“ und klicken Sie darauf. 3. Fügen Sie eine neue Videospur unter Spur 2 hinzu, klicken Sie zum Speichern auf „Bestätigen“. 4. Klicken Sie mit der Maus, um die zweite Hälfte des Videos in Spur 1 auszuwählen, und ziehen Sie das Video auf die eingefügte Spur Neuer Track.
2024-06-10 Kommentar 0 614