
Kurs Dazwischenliegend 11247
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17582
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 11294
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
2023-09-05 11:18:47 0 1 752
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 686
2023-09-05 15:18:28 0 1 581
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 540
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 967

Kurseinführung:Einführung in die Verwendung von Golang zum Konvertieren von Bildern in SVG-Vektorgrafiken: Im Bereich der Bildverarbeitung hat sich SVG (ScalableVectorGraphics) zu einem beliebten Format entwickelt, mit dem Vektorgrafiken gespeichert und angezeigt werden können. In diesem Artikel wird erläutert, wie Sie mit der Programmiersprache Golang Bilder in SVG-Vektorgrafiken konvertieren. SVG-Konvertierungsprinzip: Das Prinzip der Konvertierung von Bildern in SVG-Vektorgrafiken besteht darin, Pixelpunkte in Pfade umzuwandeln und Pfade zur Beschreibung der Bildkonturen zu verwenden. Während des Konvertierungsprozesses werden wir
2023-08-25 Kommentar 0 1946

Kurseinführung:Können Sie die Füllfarbe von SVG-Pfaden über CSS anpassen? In SVG (Scalable Vector Graphics) können Sie Elemente wie Pfade mithilfe von CSS ändern. Bedenken Sie die...
2024-11-08 Kommentar 0 421

Kurseinführung:1. Suchen Sie nach Vektorsymbolen, sofern diese im AI- oder EPS-Format vorliegen. 2. Öffnen Sie ai und doppelklicken Sie auf die leere Stelle, um das Material zu importieren. 3. Wählen Sie ein Material aus. Wie auf dem Bild zu sehen ist, klicken wir mit der rechten Maustaste, um die Gruppierung aufzuheben. 4. Nachdem Sie die Gruppierung aufgehoben haben, wählen Sie ein kleines Symbol einzeln aus und kopieren Sie es mit Strg+C. 5. Wir gehen zur PPT-Schnittstelle, drücken Strg+Alt+V zum selektiven Einfügen und wählen die erweiterte Metadatei aus. Fügen Sie das Bild unten ein. 6. Es ist noch nicht vorbei. Wir klicken mit der rechten Maustaste und wählen „Gruppierung aufheben“. Im Popup-Fenster wählen wir „Ja“. 7. Öffnen Sie den Auswahlbereich und Sie können sehen, dass die Grafik aus mehreren kleinen Vektorgrafiken besteht. 8. Zu diesem Zeitpunkt können Sie die Grafik ändern, z. B. die Kleidung in Gelb ändern.
2024-03-26 Kommentar 0 787

Kurseinführung:HTML-Elemente sind Container für SVG-Grafiken. SVG steht für Scalable Vector Graphics. SVG eignet sich zum Definieren von Grafiken wie Kästchen, Kreisen, Text usw. SVG steht für Scalable Vector Graphics und ist eine Sprache zur Beschreibung von 2D-Grafiken und Grafikanwendungen in XML, die dann von einem SVG-Viewer gerendert werden. Die meisten Webbrowser können SVG genau wie PNG, GIF und JPG anzeigen. HTML-Elemente werden verwendet, um Grafiken per JavaScript zu zeichnen. Elemente sind grafische Container. SVGHTML Canvas SVG hat eine bessere Skalierbarkeit. Leinwand ist daher weniger skalierbar und kann in jeder Auflösung mit hoher Qualität gedruckt werden. Daher ist SVG nicht zum Drucken mit höheren Auflösungen geeignet
2023-09-18 Kommentar 0 1168

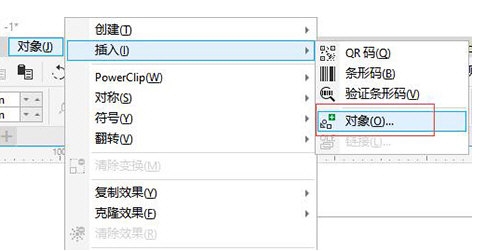
Kurseinführung:CorelDRAW ist eine sehr einfach zu bedienende Vektordesign-Software. Wenn wir sie verwenden, müssen wir manchmal eine große Menge an Materialien verwenden, weil sie zu groß sind um sie zu pflanzen. Wie erstellt man also einen Dateilink? Als nächstes werde ich es Ihnen demonstrieren! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und klicken Sie oben auf [Objekt] – [Einfügen] – [Objekt]. 2. Im Popup-Fenster gibt es zwei Typen: [Neu] und [Erstellen]. Aus Datei]. Sie müssen zuerst [Objekttyp] auswählen. Klicken Sie dann auf [OK]. 3. Die [Pinsel-Software] wird nun automatisch geöffnet. Wir zeichnen die Grafiken im Pinsel und schließen sie Die Software und Sie sehen die gerade gezeichneten Grafiken 5. Im neuen
2024-02-12 Kommentar 0 653