
Kurs Dazwischenliegend 11340
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17646
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11353
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Wie Nginx mit benutzerdefinierten Inhaltstypen umgeht
2017-05-16 17:25:10 0 1 686
Erstellen Sie benutzerdefinierte Validierungsfehlermeldungen in CodeIgniter4
2023-08-28 20:17:18 0 1 566
2023-09-07 13:54:54 0 1 621
Wie zeige ich das personalisierte WeChat-Menü an?
2017-09-25 15:48:39 0 2 1276
javascript – Plug-in für die mobile Auswahl, aber die Daten werden selbst definiert
2017-06-14 10:54:06 0 2 656

Kurseinführung:So erstellen Sie mit CSS einen benutzerdefinierten Stileffekt für eine Dropdown-Liste. Im Webdesign ist die Dropdown-Liste (DropdownList) eines der häufigsten interaktiven Elemente. Sie kann die Auswahlfunktion von Optionen bereitstellen, um Benutzervorgänge zu erleichtern. Der Standard-Dropdown-Listenstil des Browsers entspricht jedoch möglicherweise nicht den Designanforderungen. Daher müssen Sie CSS verwenden, um einen benutzerdefinierten Stil festzulegen. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von CSS benutzerdefinierte Stileffekte für Dropdown-Listen erstellen. Erstellen der grundlegenden HTML-Struktur Zuerst I
2023-10-26 Kommentar 0 1887

Kurseinführung:Hover-Effekte für benutzerdefinierte Schaltflächen im Kontrollkästchen-Stil in CSS Wenn Sie benutzerdefinierte Kontrollkästchen erstellen, die Schaltflächen ähneln, möchten Sie möglicherweise Hover-Effekte hinzufügen ...
2024-10-28 Kommentar 0 401

Kurseinführung:Um benutzerdefinierte HTML5-Elemente effektiv zu gestalten, müssen Sie ihr Verhalten verstehen und wissen, wie Sie sie mit CSS gezielt einsetzen können. Der Artikel untersucht Best Practices für die Gestaltung benutzerdefinierter Tags und betont die Rolle der Einstellung von display: block, um Eigenschaften wie „o“ zu aktivieren
2024-10-23 Kommentar 0 718

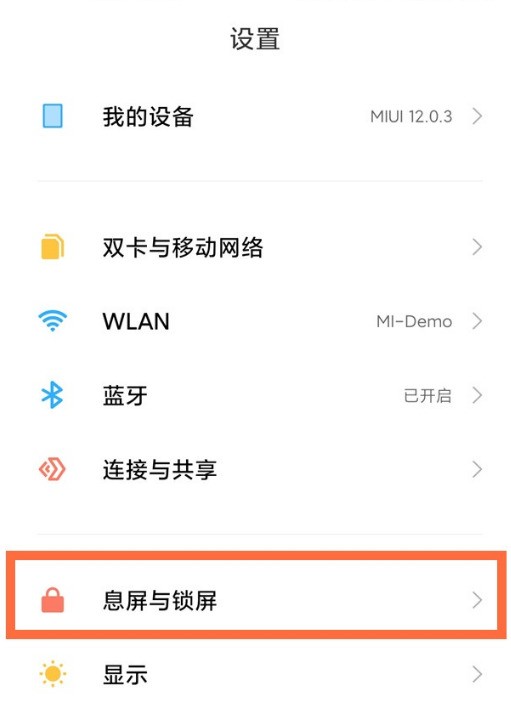
Kurseinführung:1. Klicken Sie im Telefoneinstellungsmenü auf [Bildschirm und Bildschirm sperren]. 2. Schalten Sie den Schalter auf der rechten Seite der [Informationsbildschirmanzeige] ein. 3. Klicken Sie auf [Screen Off Style] und [Screen Off to Notify], um die Lichteffekteinstellungen anzupassen.
2024-03-25 Kommentar 0 856
Kurseinführung:In diesem Artikel werden hauptsächlich die JS-Implementierung von Popup-Ebeneneffekten vorgestellt, deren Größe angepasst und durch Doppelklicken geschlossen werden kann, sowie verwandte Techniken, die JavaScript-Timing-Funktionen und dynamische Operationen von Seitenelementen umfassen brauche es kann sich darauf beziehen.
2016-05-16 Kommentar 0 1333